Viewport scale
Пожаловаться
Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport height. Viewport перевод.
 Viewport scale
Viewport scale
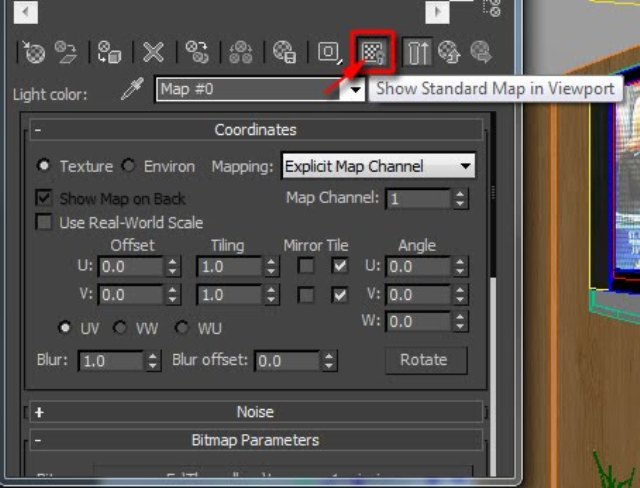
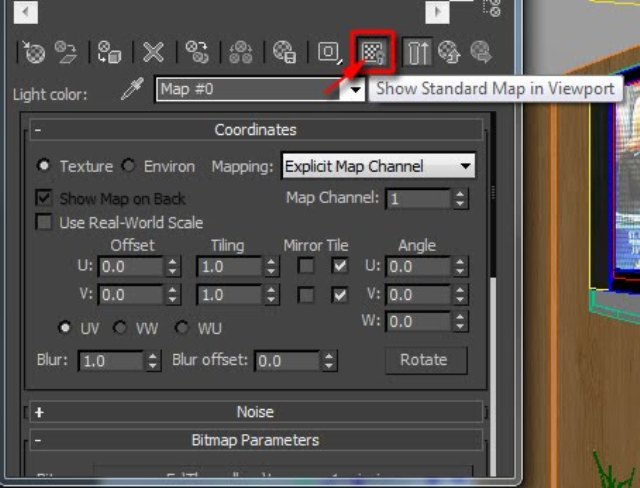
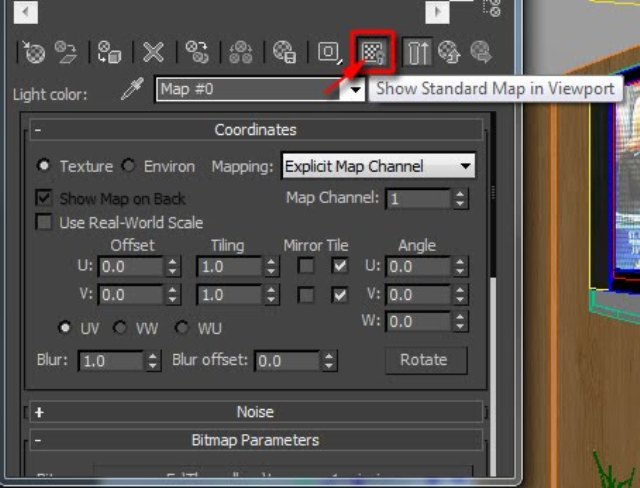
 Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Standard Map in viewport в 3в Максе.
Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Standard Map in viewport в 3в Максе.
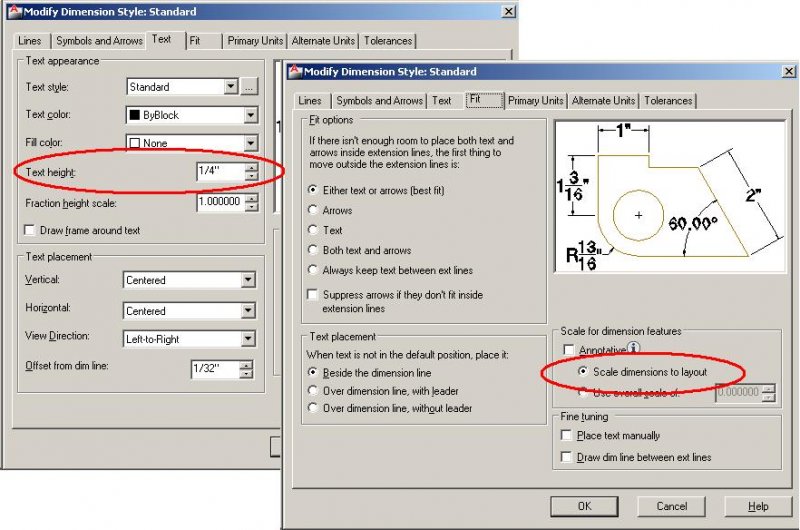
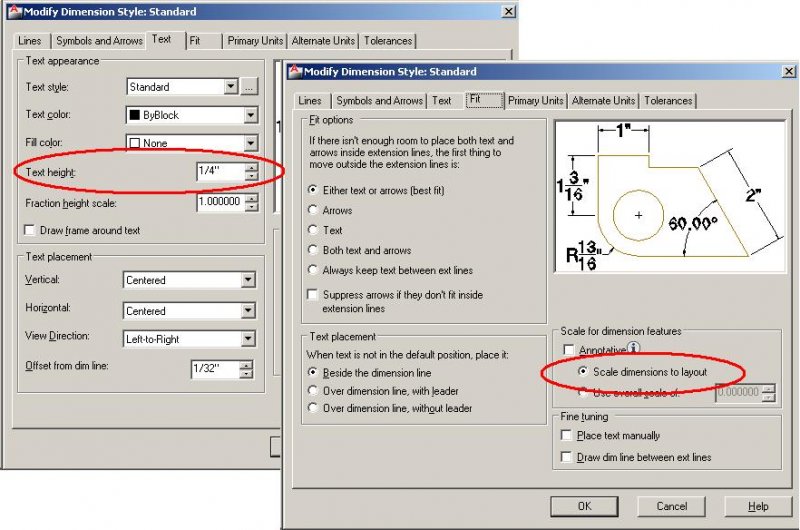
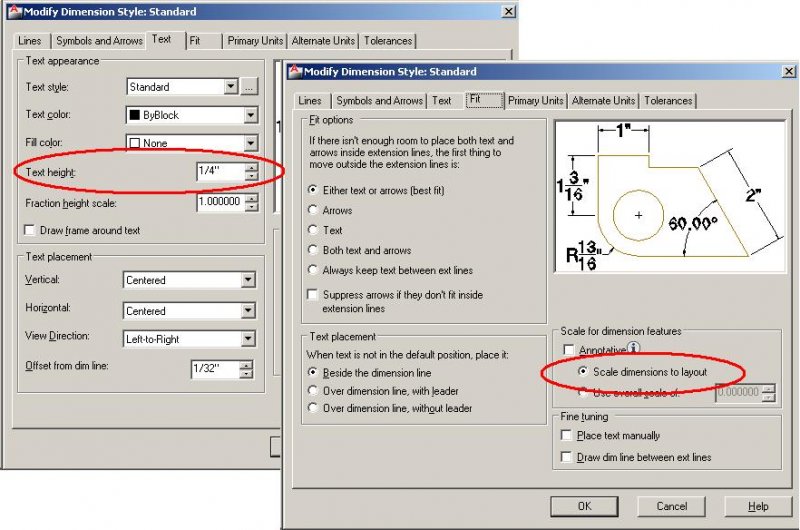
 Viewport scale. Что такое ручку текста Автокад.
Viewport scale. Что такое ручку текста Автокад.
 Viewport scale
Viewport scale
 Viewport scale
Viewport scale
 Viewport scale
Viewport scale
 Viewport scale. Name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Device width. <Meta viewport="content.
Viewport scale. Name="viewport" content="width=device-width. <Meta name="viewport" content="width=device-width, initial-Scale=1">. Device width. <Meta viewport="content.
![Viewport scale. Name=]() . Device width. . Device width.
Viewport scale
. Device width. . Device width.
