Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Размер страницы сайта. Основные разрешения экранов для адаптивной верстки.
 Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран.
Web width. Ширина экранов для адаптивной верстки. Размер экрана для веб дизайна. Экраны для адаптивной верстки. Размер макета на экран.
 Web width. Html код. CSS код. Html CSS код. Изображение в html.
Web width. Html код. CSS код. Html CSS код. Изображение в html.
 Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов.
Web width. CSS Media Размеры экранов. Media Screen CSS. Медиа запросы CSS Размеры экранов. Размеры Медиа запросов.
 Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник.
Web width. Размеры Max min. CSS function. CSS MINMAX. Функции CSS Спутник.
 Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html.
Web width. Border html таблицы. Таблица html CSS. Границы таблицы html. Header в таблице html.
 Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html.
Web width. Теги html изображение. Атрибуты изображения html. Тег изображения. Тег для вставки картинки в html.
 Web width. Min width CSS. Min-width. Width min-width. Max-width CSS.
Web width. Min width CSS. Min-width. Width min-width. Max-width CSS.
 Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета.
Web width. Модульная сетка. Сетка для верстки сайта. Модульная сетка для сайта. Модульная сетка для планшета.
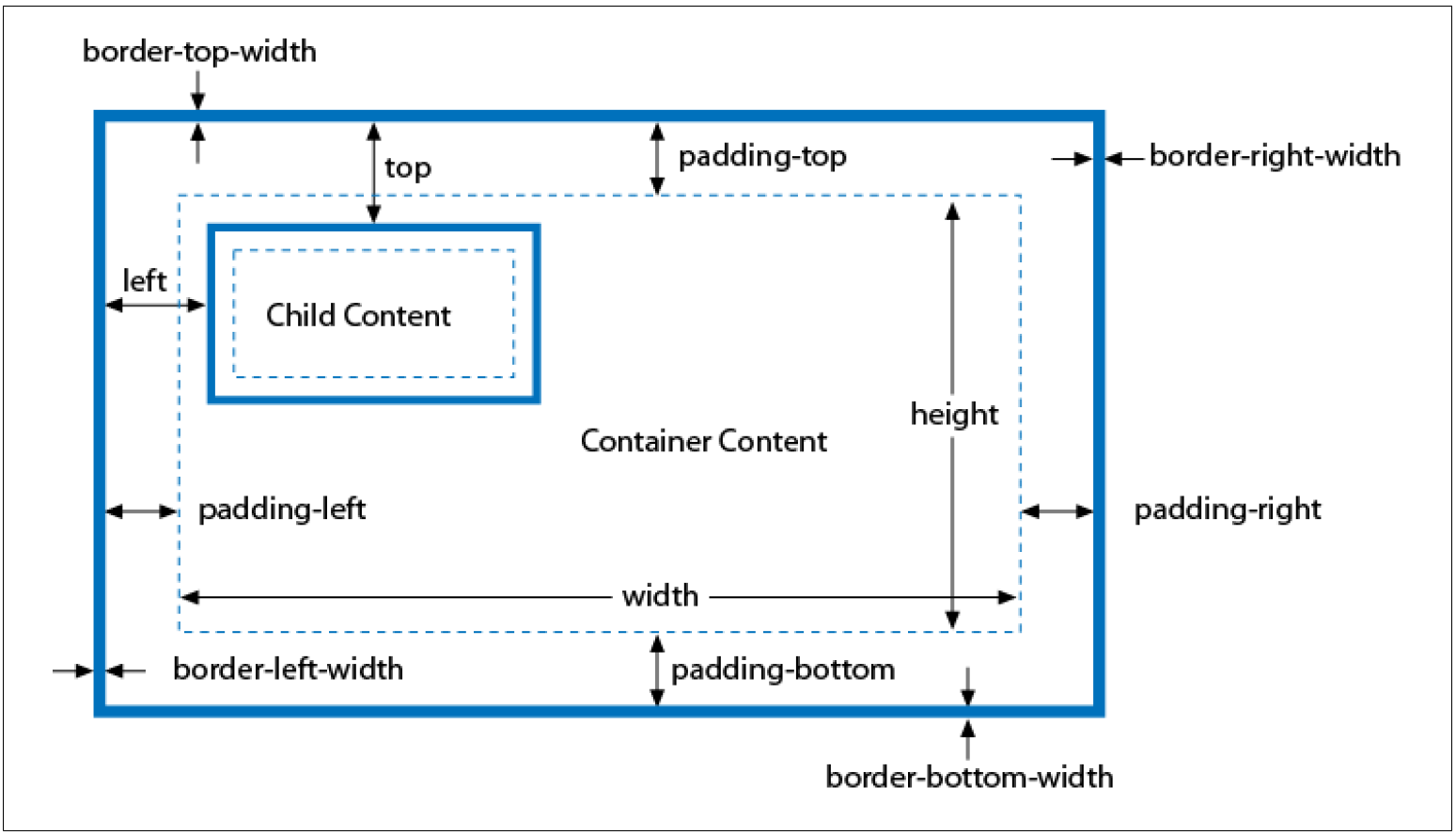
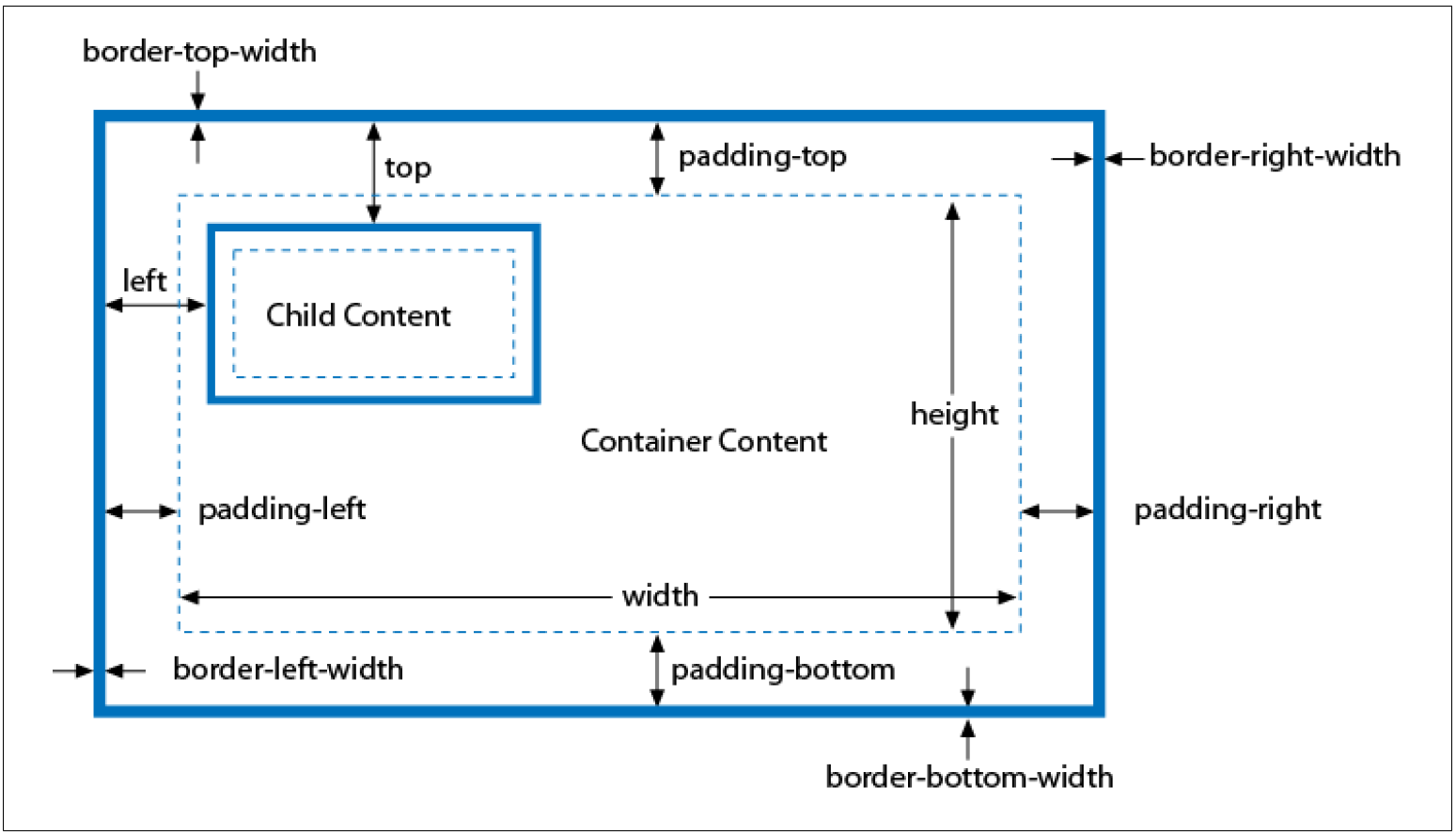
 Web width. Боксовая модель CSS. Box модель html. Модель бокса CSS. Боксовая модель html.