Viewport scale
 Viewport scale
Viewport scale
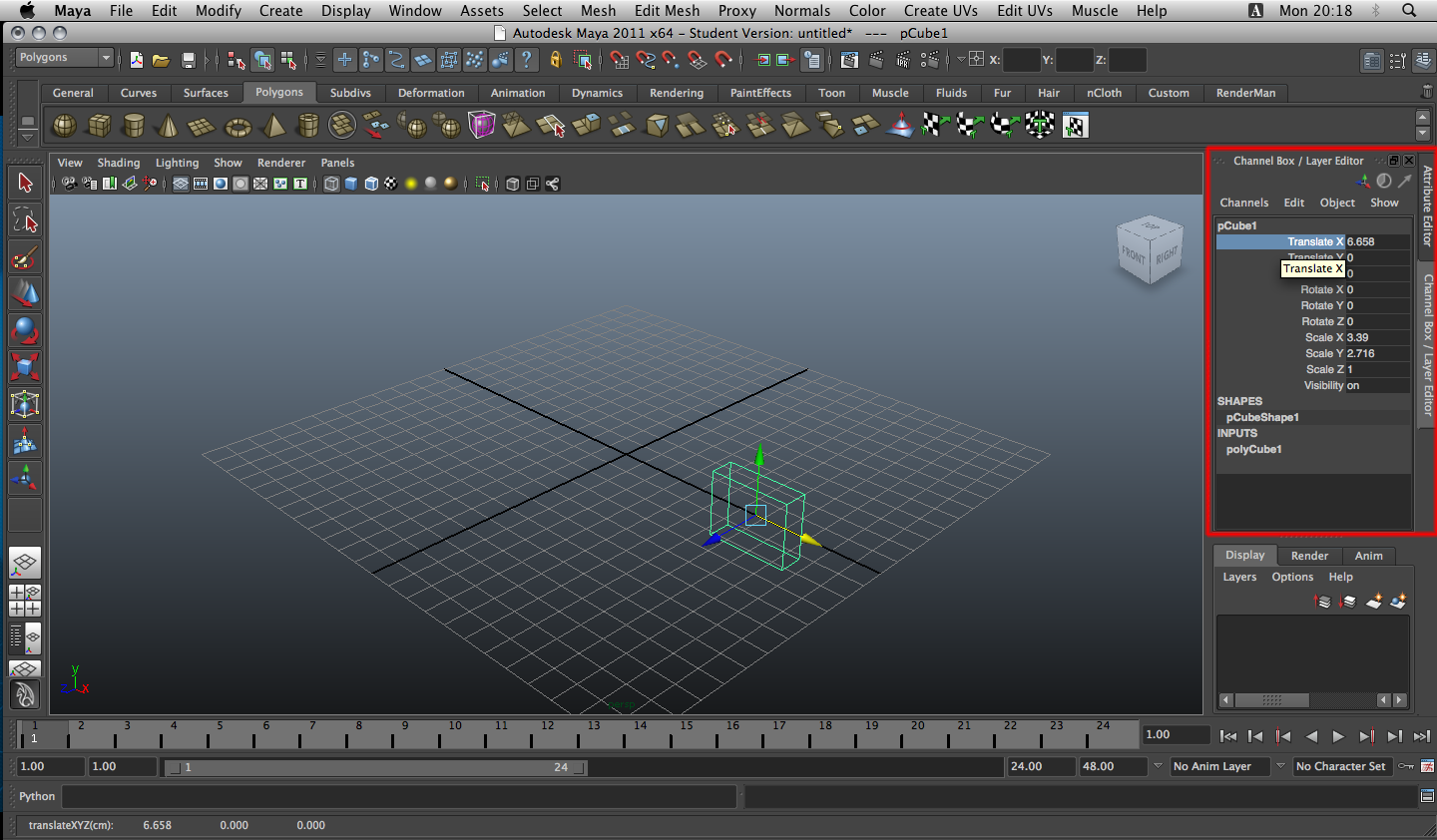
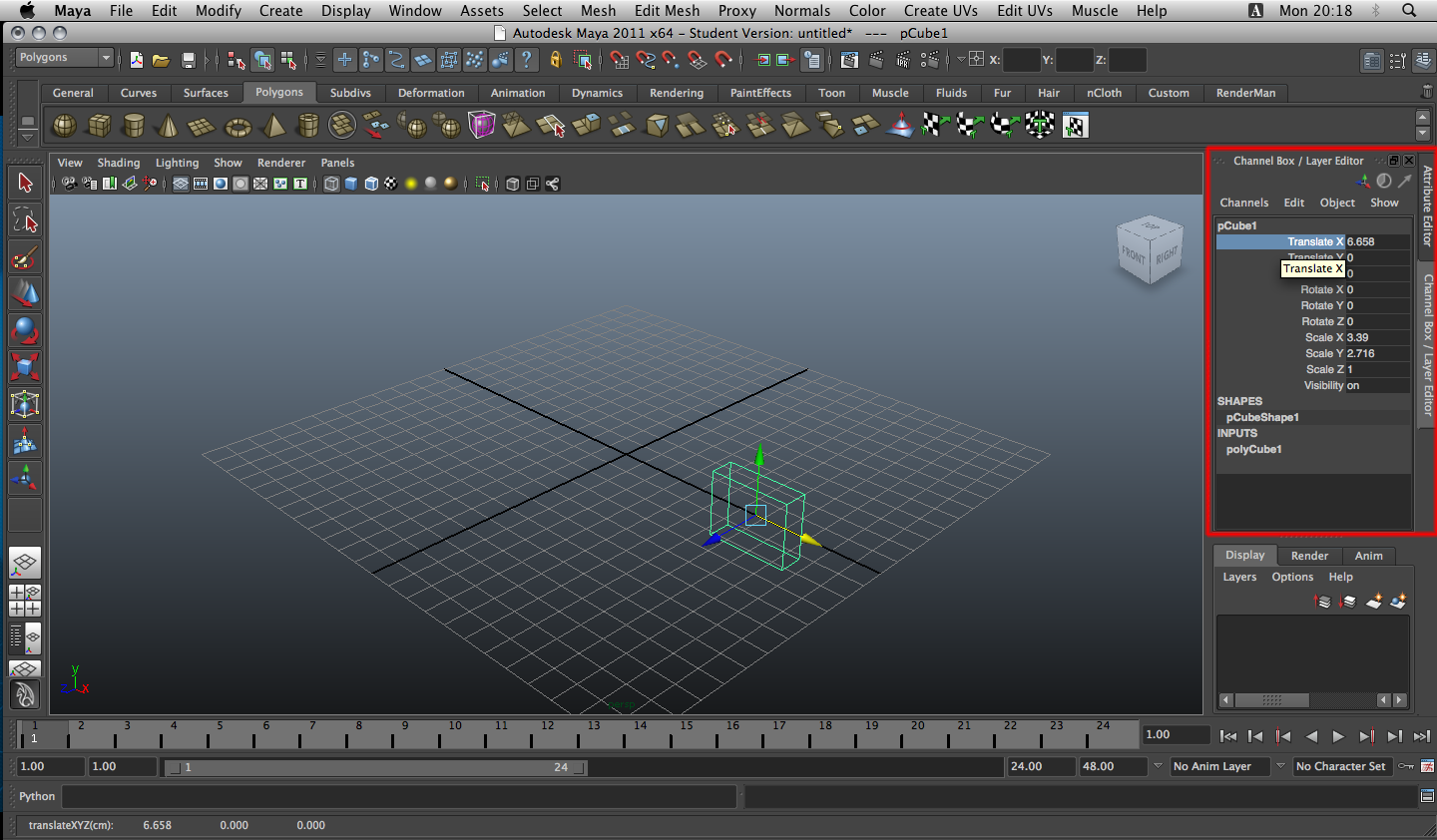
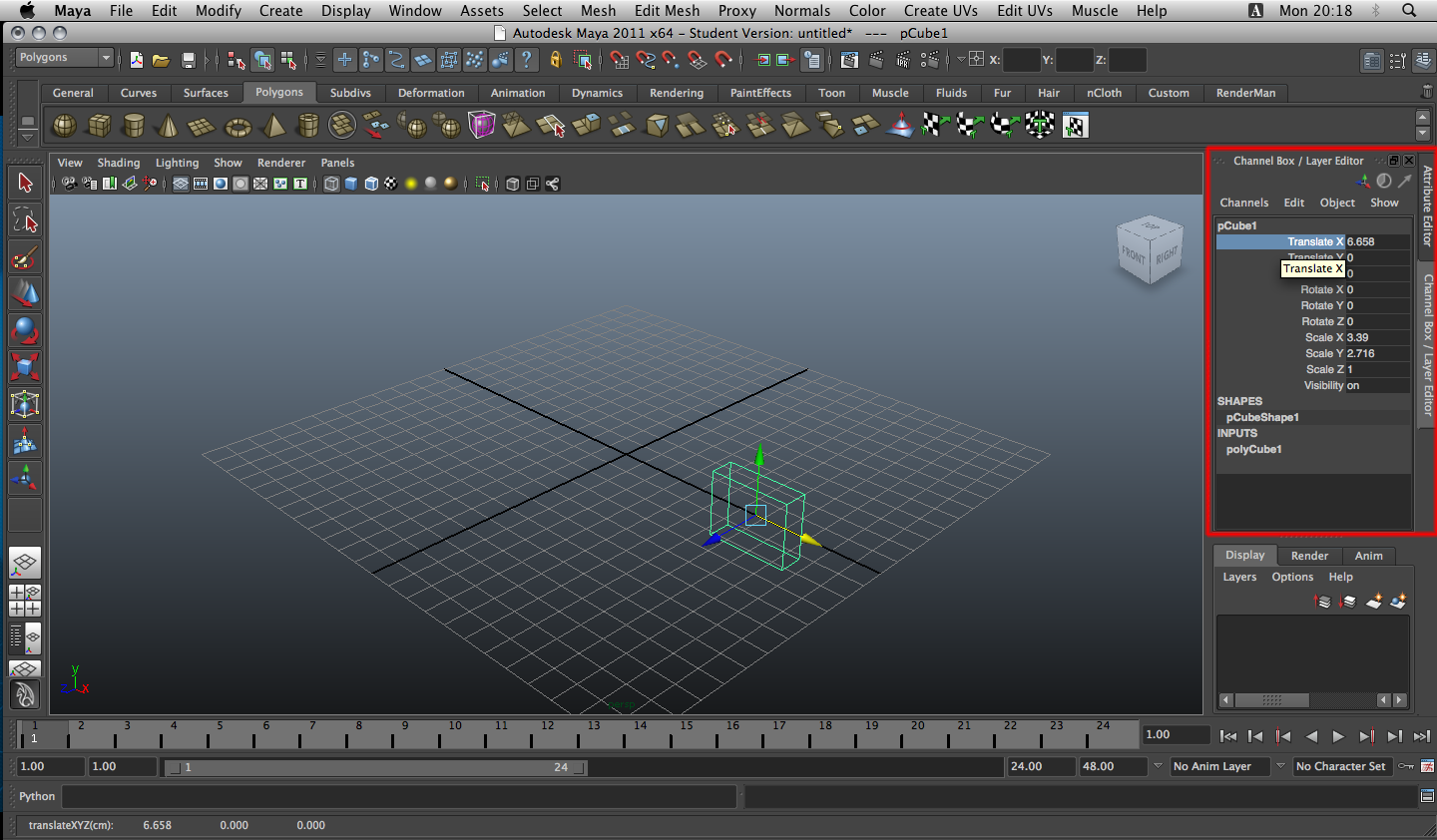
 Viewport scale. Autodesk Maya History. Viewport Maya. Двухсторонний материал в Maya viewport. Система Maya..
Viewport scale. Autodesk Maya History. Viewport Maya. Двухсторонний материал в Maya viewport. Система Maya..