Web width. Боксовая модель CSS. Box модель html. Модель бокса CSS. Боксовая модель html.
 Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html.
Web width. Media CSS. Медиа запросы. Media queries CSS. Медиа запрос в html.
 Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS.
Web width. Отступы в CSS. Html расположение блоков. Внутренний отступ CSS. Внешний и внутренний отступ CSS.
 Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки.
Web width. Размер макета сайта. Размеры макетов для веб дизайна. Размеры экранов для адаптивной верстки. Ширина экранов для адаптивной верстки.
 Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html.
Web width. Блочная модель CSS. Margin padding. CSS Box модель. Блочная модель html.
 Web width. Каркас сайта. Каркас сайта html. Каркас веб страницы. Каркас html страницы.
Web width. Каркас сайта. Каркас сайта html. Каркас веб страницы. Каркас html страницы.
 Web width
Web width
 Web width. Дизайн мобильной версии сайта размер. Разрешение сайта. Размеры сайта для верстки. Размеры для веб дизайна сайта.
Web width. Дизайн мобильной версии сайта размер. Разрешение сайта. Размеры сайта для верстки. Размеры для веб дизайна сайта.
 Web width. Адаптивный дизайн Размеры экранов. Ширина экранов для адаптивной верстки. Размер сайта. Размер экрана для сайта.
Web width. Адаптивный дизайн Размеры экранов. Ширина экранов для адаптивной верстки. Размер сайта. Размер экрана для сайта.
 Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования.
Web width. Html and CSS. CSS язык программирования. Html CSS сайты. CSS html язык программирования.
 Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта.
Web width. Макет скейта. Макет сайта. Макет страницы сайта. Схематический макет сайта.
 Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS.
Web width. Ширина текста в CSS. Vertical-align CSS примеры. Width в html. Вертикальное выравнивание CSS.
 Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS.
Web width. Минимальная ширина CSS. Min-width. Html Responsive Max-width. Как верстать округлые формы CSS.
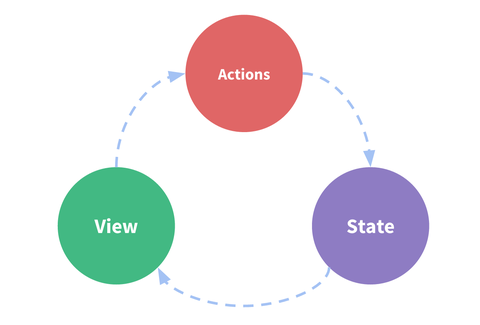
 Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow.
Web width. Vuex схема. Redux data Flow. State Management. Unidirectional data Flow.
 Web width. Селекторы CSS. CSS синтаксис. Основы синтаксиса CSS. CSS правило.
Web width. Селекторы CSS. CSS синтаксис. Основы синтаксиса CSS. CSS правило.
 Web width. Блочная модель CSS. Блочная модель документа. Блочная модель html. Padding CSS отступы.
Web width. Блочная модель CSS. Блочная модель документа. Блочная модель html. Padding CSS отступы.
 Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки.
Web width. Размер экрана для сайта. Размер макета сайта. Ширина экрана на сайте. Разрешения экранов для адаптивной верстки.
 Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width.
Web width. Max-width and min-width. CSS Media Max-width. Брейкпоинт в дизайне. @Media CSS min-width Max-width.
 Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen.
Web width. Брейкпоинт в веб дизайне. Адаптивный веб-дизайн html книга. Media min width Max width. Responsive CSS Media Screen.
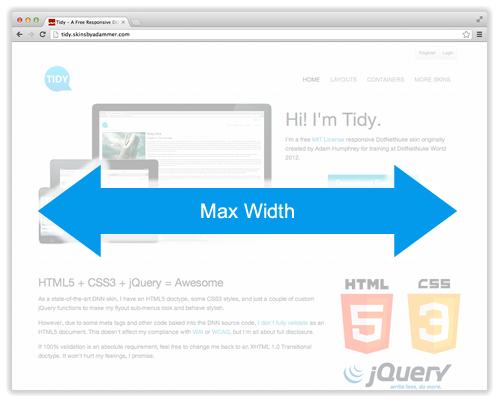
 Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602.
Web width. Max-width. Max-width и Max-width. Max-width CSS. Max-width 602.
 Web width. CSS синтаксис. Основы CSS. Основы синтаксиса CSS. Основы html и CSS.
Web width. CSS синтаксис. Основы CSS. Основы синтаксиса CSS. Основы html и CSS.
 Web width
Web width
 Web width. Sketch Интерфейс. Sketch дизайн интерфейсов приложений. Скетч программа Интерфейс. Скетч дизайна интерфейса.
Web width. Sketch Интерфейс. Sketch дизайн интерфейсов приложений. Скетч программа Интерфейс. Скетч дизайна интерфейса.
 Web width
Web width
 Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка.
Web width. Монитор с сайтом. Экран компьютера с сайтом. Компьютер значок для разработки сайтов. Разработка сайтов иконка.
 Web width
Web width
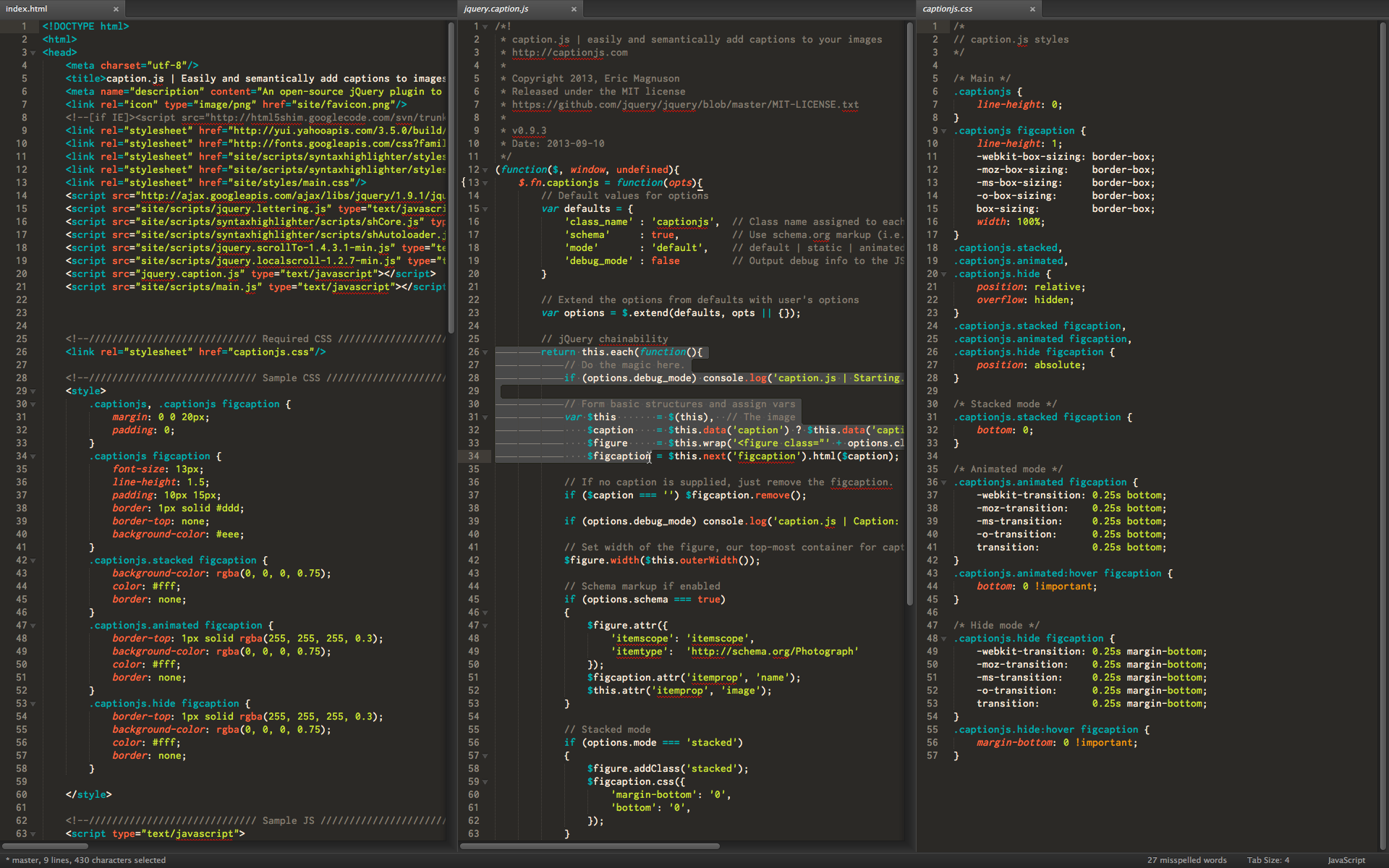
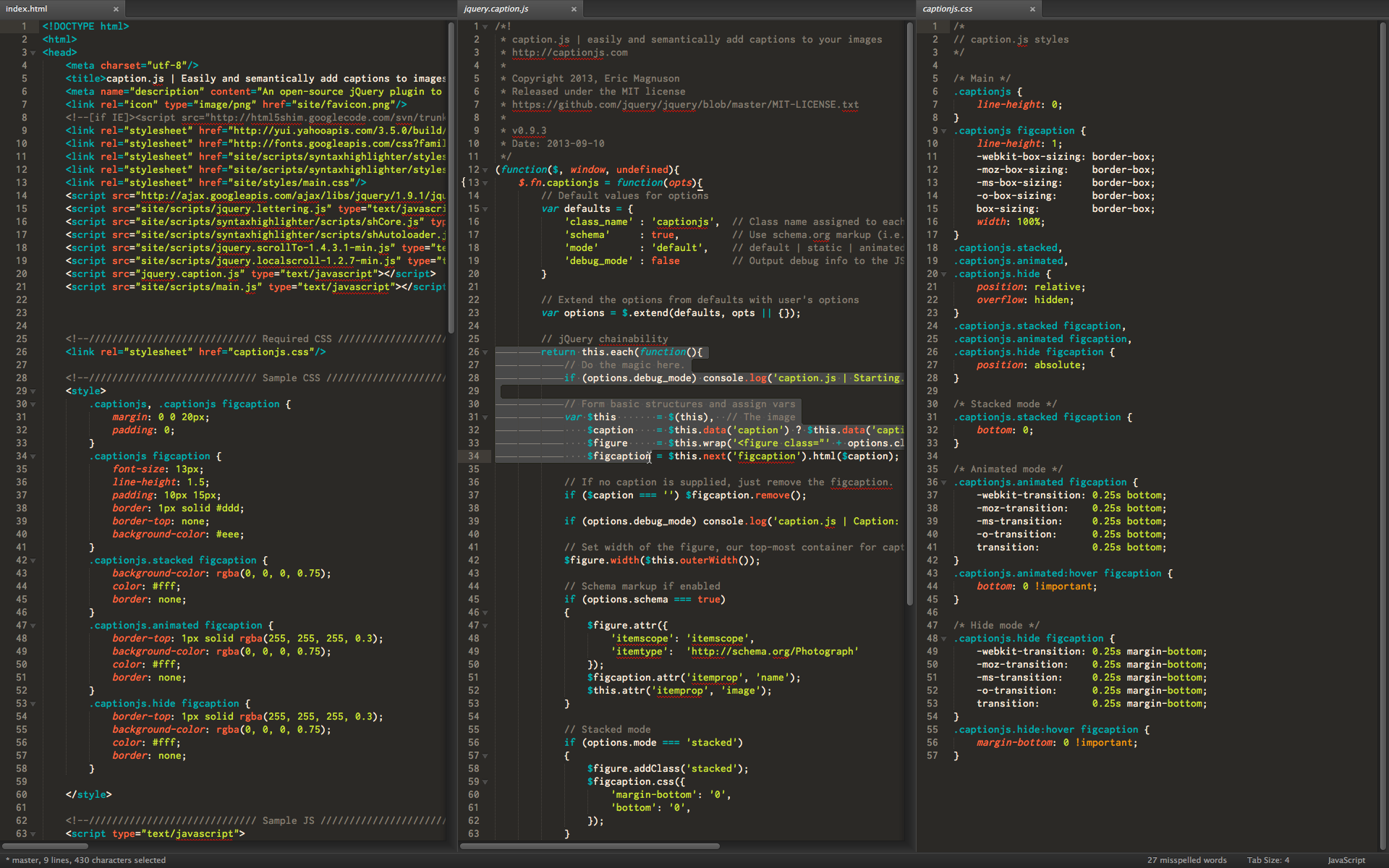
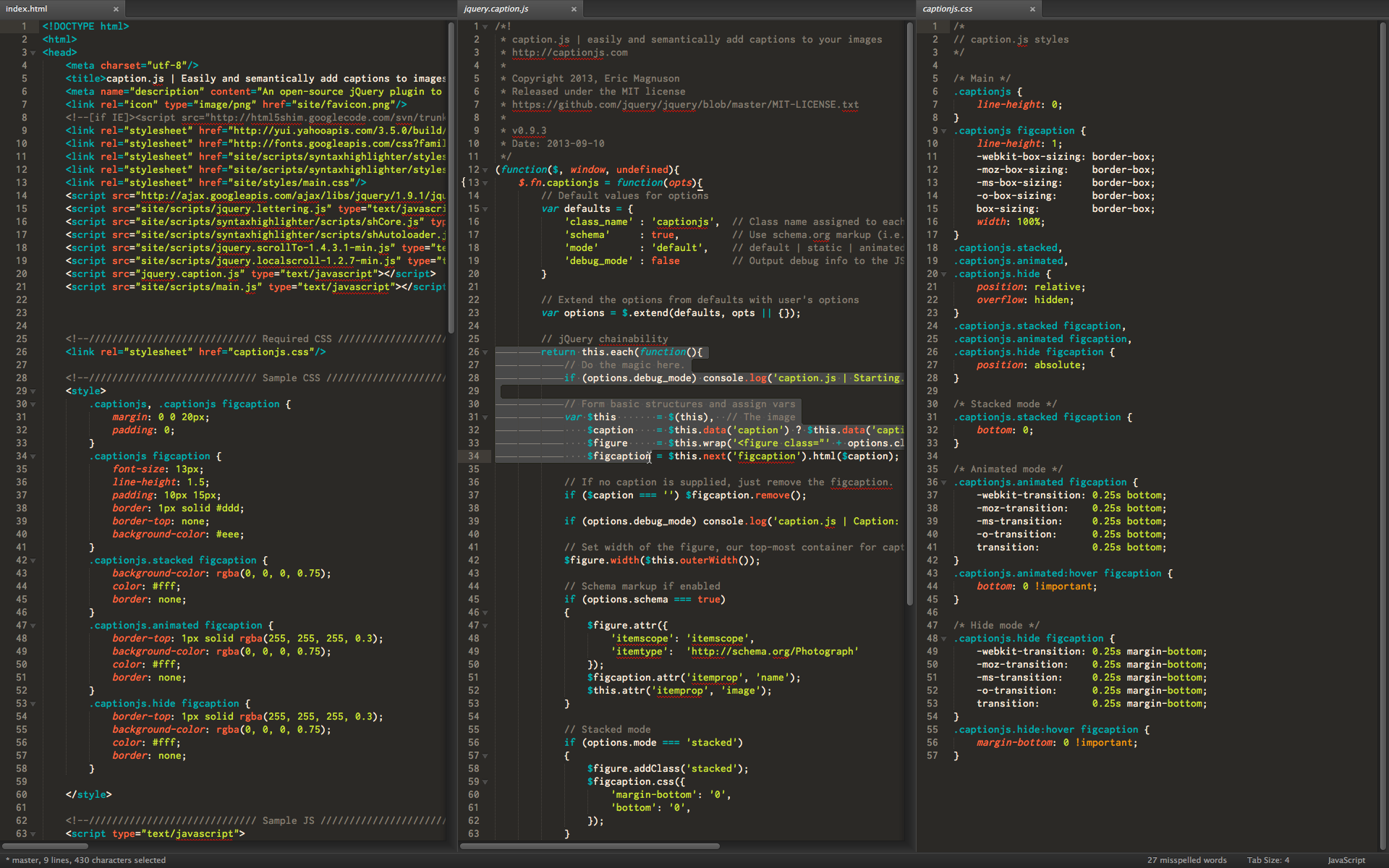
 Web width. Html код. Html CSS JAVASCRIPT код. Html CSS js коды. Джава скрипт.