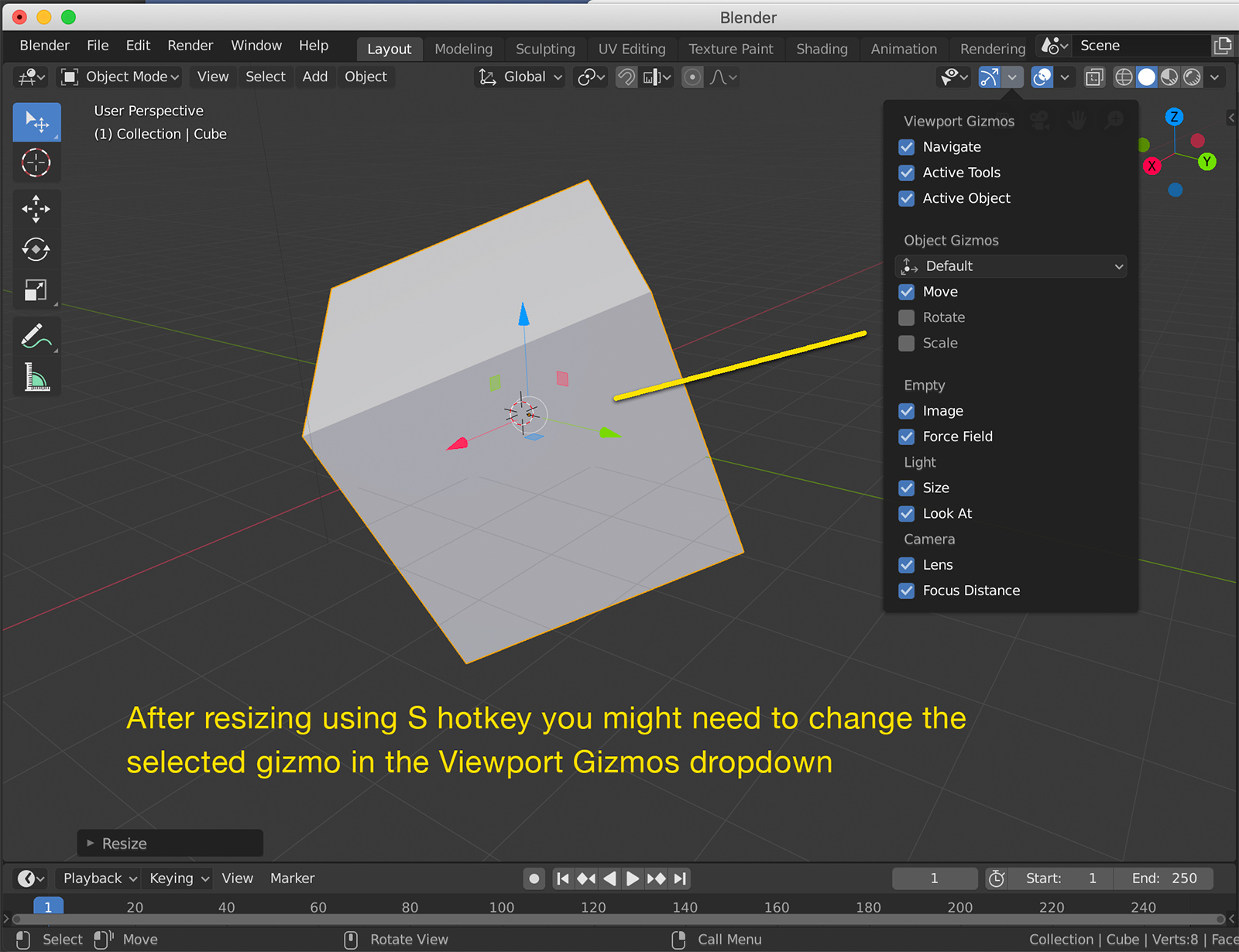
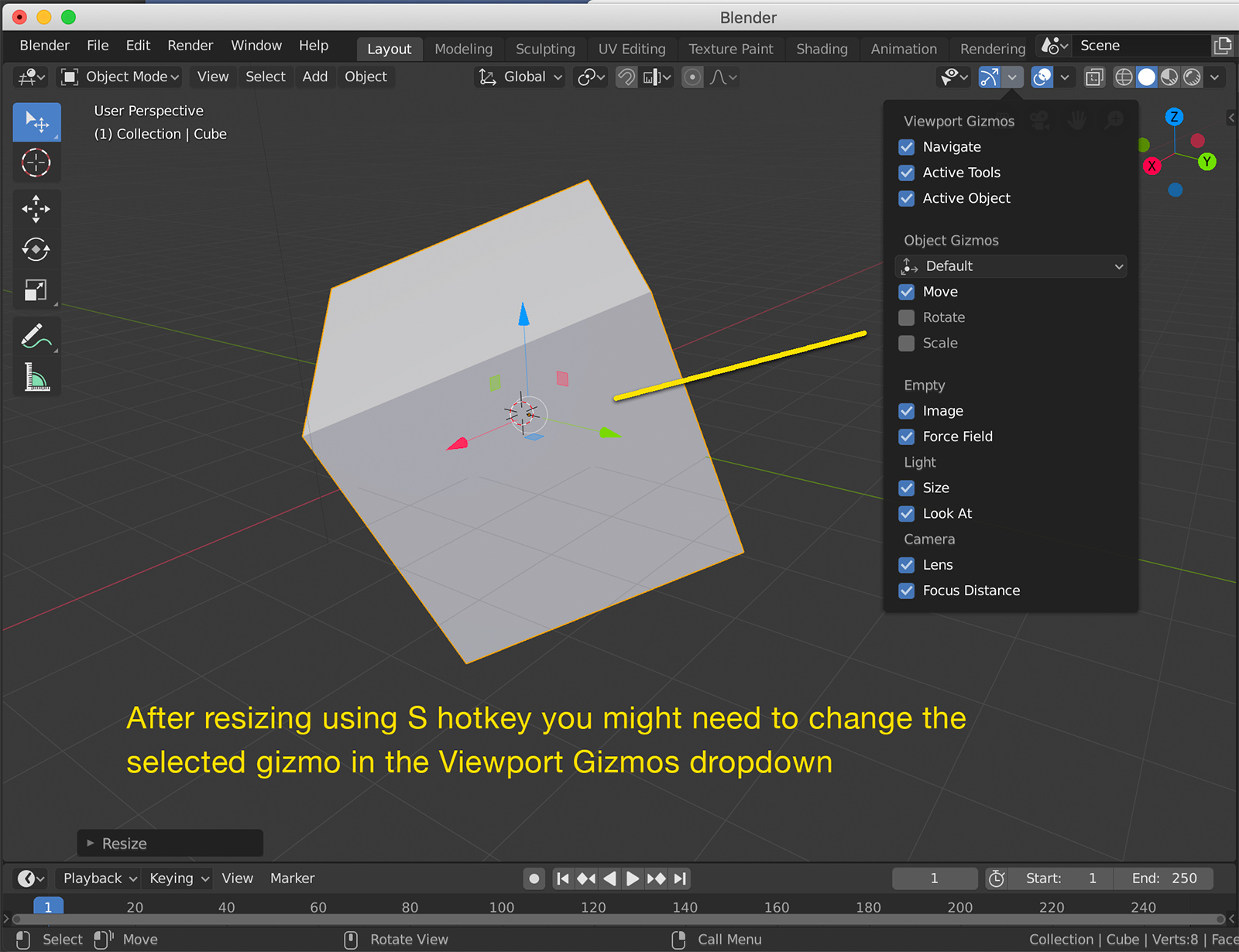
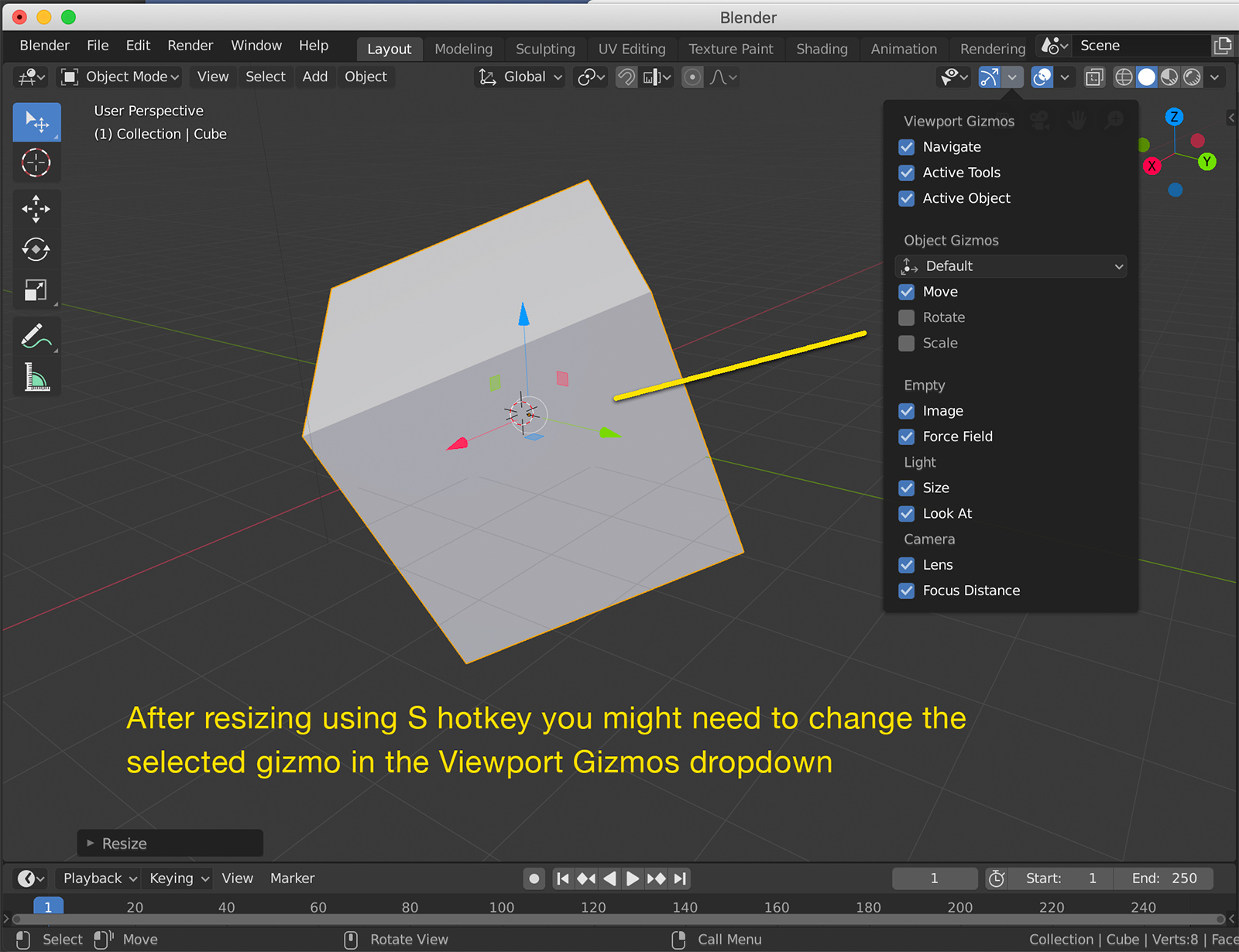
 Viewport scale. Блендер Gizmo. Гизмо 3д Макс. Гизмо в блендере. Гизмо в 3ds Max.