Web width. Html код. Html CSS JAVASCRIPT код. Html CSS js коды. Джава скрипт.
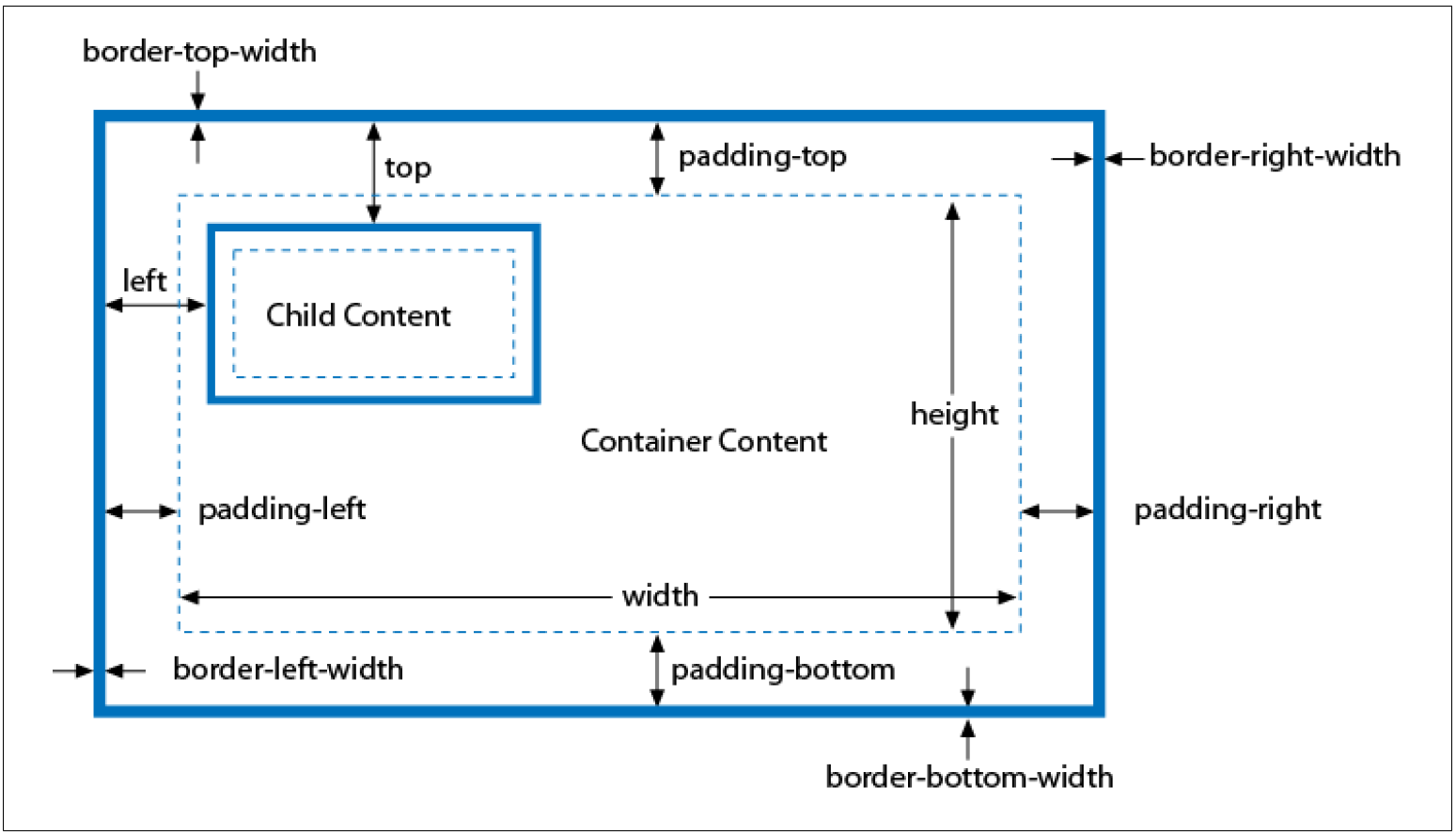
 Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS.
Web width. Поля и отступы в CSS. Блочная модель html. Блочная модель элемента. Блоковая модель CSS.
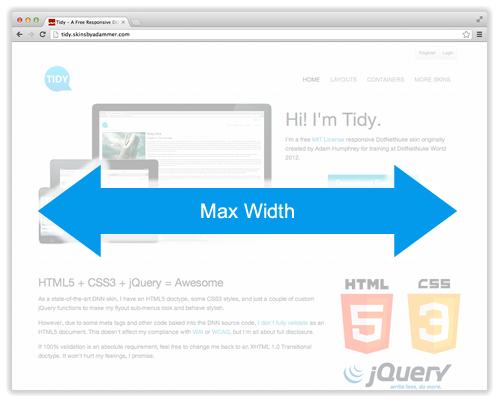
 Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width.
Web width. Max-width. Max-width и Max-width. Min width and Max width CSS. Width min-width.
 Web width
Web width
 Web width
Web width
 Web width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam.
Web width. Flange web. Composite Flange. Web Thickness. Web and Flanges of a Beam.
 Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
![Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png">
</picture>
</figure>
<figure id="image43">
<figcaption>Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
title="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
src="https://avatars.mds.yandex.net/i?id=e46d187172dfa8765e63650caedfac29_l-5320304-images-thumbs&n=13">
</picture>
</figure>
<figure id="image44">
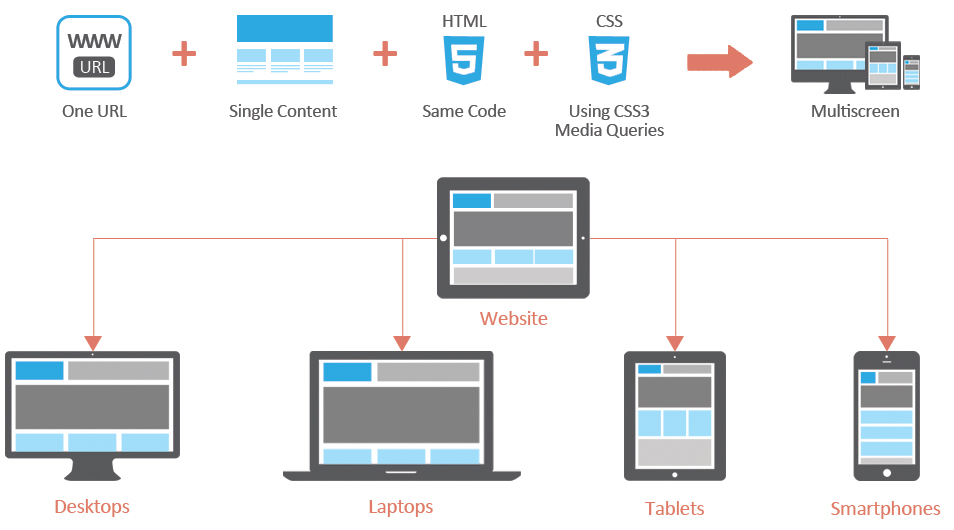
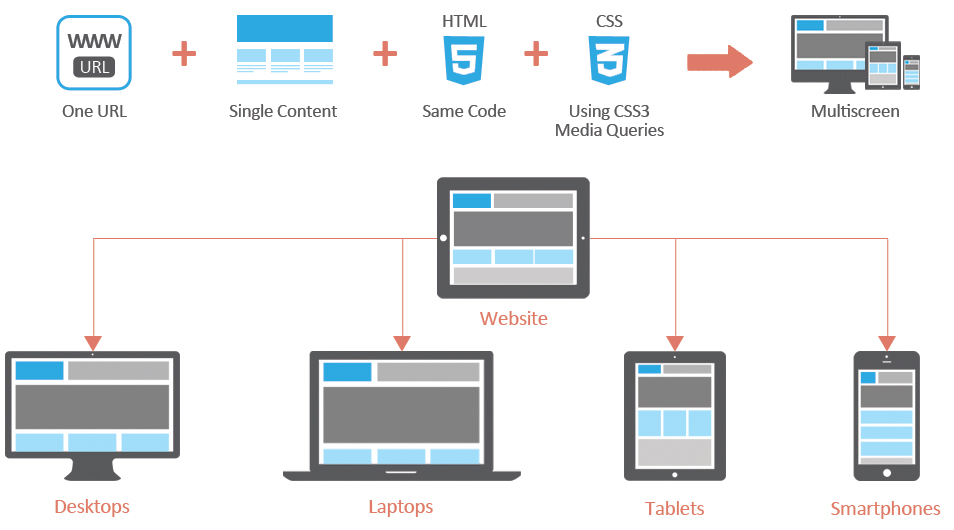
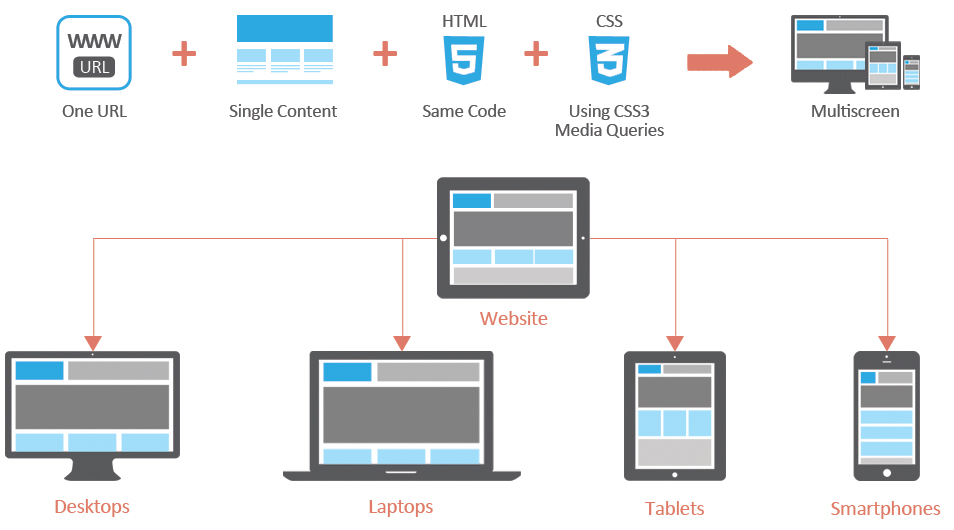
<figcaption>Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media."
title="Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media."