Viewport scale. Блендер Gizmo. Гизмо 3д Макс. Гизмо в блендере. Гизмо в 3ds Max.
 Viewport scale
Viewport scale
 Viewport scale
Viewport scale
 Viewport scale
Viewport scale
 Viewport scale. Redshift Cinema 4d. Redshift for Cinema 4d. C4d r21. Cinema 4d r21 Интерфейс.
Viewport scale. Redshift Cinema 4d. Redshift for Cinema 4d. C4d r21. Cinema 4d r21 Интерфейс.
 Viewport scale
Viewport scale
 Viewport scale. Object Mode в Blender. Blender поиск. Add Cube Blender. Дельта XPS model.
Viewport scale. Object Mode в Blender. Blender поиск. Add Cube Blender. Дельта XPS model.
 Viewport scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
Viewport scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
![Viewport scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Viewport scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image20">
<figcaption>Viewport scale. Viewport Mouse Controls. Unreal engine shortcuts. Camera settings Unreal engine. Mouse Camera Controls.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport Mouse Controls. Unreal engine shortcuts. Camera settings Unreal engine. Mouse Camera Controls."
title="Viewport scale. Viewport Mouse Controls. Unreal engine shortcuts. Camera settings Unreal engine. Mouse Camera Controls."
data-src="https://avatars.mds.yandex.net/i?id=6caed0427a06a58e42da9429d6060e9b_l-5341511-images-thumbs&n=13"
src="https://docs.unrealengine.com/4.26/Images/BuildingWorlds/LevelEditor/Viewports/ViewportControls/EditorPref-ViewportControls-01.jpg">
</picture>
</figure>
<figure id="image21">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.stack.imgur.com/0YCam.jpg">
</picture>
</figure>
<figure id="image22">
<figcaption>Viewport scale. Штриховка в скетчапе. Модели для скетчап радиатор. Sketchup штриховка. Вьюпорт скетчап.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Штриховка в скетчапе. Модели для скетчап радиатор. Sketchup штриховка. Вьюпорт скетчап."
title="Viewport scale. Штриховка в скетчапе. Модели для скетчап радиатор. Sketchup штриховка. Вьюпорт скетчап."
src="https://www.sketchupaustralia.com.au/wp-content/uploads/Blog1-Image2.png">
</picture>
</figure>
<figure id="image23">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://cad-notes.com/wp-content/uploads/2010/10/viewport_scale1.png">
</picture>
</figure>
<figure id="image24">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://thesourcecad.com/wp-content/uploads/2018/09/19.png">
</picture>
</figure>
<figure id="image25">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.stack.imgur.com/KMlgf.png">
</picture>
</figure>
<figure id="image26">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=981f7db2ae5d52b9ba9c9d3c6d026fae_l-4457197-images-thumbs&n=13"
src="https://www.cadtutor.net/forum/uploads/monthly_2019_06/AnnoScaleDelete.JPG.89dc6c94e297e453e9d100c09de9e647.JPG">
</picture>
</figure>
<figure id="image27">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://www.cadtutor.net/forum/uploads/monthly_2019_04/737385247_Screenshot-01_04_201914_20_42.png.5d8881aa4fe13582289318b41313f735.png">
</picture>
</figure>
<figure id="image28">
<figcaption>Viewport scale. Вьюпорт. Viewport как работает. Разрешения экранов в viewport. Viewport для разных размеров.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Вьюпорт. Viewport как работает. Разрешения экранов в viewport. Viewport для разных размеров."
title="Viewport scale. Вьюпорт. Viewport как работает. Разрешения экранов в viewport. Viewport для разных размеров."
src="https://fendithuk.files.wordpress.com/2010/09/ps3.jpg">
</picture>
</figure>
<figure id="image29">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://www.manandmachine.co.uk/wp-content/uploads/2019/03/Viewport-Scale-Annotation-Image-3.png">
</picture>
</figure>
<figure id="image30">
<figcaption>Viewport scale. Цвет фона блендер. Цвета для Blender. Параметры цвета Blender. Blender цветовая тема.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Цвет фона блендер. Цвета для Blender. Параметры цвета Blender. Blender цветовая тема."
title="Viewport scale. Цвет фона блендер. Цвета для Blender. Параметры цвета Blender. Blender цветовая тема."
src="https://i.stack.imgur.com/7BMSE.jpg">
</picture>
</figure>
<figure id="image31">
<figcaption>Viewport scale. Select в блендере. Вьюпорт блендер. Нормал в блендер. Активный объект в блендере.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Select в блендере. Вьюпорт блендер. Нормал в блендер. Активный объект в блендере."
title="Viewport scale. Select в блендере. Вьюпорт блендер. Нормал в блендер. Активный объект в блендере."
data-src="https://avatars.mds.yandex.net/i?id=11127443e64118e8d7b83e5b9fdde8dc_l-5214269-images-thumbs&n=13"
src="https://blenderartists.org/uploads/default/fcb9cca490e45700921c1f9c83f8f0c3fd8ffaed">
</picture>
</figure>
<figure id="image32">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=d707d7f901f277b47c221073c9482102_l-4841399-images-thumbs&n=13"
src="https://4.bp.blogspot.com/-jBM4iOe2DKs/XWxegWxkJ4I/AAAAAAAADdk/XN2MaxT-aZsHLudNMOnsUA2vkDmouZ7TACK4BGAYYCw/s1600/viewports%2B2.png">
</picture>
</figure>
<figure id="image33">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=440049f270b0a229fbbfe3554a193fff_l-4444339-images-thumbs&n=13"
src="https://devtalk.blender.org/uploads/default/original/1X/04a8be424f570b3a06fa99e9b34ea2ca8016b4b4.jpg">
</picture>
</figure>
<figure id="image34">
<figcaption>Viewport scale. Инструменты Blender 3 таблица с описанием для начинающих.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Инструменты Blender 3 таблица с описанием для начинающих."
title="Viewport scale. Инструменты Blender 3 таблица с описанием для начинающих."
data-src="https://avatars.mds.yandex.net/i?id=3588ab35cd66e35fa8b9d9eb31903b9d_l-5687044-images-thumbs&n=13"
src="https://images.squarespace-cdn.com/content/v1/601bbaba3908d4345753606e/1612692299955-D74B2R5TK0085UNBVZIS/blender_overview02-objectmode.png">
</picture>
</figure>
<figure id="image35">
<figcaption>Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
</picture>
</figure>
<figure id="image36">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/IX36rky37Ag/maxresdefault.jpg">
</picture>
</figure>
<figure id="image37">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/-rbJiFqy_MI/maxresdefault.jpg">
</picture>
</figure>
<figure id="image38">
<figcaption>Viewport scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств."
title="Viewport scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств."
data-src="https://avatars.mds.yandex.net/i?id=673472ec0d0eafe147fff145b429ff02_l-5232533-images-thumbs&n=13"
src="https://sun9-61.userapi.com/impg/tCYsAxBvWuHMELMu15LYU1bsjyEpfchsvLwr-g/YOyuFqR4GHs.jpg?size=604x534&quality=95&sign=12fc001240829f7acc1e3afebd3234d9&type=album">
</picture>
</figure>
<figure id="image39">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.imgur.com/OijUYMX.jpg">
</picture>
</figure>
<figure id="image40">
<figcaption>Viewport scale. Preferences Blender. Преференсы для блендер. Blender где preferences. OPENGL viewport.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Preferences Blender. Преференсы для блендер. Blender где preferences. OPENGL viewport."
title="Viewport scale. Preferences Blender. Преференсы для блендер. Blender где preferences. OPENGL viewport."
data-src="https://avatars.mds.yandex.net/i?id=7f3bfe8498546f66d295e4a876c79afa_l-5878191-images-thumbs&n=13"
src="https://blenderartists.org/uploads/default/original/4X/e/4/a/e4aa9547c4b128990ed4d08f896cad13737ba549.jpeg">
</picture>
</figure>
<figure id="image41">
<figcaption>Viewport scale. Вьюпорт. Acad2007 фото. How to Insert New wiew Port into Layout Space in AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Вьюпорт. Acad2007 фото. How to Insert New wiew Port into Layout Space in AUTOCAD."
title="Viewport scale. Вьюпорт. Acad2007 фото. How to Insert New wiew Port into Layout Space in AUTOCAD."
src="https://cad2x3.com/wp-content/uploads/2015/10/viewport8-2.jpg">
</picture>
</figure>
<figure id="image42">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/Aqwi2fiF4G0/maxresdefault.jpg?7857057827">
</picture>
</figure>
<figure id="image43">
<figcaption>Viewport scale. Автокад масштаб видового экрана. Обвести контур рисунок в автокаде. JSTURTLE viewport Scale.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад масштаб видового экрана. Обвести контур рисунок в автокаде. JSTURTLE viewport Scale."
title="Viewport scale. Автокад масштаб видового экрана. Обвести контур рисунок в автокаде. JSTURTLE viewport Scale."
src="https://help.autodesk.com/sfdcarticles/img/0EM3A000000Mz7u">
</picture>
</figure>
<figure id="image44">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=1820eda8efaf2a004385149794981448_l-4614093-images-thumbs&n=13"
src="https://demiart.ru/forum/uploads5/post-46940-1270288100.jpg">
</picture>
</figure>
<figure id="image45">
<figcaption>Viewport scale. Iphone viewports. Viewport Sizes.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Iphone viewports. Viewport Sizes."
title="Viewport scale. Iphone viewports. Viewport Sizes."
src="https://avatars.mds.yandex.net/i?id=2d1402015d10db46a4bc5b7ead41dde9_sr-5497593-images-thumbs&n=13">
</picture>
</figure>
<figure id="image46">
<figcaption>Viewport scale. Автокад support. Scale AUTOCAD. Changing Scale of a drawing to 1:100 in AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад support. Scale AUTOCAD. Changing Scale of a drawing to 1:100 in AUTOCAD."
title="Viewport scale. Автокад support. Scale AUTOCAD. Changing Scale of a drawing to 1:100 in AUTOCAD."
src="https://i.ytimg.com/vi/7J498kLrjIA/maxresdefault.jpg">
</picture>
</figure>
<figure id="image47">
<figcaption>Viewport scale. Тег viewport. Meta viewport. Viewport Размеры для мобильных и планшетов. Тег Scale.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Тег viewport. Meta viewport. Viewport Размеры для мобильных и планшетов. Тег Scale."
title="Viewport scale. Тег viewport. Meta viewport. Viewport Размеры для мобильных и планшетов. Тег Scale."
data-src="https://avatars.mds.yandex.net/i?id=dc1ed9d7f708920859441e6574f59e4e_l-9150090-images-thumbs&n=13"
src="https://itchief.ru/assets/images/tickets/2016.04/width-viewport-by-default.png">
</picture>
</figure>
<figure id="image48">
<figcaption>Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport AUTOCAD. Viewport неровная AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport AUTOCAD. Viewport неровная AUTOCAD."
title="Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport AUTOCAD. Viewport неровная AUTOCAD."
data-src="https://avatars.mds.yandex.net/i?id=81b77e875bd5cc140d304fc00054094c_l-10636727-images-thumbs&n=13"
src="https://i2.wp.com/lh6.googleusercontent.com/proxy/TLggRv8pFPnR2P4DR6kSHgW43qROQLHrjpU6yqFdDrKGGufZyCWN-RB8i4mye1jDBVOsD1vIr3fo8WmoA1xyFLNV_byRqAjrDMd3cpOYhVvqlNXepGnYdRSS2A=s0-d">
</picture>
</figure>
<figure id="image49">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=332f71f4e3e134fa531dca0c5b6d1735_sr-4886237-images-thumbs&n=13"
src="https://1.bp.blogspot.com/-rsEfuI5yJ0g/UxIOs59HHpI/AAAAAAAAE_k/38xxo_iDkOE/s1600/vpmenu.gif">
</picture>
</figure>
<figure id="image50">
<figcaption>Viewport scale. Автокад вьюпорт. Автокад Trace. Viewport AUTOCAD. Viewport неровная AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад вьюпорт. Автокад Trace. Viewport AUTOCAD. Viewport неровная AUTOCAD."
title="Viewport scale. Автокад вьюпорт. Автокад Trace. Viewport AUTOCAD. Viewport неровная AUTOCAD."
data-src="https://avatars.mds.yandex.net/i?id=e946bff45af6f44ebeec9ccbbb0b27f0_l-2908117-images-thumbs&n=13"
src="https://i.ytimg.com/vi/3p9VYoK6t3I/maxresdefault.jpg">
</picture>
</figure>
<figure id="image51">
<figcaption>Viewport scale. Building layer in Generic.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Building layer in Generic."
title="Viewport scale. Building layer in Generic."
src="https://www.cadtutor.net/forum/uploads/monthly_2019_04/1185617511_Screenshot-01_04_201914_44_36.png.1e869312059465f11d596285dd2b6103.png">
</picture>
</figure>
<figure id="image52">
<figcaption>Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Shaded material in viewport.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Shaded material in viewport."
title="Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Shaded material in viewport."
data-src="https://avatars.mds.yandex.net/i?id=822b8cb47cfdfb20f9fbaf0d1686f646_l-4600164-images-thumbs&n=13"
src="https://learn.gobotree.com/wp-content/uploads/2016/11/Modelling-from-images_7_2.jpg">
</picture>
</figure>
<figure id="image53">
<figcaption>Viewport scale. Heigh карта substance.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Heigh карта substance."
title="Viewport scale. Heigh карта substance."
src="https://i.ytimg.com/vi/QVw0dtzNemM/maxresdefault.jpg">
</picture>
</figure>
<figure id="image54">
<figcaption>Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport".</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
title="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
data-src="https://avatars.mds.yandex.net/i?id=4d41abd4b1f6c4483adcf975cf090b06_l-9181372-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij_iTVa3co2WWNmNMsjeJxTFiFGHipsj05wo-X8dZunKriNI1bRsfXN97nQ7KddIBAksHZ08vOEuJhmTcpx3IGSCGid0TH3K1mI8ImnSArm3IbtiSvrkHZ3Q7KifaNM9cCN9I8VS1tXDeWQKbUI-t3u5A4Vo6Stqd403FGbc_f8JDmFrmK-YU-PNUozA/s1489/viewport-meta-tag.jpg">
</picture>
</figure>
<figure id="image55">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://1.bp.blogspot.com/-s7qnW2NT1ro/Xb6PCV_4Y6I/AAAAAAAAFek/8zfIJEuX-mI4EdunEOaZhrPXQA5t4gcIgCLcBGAsYHQ/s1600/4.jpg">
</picture>
</figure>
<figure id="image56">
<figcaption>Viewport scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Viewport scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png">
</picture>
</figure>
<figure id="image57">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://www.pccpolska.pl/wp-content/uploads/2014/03/viewport1.jpg">
</picture>
</figure>
<figure id="image58">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/q3xdrwiTxRc/maxresdefault.jpg">
</picture>
</figure>
<figure id="image59">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/VDTRL99TilU/maxresdefault.jpg">
</picture>
</figure>
<figure id="image60">
<figcaption>Viewport scale. Meta viewport tag. Viewport html. Viewport МЕТА тег. <Meta viewport="content.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Meta viewport tag. Viewport html. Viewport МЕТА тег. <Meta viewport="content."
title="Viewport scale. Meta viewport tag. Viewport html. Viewport МЕТА тег. <Meta viewport="content."
data-src="https://avatars.mds.yandex.net/i?id=524e80e3f4b392c90f147ac9fedd920b_l-10610468-images-thumbs&n=13"
src="https://www.seobility.net/en/wiki/images/b/be/Viewport.png">
</picture>
</figure>
<figure id="image61">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://3dmodelizm.ru/images/news/Making-Of-Haohmaru-10.jpg">
</picture>
</figure>
<figure id="image62">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/EtuvNmK0oFc/maxresdefault.jpg">
</picture>
</figure>
<figure id="image63">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://help.quixel.com/hc/user_images/8G-divZdGFzCzEsrGwBfyA.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/pXpK0P0vPGM/maxresdefault.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Viewport scale. Maya экспорт в fbx. Конвертер fbx в obj. Fbx SDK. Ноды в Гудини описание.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Maya экспорт в fbx. Конвертер fbx в obj. Fbx SDK. Ноды в Гудини описание."
title="Viewport scale. Maya экспорт в fbx. Конвертер fbx в obj. Fbx SDK. Ноды в Гудини описание."
data-src="https://avatars.mds.yandex.net/i?id=64bada45e71c603cb068824173f43c12_l-8282929-images-thumbs&n=13"
src="https://forums.odforce.net/uploads/monthly_2018_11/5.jpg.034afc36fc5b881c8316876c4a15ee40.jpg">
</picture>
</figure>
<figure id="image66">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/eNu5bzG8nsU/maxresdefault.jpg?7857057827">
</picture>
</figure>
<figure id="image67">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://ishadeed.com/assets/new-viewport-units/dynamic-viewport-css.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Viewport scale. Контекстное меню блендер. Гизмо в блендере. Gizmo Интерфейс. Закрепить Gizmo viewport Blender.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Контекстное меню блендер. Гизмо в блендере. Gizmo Интерфейс. Закрепить Gizmo viewport Blender."
title="Viewport scale. Контекстное меню блендер. Гизмо в блендере. Gizmo Интерфейс. Закрепить Gizmo viewport Blender."
data-src="https://avatars.mds.yandex.net/i?id=0d1069504520260d6bf6ba6e91a9b1ad_l-5232996-images-thumbs&n=13"
src="https://blenderartists.org/uploads/default/original/4X/9/c/2/9c2b5a7f8a8b6455b052b271c9e06bab295d58a9.jpeg">
</picture>
</figure>
<figure id="image69">
<figcaption>Viewport scale. Page scaling Shrink to Printable area. SINAMP pdf Layout.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Page scaling Shrink to Printable area. SINAMP pdf Layout."
title="Viewport scale. Page scaling Shrink to Printable area. SINAMP pdf Layout."