data-src="https://avatars.mds.yandex.net/i?id=2938ae1c15f6806027b35976db68b8de_l-5134183-images-thumbs&n=13"
src="https://makdigitaldesign.com/wp-content/uploads/2017/10/css3-media-queries.jpg">
</picture>
</figure>
<figure id="image45">
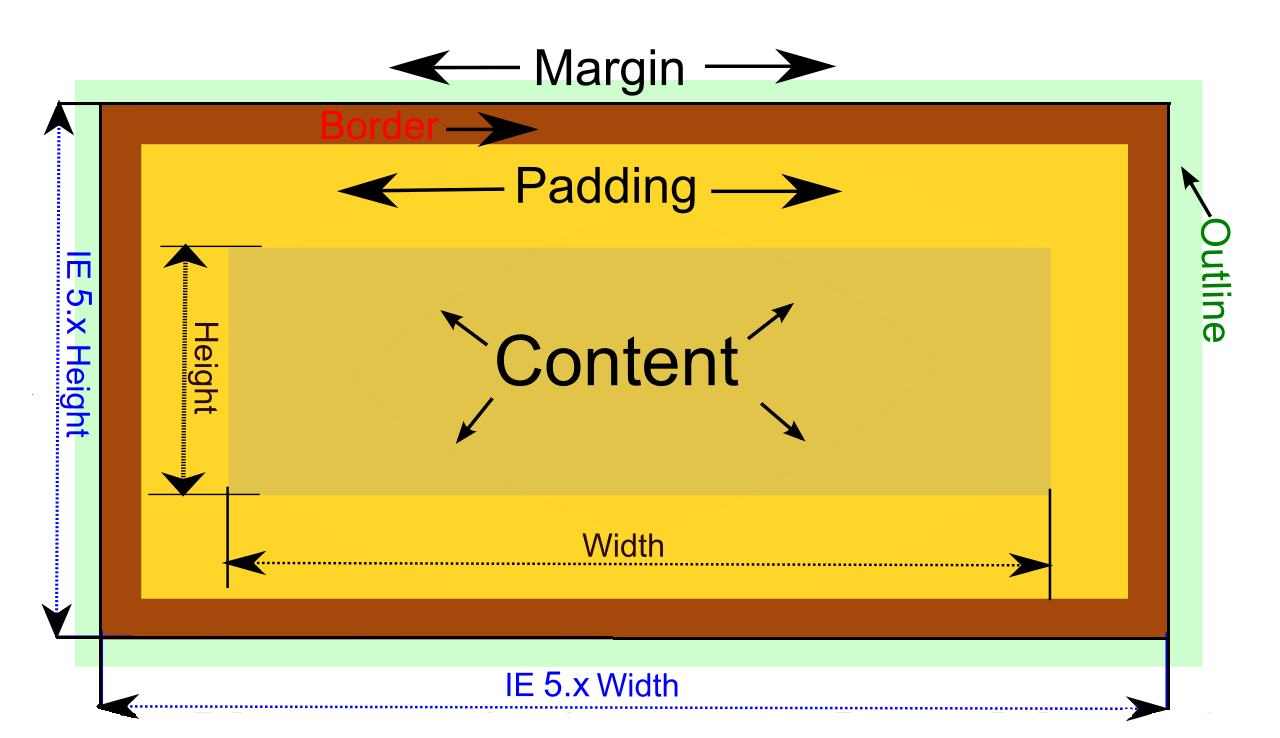
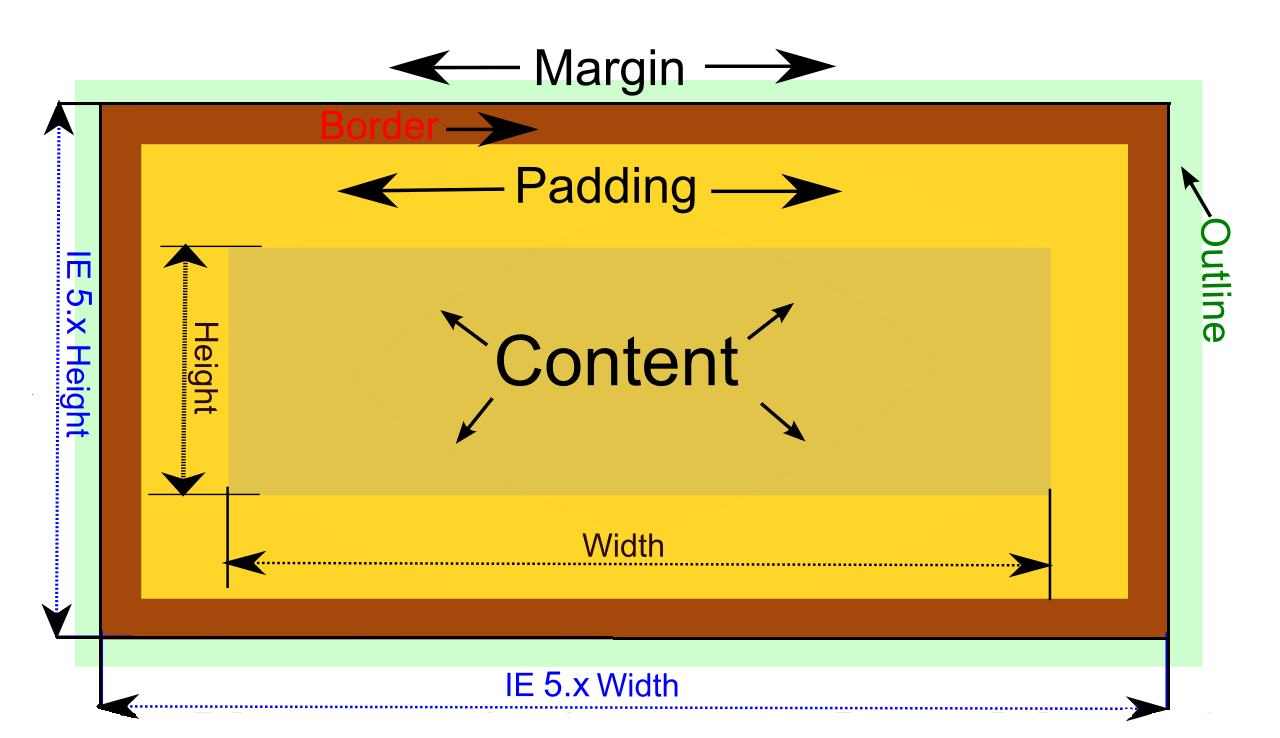
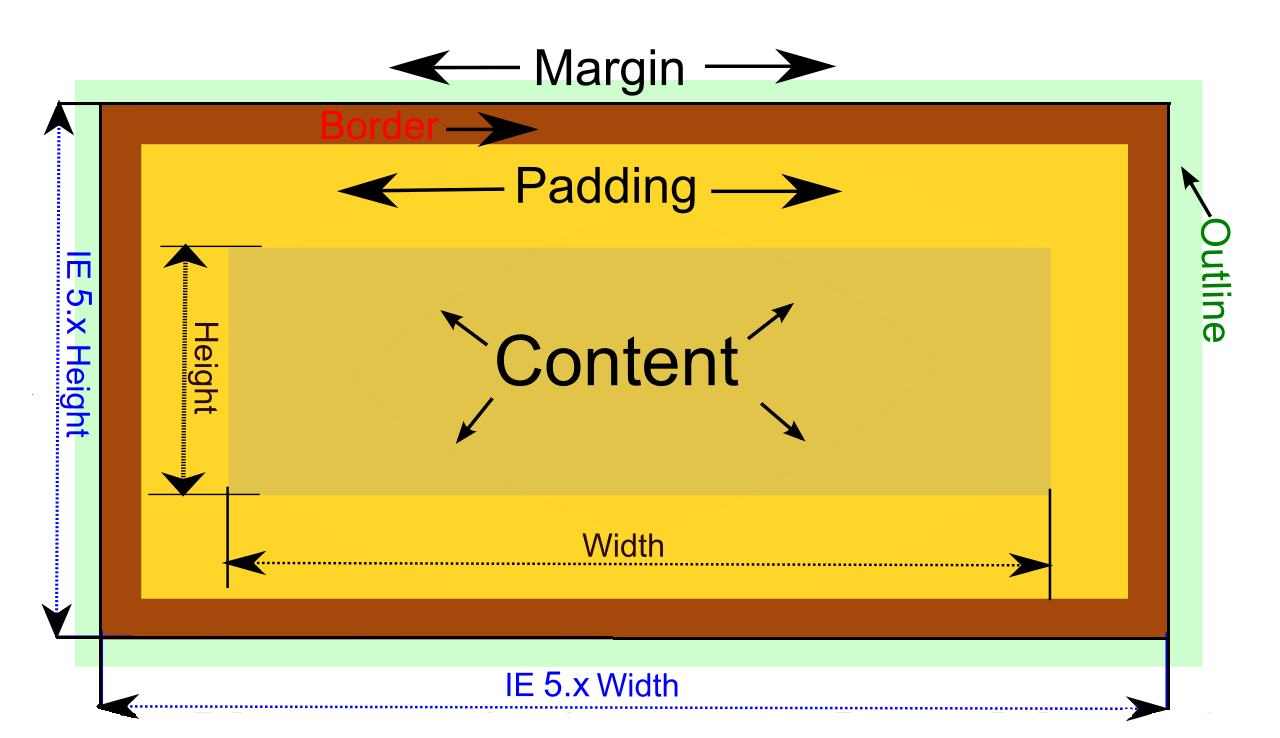
<figcaption>Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
title="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
src="https://www.creatuwebnicaragua.com/wp-content/uploads/2015/08/modelo-de-caja.gif">
</picture>
</figure>
<figure id="image46">
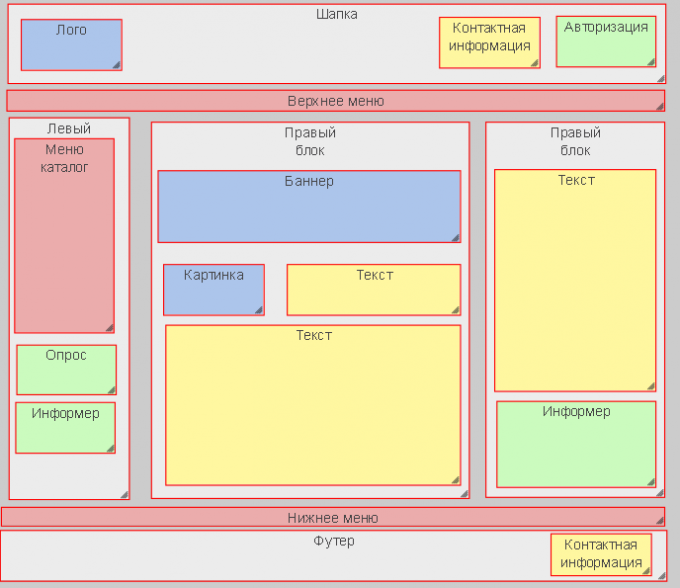
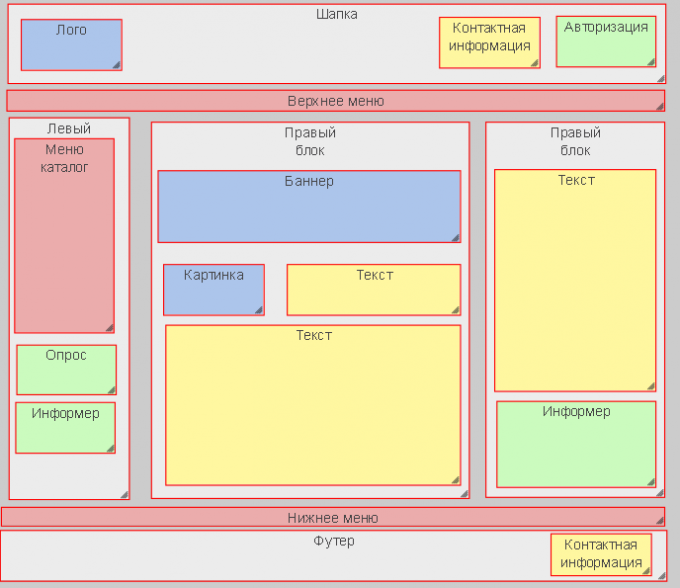
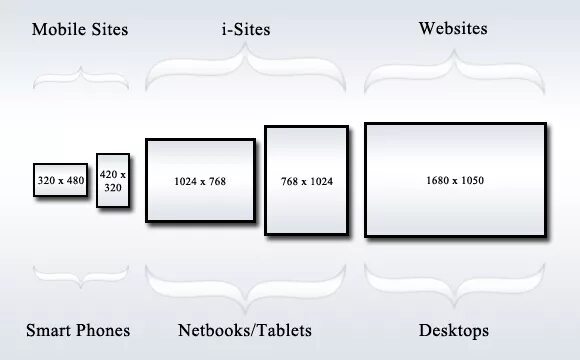
<figcaption>Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры."
title="Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры."