data-src="https://avatars.mds.yandex.net/i?id=77005aec38518d29663b30a9940680ad_l-4477078-images-thumbs&n=13"
src="https://www.cadtutor.net/forum/uploads/monthly_2019_08/1351038623_sampleforsingledwgtopdffrompaperspace.png.f10c7c96d4f7932367ffadd00c75c118.png">
</picture>
</figure>
<figure id="image70">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=99f4b2a1d5cfe19021a4f5f6aaec8d64_sr-5736349-images-thumbs&n=13"
src="https://tse1.mm.bing.net/th?id=OIP.4q5-7ITqH9pIoWr0SpSudQHaEL&pid=Api">
</picture>
</figure>
<figure id="image71">
<figcaption>Viewport scale. Планшет для работы в Автокад. AUTOCAD Freestyle. How to Scale by the line in AUTOCAD. How to make Black pdf Layout AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Планшет для работы в Автокад. AUTOCAD Freestyle. How to Scale by the line in AUTOCAD. How to make Black pdf Layout AUTOCAD."
title="Viewport scale. Планшет для работы в Автокад. AUTOCAD Freestyle. How to Scale by the line in AUTOCAD. How to make Black pdf Layout AUTOCAD."
src="https://2.bp.blogspot.com/-3kbvh7keH8Y/U3mpBONxCCI/AAAAAAAAAM8/zjwrw9aycSU/s1600/8.jpg">
</picture>
</figure>
<figure id="image72">
<figcaption>Viewport scale. Масштабная линейка блок Автокад.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Масштабная линейка блок Автокад."
title="Viewport scale. Масштабная линейка блок Автокад."
src="https://i.ytimg.com/vi/L8V-693R-1s/maxresdefault.jpg">
</picture>
</figure>
<figure id="image73">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/MhGF4L_nCrE/maxresdefault.jpg">
</picture>
</figure>
<figure id="image74">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=8b6d5da2e0c164fe9fb6a972f4703268_l-5242707-images-thumbs&n=13"
src="https://i.stack.imgur.com/BAPwD.png">
</picture>
</figure>
<figure id="image75">
<figcaption>Viewport scale. Автокад вьюпорт.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад вьюпорт."
title="Viewport scale. Автокад вьюпорт."
src="https://i.ytimg.com/vi/BTkr_rNrXZ0/maxresdefault.jpg">
</picture>
</figure>
<figure id="image76">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://4.bp.blogspot.com/-4S4IOWkkoQg/U1FOYXZyCVI/AAAAAAAAAIA/R6UUce-Kapc/s1600/Perspective.jpg">
</picture>
</figure>
<figure id="image77">
<figcaption>Viewport scale. Viewport мобильных устройств. Viewport Sizes. Матрица viewport. Viewport Размеры для мобильных и планшетов.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport мобильных устройств. Viewport Sizes. Матрица viewport. Viewport Размеры для мобильных и планшетов."
title="Viewport scale. Viewport мобильных устройств. Viewport Sizes. Матрица viewport. Viewport Размеры для мобильных и планшетов."
data-src="https://avatars.mds.yandex.net/i?id=4d100863dc78e971e1661ab7b8224dcd_l-5229626-images-thumbs&n=13"
src="https://4.bp.blogspot.com/-Xma72t-wRgE/WCYZJ2QwyxI/AAAAAAAAEr4/9MhdpTCDWyMDWwjaCOiC9KCwv5xgAVjvACLcB/s1600/responsive-web-design-13-638.jpg">
</picture>
</figure>
<figure id="image78">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=8587b3519f68d05a614d8aebde52b5c0_l-5227781-images-thumbs&n=13"
src="https://evermotion.org/files/publications_images/nr_01961_Untitled.jpg">
</picture>
</figure>
<figure id="image79">
<figcaption>Viewport scale. Godot 2.5d. Разработка игр в Godot. Godot изометрические. Godot гексагональная карта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Godot 2.5d. Разработка игр в Godot. Godot изометрические. Godot гексагональная карта."
title="Viewport scale. Godot 2.5d. Разработка игр в Godot. Godot изометрические. Godot гексагональная карта."
data-src="https://avatars.mds.yandex.net/i?id=48e01d0866e44d7e153e2a2dd9f90cd4_l-5221472-images-thumbs&n=13"
src="https://raw.githubusercontent.com/godotengine/godot-demo-projects/3.2-57baf0a/misc/2.5d/screenshots/editor.png">
</picture>
</figure>
<figure id="image80">
<figcaption>Viewport scale. Строка Level viewport блендер.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Строка Level viewport блендер."
title="Viewport scale. Строка Level viewport блендер."
src="https://1.bp.blogspot.com/-aOpZumbuU-4/WKrmdm4yQnI/AAAAAAAAAgU/MQNI6ECcVfgfobMnRDDKbHOt4R2SQiftQCLcB/s1600/3d-viewprt-window-full.png">
</picture>
</figure>
<figure id="image81">
<figcaption>Viewport scale. Viewport AUTOCAD. Автокад механизмы. Автокад игра. Программа Автокад на андроид бесплатно.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport AUTOCAD. Автокад механизмы. Автокад игра. Программа Автокад на андроид бесплатно."
title="Viewport scale. Viewport AUTOCAD. Автокад механизмы. Автокад игра. Программа Автокад на андроид бесплатно."
data-src="https://avatars.mds.yandex.net/i?id=4a6165a1c7d872294d2fd9b0e0c2722c_l-9148914-images-thumbs&n=13"
src="https://1.bp.blogspot.com/-gZjdZzxzFEU/TWi_fVEJhlI/AAAAAAAAC1A/X2o4UQuSEzg/s1600/tiled_viewports.gif">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© elenadewzigsw.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
. Фото <!DOCTYPE html."
title="Viewport scale. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image20">
<figcaption>Viewport scale. Viewport Mouse Controls. Unreal engine shortcuts. Camera settings Unreal engine. Mouse Camera Controls.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport Mouse Controls. Unreal engine shortcuts. Camera settings Unreal engine. Mouse Camera Controls."
title="Viewport scale. Viewport Mouse Controls. Unreal engine shortcuts. Camera settings Unreal engine. Mouse Camera Controls."
data-src="https://avatars.mds.yandex.net/i?id=6caed0427a06a58e42da9429d6060e9b_l-5341511-images-thumbs&n=13"
src="https://docs.unrealengine.com/4.26/Images/BuildingWorlds/LevelEditor/Viewports/ViewportControls/EditorPref-ViewportControls-01.jpg">
</picture>
</figure>
<figure id="image21">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.stack.imgur.com/0YCam.jpg">
</picture>
</figure>
<figure id="image22">
<figcaption>Viewport scale. Штриховка в скетчапе. Модели для скетчап радиатор. Sketchup штриховка. Вьюпорт скетчап.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Штриховка в скетчапе. Модели для скетчап радиатор. Sketchup штриховка. Вьюпорт скетчап."
title="Viewport scale. Штриховка в скетчапе. Модели для скетчап радиатор. Sketchup штриховка. Вьюпорт скетчап."
src="https://www.sketchupaustralia.com.au/wp-content/uploads/Blog1-Image2.png">
</picture>
</figure>
<figure id="image23">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://cad-notes.com/wp-content/uploads/2010/10/viewport_scale1.png">
</picture>
</figure>
<figure id="image24">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://thesourcecad.com/wp-content/uploads/2018/09/19.png">
</picture>
</figure>
<figure id="image25">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.stack.imgur.com/KMlgf.png">
</picture>
</figure>
<figure id="image26">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=981f7db2ae5d52b9ba9c9d3c6d026fae_l-4457197-images-thumbs&n=13"
src="https://www.cadtutor.net/forum/uploads/monthly_2019_06/AnnoScaleDelete.JPG.89dc6c94e297e453e9d100c09de9e647.JPG">
</picture>
</figure>
<figure id="image27">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://www.cadtutor.net/forum/uploads/monthly_2019_04/737385247_Screenshot-01_04_201914_20_42.png.5d8881aa4fe13582289318b41313f735.png">
</picture>
</figure>
<figure id="image28">
<figcaption>Viewport scale. Вьюпорт. Viewport как работает. Разрешения экранов в viewport. Viewport для разных размеров.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Вьюпорт. Viewport как работает. Разрешения экранов в viewport. Viewport для разных размеров."
title="Viewport scale. Вьюпорт. Viewport как работает. Разрешения экранов в viewport. Viewport для разных размеров."
src="https://fendithuk.files.wordpress.com/2010/09/ps3.jpg">
</picture>
</figure>
<figure id="image29">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://www.manandmachine.co.uk/wp-content/uploads/2019/03/Viewport-Scale-Annotation-Image-3.png">
</picture>
</figure>
<figure id="image30">
<figcaption>Viewport scale. Цвет фона блендер. Цвета для Blender. Параметры цвета Blender. Blender цветовая тема.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Цвет фона блендер. Цвета для Blender. Параметры цвета Blender. Blender цветовая тема."
title="Viewport scale. Цвет фона блендер. Цвета для Blender. Параметры цвета Blender. Blender цветовая тема."
src="https://i.stack.imgur.com/7BMSE.jpg">
</picture>
</figure>
<figure id="image31">
<figcaption>Viewport scale. Select в блендере. Вьюпорт блендер. Нормал в блендер. Активный объект в блендере.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Select в блендере. Вьюпорт блендер. Нормал в блендер. Активный объект в блендере."
title="Viewport scale. Select в блендере. Вьюпорт блендер. Нормал в блендер. Активный объект в блендере."
data-src="https://avatars.mds.yandex.net/i?id=11127443e64118e8d7b83e5b9fdde8dc_l-5214269-images-thumbs&n=13"
src="https://blenderartists.org/uploads/default/fcb9cca490e45700921c1f9c83f8f0c3fd8ffaed">
</picture>
</figure>
<figure id="image32">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=d707d7f901f277b47c221073c9482102_l-4841399-images-thumbs&n=13"
src="https://4.bp.blogspot.com/-jBM4iOe2DKs/XWxegWxkJ4I/AAAAAAAADdk/XN2MaxT-aZsHLudNMOnsUA2vkDmouZ7TACK4BGAYYCw/s1600/viewports%2B2.png">
</picture>
</figure>
<figure id="image33">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=440049f270b0a229fbbfe3554a193fff_l-4444339-images-thumbs&n=13"
src="https://devtalk.blender.org/uploads/default/original/1X/04a8be424f570b3a06fa99e9b34ea2ca8016b4b4.jpg">
</picture>
</figure>
<figure id="image34">
<figcaption>Viewport scale. Инструменты Blender 3 таблица с описанием для начинающих.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Инструменты Blender 3 таблица с описанием для начинающих."
title="Viewport scale. Инструменты Blender 3 таблица с описанием для начинающих."
data-src="https://avatars.mds.yandex.net/i?id=3588ab35cd66e35fa8b9d9eb31903b9d_l-5687044-images-thumbs&n=13"
src="https://images.squarespace-cdn.com/content/v1/601bbaba3908d4345753606e/1612692299955-D74B2R5TK0085UNBVZIS/blender_overview02-objectmode.png">
</picture>
</figure>
<figure id="image35">
<figcaption>Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
title="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=960">. Width=device-width, initial-Scale=1.0. Name="viewport" content="width=device-width."
src="https://images2018.cnblogs.com/blog/1338470/201805/1338470-20180521214806343-79162308.png">
</picture>
</figure>
<figure id="image36">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/IX36rky37Ag/maxresdefault.jpg">
</picture>
</figure>
<figure id="image37">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/-rbJiFqy_MI/maxresdefault.jpg">
</picture>
</figure>
<figure id="image38">
<figcaption>Viewport scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств."
title="Viewport scale. Viewport МЕТА тег. Viewport CSS. Тег viewport. Viewport мобильных устройств."
data-src="https://avatars.mds.yandex.net/i?id=673472ec0d0eafe147fff145b429ff02_l-5232533-images-thumbs&n=13"
src="https://sun9-61.userapi.com/impg/tCYsAxBvWuHMELMu15LYU1bsjyEpfchsvLwr-g/YOyuFqR4GHs.jpg?size=604x534&quality=95&sign=12fc001240829f7acc1e3afebd3234d9&type=album">
</picture>
</figure>
<figure id="image39">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.imgur.com/OijUYMX.jpg">
</picture>
</figure>
<figure id="image40">
<figcaption>Viewport scale. Preferences Blender. Преференсы для блендер. Blender где preferences. OPENGL viewport.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Preferences Blender. Преференсы для блендер. Blender где preferences. OPENGL viewport."
title="Viewport scale. Preferences Blender. Преференсы для блендер. Blender где preferences. OPENGL viewport."
data-src="https://avatars.mds.yandex.net/i?id=7f3bfe8498546f66d295e4a876c79afa_l-5878191-images-thumbs&n=13"
src="https://blenderartists.org/uploads/default/original/4X/e/4/a/e4aa9547c4b128990ed4d08f896cad13737ba549.jpeg">
</picture>
</figure>
<figure id="image41">
<figcaption>Viewport scale. Вьюпорт. Acad2007 фото. How to Insert New wiew Port into Layout Space in AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Вьюпорт. Acad2007 фото. How to Insert New wiew Port into Layout Space in AUTOCAD."
title="Viewport scale. Вьюпорт. Acad2007 фото. How to Insert New wiew Port into Layout Space in AUTOCAD."
src="https://cad2x3.com/wp-content/uploads/2015/10/viewport8-2.jpg">
</picture>
</figure>
<figure id="image42">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/Aqwi2fiF4G0/maxresdefault.jpg?7857057827">
</picture>
</figure>
<figure id="image43">
<figcaption>Viewport scale. Автокад масштаб видового экрана. Обвести контур рисунок в автокаде. JSTURTLE viewport Scale.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад масштаб видового экрана. Обвести контур рисунок в автокаде. JSTURTLE viewport Scale."
title="Viewport scale. Автокад масштаб видового экрана. Обвести контур рисунок в автокаде. JSTURTLE viewport Scale."
src="https://help.autodesk.com/sfdcarticles/img/0EM3A000000Mz7u">
</picture>
</figure>
<figure id="image44">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=1820eda8efaf2a004385149794981448_l-4614093-images-thumbs&n=13"
src="https://demiart.ru/forum/uploads5/post-46940-1270288100.jpg">
</picture>
</figure>
<figure id="image45">
<figcaption>Viewport scale. Iphone viewports. Viewport Sizes.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Iphone viewports. Viewport Sizes."
title="Viewport scale. Iphone viewports. Viewport Sizes."
src="https://avatars.mds.yandex.net/i?id=2d1402015d10db46a4bc5b7ead41dde9_sr-5497593-images-thumbs&n=13">
</picture>
</figure>
<figure id="image46">
<figcaption>Viewport scale. Автокад support. Scale AUTOCAD. Changing Scale of a drawing to 1:100 in AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад support. Scale AUTOCAD. Changing Scale of a drawing to 1:100 in AUTOCAD."
title="Viewport scale. Автокад support. Scale AUTOCAD. Changing Scale of a drawing to 1:100 in AUTOCAD."
src="https://i.ytimg.com/vi/7J498kLrjIA/maxresdefault.jpg">
</picture>
</figure>
<figure id="image47">
<figcaption>Viewport scale. Тег viewport. Meta viewport. Viewport Размеры для мобильных и планшетов. Тег Scale.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Тег viewport. Meta viewport. Viewport Размеры для мобильных и планшетов. Тег Scale."
title="Viewport scale. Тег viewport. Meta viewport. Viewport Размеры для мобильных и планшетов. Тег Scale."
data-src="https://avatars.mds.yandex.net/i?id=dc1ed9d7f708920859441e6574f59e4e_l-9150090-images-thumbs&n=13"
src="https://itchief.ru/assets/images/tickets/2016.04/width-viewport-by-default.png">
</picture>
</figure>
<figure id="image48">
<figcaption>Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport AUTOCAD. Viewport неровная AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport AUTOCAD. Viewport неровная AUTOCAD."
title="Viewport scale. Автокад вьюпорт. Viewports Автокад. Viewport AUTOCAD. Viewport неровная AUTOCAD."
data-src="https://avatars.mds.yandex.net/i?id=81b77e875bd5cc140d304fc00054094c_l-10636727-images-thumbs&n=13"
src="https://i2.wp.com/lh6.googleusercontent.com/proxy/TLggRv8pFPnR2P4DR6kSHgW43qROQLHrjpU6yqFdDrKGGufZyCWN-RB8i4mye1jDBVOsD1vIr3fo8WmoA1xyFLNV_byRqAjrDMd3cpOYhVvqlNXepGnYdRSS2A=s0-d">
</picture>
</figure>
<figure id="image49">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=332f71f4e3e134fa531dca0c5b6d1735_sr-4886237-images-thumbs&n=13"
src="https://1.bp.blogspot.com/-rsEfuI5yJ0g/UxIOs59HHpI/AAAAAAAAE_k/38xxo_iDkOE/s1600/vpmenu.gif">
</picture>
</figure>
<figure id="image50">
<figcaption>Viewport scale. Автокад вьюпорт. Автокад Trace. Viewport AUTOCAD. Viewport неровная AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад вьюпорт. Автокад Trace. Viewport AUTOCAD. Viewport неровная AUTOCAD."
title="Viewport scale. Автокад вьюпорт. Автокад Trace. Viewport AUTOCAD. Viewport неровная AUTOCAD."
data-src="https://avatars.mds.yandex.net/i?id=e946bff45af6f44ebeec9ccbbb0b27f0_l-2908117-images-thumbs&n=13"
src="https://i.ytimg.com/vi/3p9VYoK6t3I/maxresdefault.jpg">
</picture>
</figure>
<figure id="image51">
<figcaption>Viewport scale. Building layer in Generic.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Building layer in Generic."
title="Viewport scale. Building layer in Generic."
src="https://www.cadtutor.net/forum/uploads/monthly_2019_04/1185617511_Screenshot-01_04_201914_44_36.png.1e869312059465f11d596285dd2b6103.png">
</picture>
</figure>
<figure id="image52">
<figcaption>Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Shaded material in viewport.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Shaded material in viewport."
title="Viewport scale. 3ds Max show materials in viewport. Show Map in viewport 3 d Max. Show material in viewport. Show Shaded material in viewport."
data-src="https://avatars.mds.yandex.net/i?id=822b8cb47cfdfb20f9fbaf0d1686f646_l-4600164-images-thumbs&n=13"
src="https://learn.gobotree.com/wp-content/uploads/2016/11/Modelling-from-images_7_2.jpg">
</picture>
</figure>
<figure id="image53">
<figcaption>Viewport scale. Heigh карта substance.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Heigh карта substance."
title="Viewport scale. Heigh карта substance."
src="https://i.ytimg.com/vi/QVw0dtzNemM/maxresdefault.jpg">
</picture>
</figure>
<figure id="image54">
<figcaption>Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport".</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
title="Viewport scale. <Meta name="viewport" content="width=device-width, initial-Scale=1">. <Meta name="viewport" content="width=device-width. Meta name="viewport" content="width=1024. <Meta name="viewport"."
data-src="https://avatars.mds.yandex.net/i?id=4d41abd4b1f6c4483adcf975cf090b06_l-9181372-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEij_iTVa3co2WWNmNMsjeJxTFiFGHipsj05wo-X8dZunKriNI1bRsfXN97nQ7KddIBAksHZ08vOEuJhmTcpx3IGSCGid0TH3K1mI8ImnSArm3IbtiSvrkHZ3Q7KifaNM9cCN9I8VS1tXDeWQKbUI-t3u5A4Vo6Stqd403FGbc_f8JDmFrmK-YU-PNUozA/s1489/viewport-meta-tag.jpg">
</picture>
</figure>
<figure id="image55">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://1.bp.blogspot.com/-s7qnW2NT1ro/Xb6PCV_4Y6I/AAAAAAAAFek/8zfIJEuX-mI4EdunEOaZhrPXQA5t4gcIgCLcBGAsYHQ/s1600/4.jpg">
</picture>
</figure>
<figure id="image56">
<figcaption>Viewport scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
title="Viewport scale. Content="width=device-width, initial-Scale=1". Name="viewport" content="width=device-width. <Meta name="viewport". Viewport width device-width."
data-src="https://avatars.mds.yandex.net/i?id=1133b310a26fd9d1fd51fe7606e82ba3_l-5291151-images-thumbs&n=13"
src="https://shots.jotform.com/welvin/jotshots/2018-12-16_001.png">
</picture>
</figure>
<figure id="image57">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://www.pccpolska.pl/wp-content/uploads/2014/03/viewport1.jpg">
</picture>
</figure>
<figure id="image58">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/q3xdrwiTxRc/maxresdefault.jpg">
</picture>
</figure>
<figure id="image59">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/VDTRL99TilU/maxresdefault.jpg">
</picture>
</figure>
<figure id="image60">
<figcaption>Viewport scale. Meta viewport tag. Viewport html. Viewport МЕТА тег. <Meta viewport="content.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Meta viewport tag. Viewport html. Viewport МЕТА тег. <Meta viewport="content."
title="Viewport scale. Meta viewport tag. Viewport html. Viewport МЕТА тег. <Meta viewport="content."
data-src="https://avatars.mds.yandex.net/i?id=524e80e3f4b392c90f147ac9fedd920b_l-10610468-images-thumbs&n=13"
src="https://www.seobility.net/en/wiki/images/b/be/Viewport.png">
</picture>
</figure>
<figure id="image61">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://3dmodelizm.ru/images/news/Making-Of-Haohmaru-10.jpg">
</picture>
</figure>
<figure id="image62">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/EtuvNmK0oFc/maxresdefault.jpg">
</picture>
</figure>
<figure id="image63">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://help.quixel.com/hc/user_images/8G-divZdGFzCzEsrGwBfyA.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/pXpK0P0vPGM/maxresdefault.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Viewport scale. Maya экспорт в fbx. Конвертер fbx в obj. Fbx SDK. Ноды в Гудини описание.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Maya экспорт в fbx. Конвертер fbx в obj. Fbx SDK. Ноды в Гудини описание."
title="Viewport scale. Maya экспорт в fbx. Конвертер fbx в obj. Fbx SDK. Ноды в Гудини описание."
data-src="https://avatars.mds.yandex.net/i?id=64bada45e71c603cb068824173f43c12_l-8282929-images-thumbs&n=13"
src="https://forums.odforce.net/uploads/monthly_2018_11/5.jpg.034afc36fc5b881c8316876c4a15ee40.jpg">
</picture>
</figure>
<figure id="image66">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/eNu5bzG8nsU/maxresdefault.jpg?7857057827">
</picture>
</figure>
<figure id="image67">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://ishadeed.com/assets/new-viewport-units/dynamic-viewport-css.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Viewport scale. Контекстное меню блендер. Гизмо в блендере. Gizmo Интерфейс. Закрепить Gizmo viewport Blender.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Контекстное меню блендер. Гизмо в блендере. Gizmo Интерфейс. Закрепить Gizmo viewport Blender."
title="Viewport scale. Контекстное меню блендер. Гизмо в блендере. Gizmo Интерфейс. Закрепить Gizmo viewport Blender."
data-src="https://avatars.mds.yandex.net/i?id=0d1069504520260d6bf6ba6e91a9b1ad_l-5232996-images-thumbs&n=13"
src="https://blenderartists.org/uploads/default/original/4X/9/c/2/9c2b5a7f8a8b6455b052b271c9e06bab295d58a9.jpeg">
</picture>
</figure>
<figure id="image69">
<figcaption>Viewport scale. Page scaling Shrink to Printable area. SINAMP pdf Layout.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Page scaling Shrink to Printable area. SINAMP pdf Layout."
title="Viewport scale. Page scaling Shrink to Printable area. SINAMP pdf Layout."
data-src="https://avatars.mds.yandex.net/i?id=77005aec38518d29663b30a9940680ad_l-4477078-images-thumbs&n=13"
src="https://www.cadtutor.net/forum/uploads/monthly_2019_08/1351038623_sampleforsingledwgtopdffrompaperspace.png.f10c7c96d4f7932367ffadd00c75c118.png">
</picture>
</figure>
<figure id="image70">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=99f4b2a1d5cfe19021a4f5f6aaec8d64_sr-5736349-images-thumbs&n=13"
src="https://tse1.mm.bing.net/th?id=OIP.4q5-7ITqH9pIoWr0SpSudQHaEL&pid=Api">
</picture>
</figure>
<figure id="image71">
<figcaption>Viewport scale. Планшет для работы в Автокад. AUTOCAD Freestyle. How to Scale by the line in AUTOCAD. How to make Black pdf Layout AUTOCAD.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Планшет для работы в Автокад. AUTOCAD Freestyle. How to Scale by the line in AUTOCAD. How to make Black pdf Layout AUTOCAD."
title="Viewport scale. Планшет для работы в Автокад. AUTOCAD Freestyle. How to Scale by the line in AUTOCAD. How to make Black pdf Layout AUTOCAD."
src="https://2.bp.blogspot.com/-3kbvh7keH8Y/U3mpBONxCCI/AAAAAAAAAM8/zjwrw9aycSU/s1600/8.jpg">
</picture>
</figure>
<figure id="image72">
<figcaption>Viewport scale. Масштабная линейка блок Автокад.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Масштабная линейка блок Автокад."
title="Viewport scale. Масштабная линейка блок Автокад."
src="https://i.ytimg.com/vi/L8V-693R-1s/maxresdefault.jpg">
</picture>
</figure>
<figure id="image73">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://i.ytimg.com/vi/MhGF4L_nCrE/maxresdefault.jpg">
</picture>
</figure>
<figure id="image74">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=8b6d5da2e0c164fe9fb6a972f4703268_l-5242707-images-thumbs&n=13"
src="https://i.stack.imgur.com/BAPwD.png">
</picture>
</figure>
<figure id="image75">
<figcaption>Viewport scale. Автокад вьюпорт.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Автокад вьюпорт."
title="Viewport scale. Автокад вьюпорт."
src="https://i.ytimg.com/vi/BTkr_rNrXZ0/maxresdefault.jpg">
</picture>
</figure>
<figure id="image76">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
src="https://4.bp.blogspot.com/-4S4IOWkkoQg/U1FOYXZyCVI/AAAAAAAAAIA/R6UUce-Kapc/s1600/Perspective.jpg">
</picture>
</figure>
<figure id="image77">
<figcaption>Viewport scale. Viewport мобильных устройств. Viewport Sizes. Матрица viewport. Viewport Размеры для мобильных и планшетов.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport мобильных устройств. Viewport Sizes. Матрица viewport. Viewport Размеры для мобильных и планшетов."
title="Viewport scale. Viewport мобильных устройств. Viewport Sizes. Матрица viewport. Viewport Размеры для мобильных и планшетов."
data-src="https://avatars.mds.yandex.net/i?id=4d100863dc78e971e1661ab7b8224dcd_l-5229626-images-thumbs&n=13"
src="https://4.bp.blogspot.com/-Xma72t-wRgE/WCYZJ2QwyxI/AAAAAAAAEr4/9MhdpTCDWyMDWwjaCOiC9KCwv5xgAVjvACLcB/s1600/responsive-web-design-13-638.jpg">
</picture>
</figure>
<figure id="image78">
<figcaption>Viewport scale</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale"
title="Viewport scale"
data-src="https://avatars.mds.yandex.net/i?id=8587b3519f68d05a614d8aebde52b5c0_l-5227781-images-thumbs&n=13"
src="https://evermotion.org/files/publications_images/nr_01961_Untitled.jpg">
</picture>
</figure>
<figure id="image79">
<figcaption>Viewport scale. Godot 2.5d. Разработка игр в Godot. Godot изометрические. Godot гексагональная карта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Godot 2.5d. Разработка игр в Godot. Godot изометрические. Godot гексагональная карта."
title="Viewport scale. Godot 2.5d. Разработка игр в Godot. Godot изометрические. Godot гексагональная карта."
data-src="https://avatars.mds.yandex.net/i?id=48e01d0866e44d7e153e2a2dd9f90cd4_l-5221472-images-thumbs&n=13"
src="https://raw.githubusercontent.com/godotengine/godot-demo-projects/3.2-57baf0a/misc/2.5d/screenshots/editor.png">
</picture>
</figure>
<figure id="image80">
<figcaption>Viewport scale. Строка Level viewport блендер.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Строка Level viewport блендер."
title="Viewport scale. Строка Level viewport блендер."
src="https://1.bp.blogspot.com/-aOpZumbuU-4/WKrmdm4yQnI/AAAAAAAAAgU/MQNI6ECcVfgfobMnRDDKbHOt4R2SQiftQCLcB/s1600/3d-viewprt-window-full.png">
</picture>
</figure>
<figure id="image81">
<figcaption>Viewport scale. Viewport AUTOCAD. Автокад механизмы. Автокад игра. Программа Автокад на андроид бесплатно.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Viewport scale. Viewport AUTOCAD. Автокад механизмы. Автокад игра. Программа Автокад на андроид бесплатно."
title="Viewport scale. Viewport AUTOCAD. Автокад механизмы. Автокад игра. Программа Автокад на андроид бесплатно."
data-src="https://avatars.mds.yandex.net/i?id=4a6165a1c7d872294d2fd9b0e0c2722c_l-9148914-images-thumbs&n=13"
src="https://1.bp.blogspot.com/-gZjdZzxzFEU/TWi_fVEJhlI/AAAAAAAAC1A/X2o4UQuSEzg/s1600/tiled_viewports.gif">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© elenadewzigsw.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>