data-src="https://avatars.mds.yandex.net/i?id=1fde767d74314a65694bfa3709fbf2bf_l-9066077-images-thumbs&n=13"
src="https://fuzeservers.ru/wp-content/uploads/1/e/b/1eb1fc1dac6634869c77a85d85c06540.jpeg">
</picture>
</figure>
<figure id="image47">
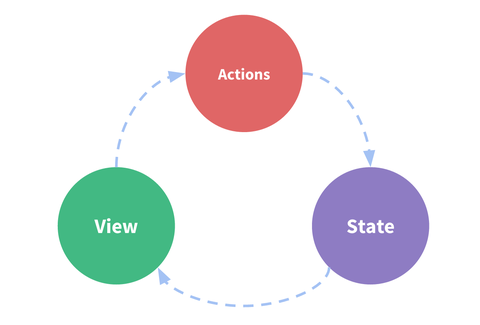
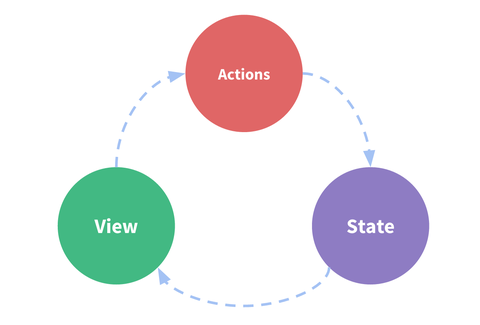
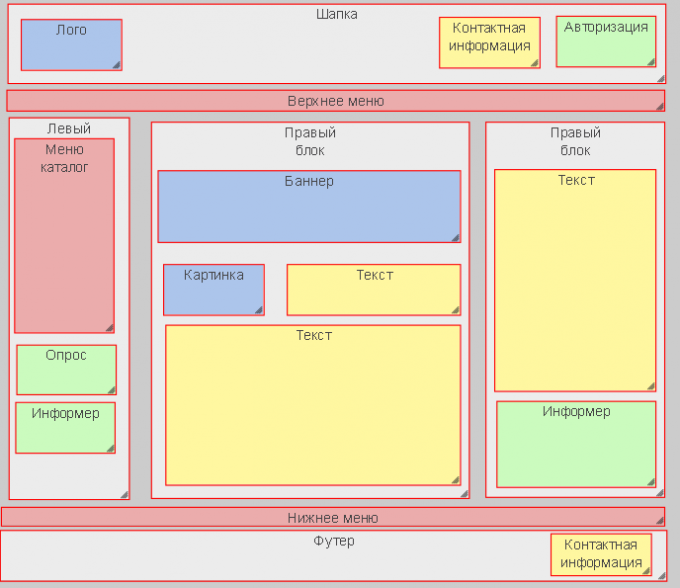
<figcaption>Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067">
</picture>
</figure>
<figure id="image48">
<figcaption>Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
title="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=964cac330b406bf04aa2bd3b566a590e_l-5714527-images-thumbs&n=13"
src="https://ask.qcloudimg.com/http-save/yehe-1120945/zcmr2h8rue.png">
</picture>
</figure>
<figure id="image49">
<figcaption>Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
title="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
data-src="https://avatars.mds.yandex.net/i?id=42f7d788175714882a26f8ddcf2a2f7e-5206282-images-thumbs&n=13"
src="https://i.pinimg.com/originals/b8/cb/45/b8cb45a38bfbd01f73c245f1c7cfe045.jpg">
</picture>
</figure>
<figure id="image50">
<figcaption>Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
title="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
data-src="https://avatars.mds.yandex.net/i?id=aab51e5d9d9f50322de10ec15d1de37d_l-5887740-images-thumbs&n=13"
src="https://proverstka.com.ua/wp-content/uploads/2014/07/2.png.pagespeed.ce.qRXk8wtpw_.png">
</picture>
</figure>
<figure id="image51">
<figcaption>Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
title="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
data-src="https://avatars.mds.yandex.net/i?id=6469b6a8a50bedee0638379dbc73a52c_l-10807817-images-thumbs&n=13"
src="https://webcomplex.com.ua/wp-content/uploads/2014/10/td_colspan.png">
</picture>
</figure>
<figure id="image52">
<figcaption>Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
title="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
data-src="https://avatars.mds.yandex.net/i?id=e3a86b74a4b5f3e0e21130a747752f31_l-10878446-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/6/5/6/65632c4124c96351d25533204a46fe31.jpeg">
</picture>
</figure>
<figure id="image53">
<figcaption>Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона."
title="Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона."
data-src="https://avatars.mds.yandex.net/i?id=72feea837e4a5a1e14c33f765f4f8004_l-9181668-images-thumbs&n=13"
src="https://media.proglib.io/wp-uploads/-000/1/1*Ilx5uwUqDvZj_f5ydBG8UQ.jpeg">
</picture>
</figure>
<figure id="image54">
<figcaption>Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
title="Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
data-src="https://avatars.mds.yandex.net/i?id=6e2fd2a308c54e9ffd46355e205e2c4a_l-5221421-images-thumbs&n=13"
src="https://blog-prod-bucket.website.yandexcloud.net/uploads/2017/02/149.png">
</picture>
</figure>
<figure id="image55">
<figcaption>Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
title="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
data-src="https://avatars.mds.yandex.net/i?id=cd8903a67afcc0f877a4123bc69a7d80_l-5235287-images-thumbs&n=13"
src="https://static.insales-cdn.com/files/1/7373/16932045/original/6_2781cc403393fb4562eea09040b6dbbf.png">
</picture>
</figure>
<figure id="image56">
<figcaption>Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера."
title="Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера."
data-src="https://avatars.mds.yandex.net/i?id=252d243e0341479ec1e75a2c9c949cd7_l-5341855-images-thumbs&n=13"
src="https://bboom.pro/wp-content/uploads/2021/06/Razrabotka-saitov-4-4.jpg">
</picture>
</figure>
<figure id="image57">
<figcaption>Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
title="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
data-src="https://avatars.mds.yandex.net/i?id=0a2615b1300c5aaf28517fa8953c7995_l-5247241-images-thumbs&n=13"
src="https://kvwebdesign.co.uk/wp-content/uploads/2015/02/responsive.png">
</picture>
</figure>
<figure id="image58">
<figcaption>Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта."
title="Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта."
src="https://avatars.mds.yandex.net/i?id=a84b00878fc8671634f7f8535343919e_l-4012350-images-thumbs&n=13">
</picture>
</figure>
<figure id="image59">
<figcaption>Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
title="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
data-src="https://avatars.mds.yandex.net/i?id=1da3cfe10ecfa546c62caae532ac0119_l-5329060-images-thumbs&n=13"
src="https://cloudfour.com/wp-content/uploads/2013/12/unified_device_design.png">
</picture>
</figure>
<figure id="image60">
<figcaption>Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки."
title="Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки."
src="https://i.pinimg.com/originals/3e/9c/6c/3e9c6cff4c572339adf125abbb338c52.png">
</picture>
</figure>
<figure id="image61">
<figcaption>Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
title="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
data-src="https://avatars.mds.yandex.net/i?id=548676f3a273b0c6e073d6bcdfa5428e_l-9244694-images-thumbs&n=13"
src="https://amandaformaro.com/wp-content/uploads/2016/03/bluehost-plans.png">
</picture>
</figure>
<figure id="image62">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=a93317e973af32167535294c6ac9a317_l-4872349-images-thumbs&n=13"
src="https://hocban.vn/wp-content/uploads/2019/11/Media-Query-la-gi-va-cach-su-dung-trong-Responsive-Web-Design.jpg">
</picture>
</figure>
<figure id="image63">
<figcaption>Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
title="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
data-src="https://avatars.mds.yandex.net/i?id=9e42b7d9100f49019cdd7a4c5f373593_l-5234329-images-thumbs&n=13"
src="https://blog.ppedv.de/image.axd?picture=min-width.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
title="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
src="https://hlassets.paessler.com/common/files/preview/linux-monitoring.png">
</picture>
</figure>
<figure id="image65">
<figcaption>Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
title="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
data-src="https://avatars.mds.yandex.net/i?id=2ea37714cae81c3a69a96fc5763e5626_l-5268869-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/4215285/48344244-828b3480-e685-11e8-8d31-de3a0cad0eef.png">
</picture>
</figure>
<figure id="image66">
<figcaption>Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
title="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
src="https://community.spotify.com/t5/image/serverpage/image-id/32715i968354D388143C51?v=v2">
</picture>
</figure>
<figure id="image67">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.stack.imgur.com/VqdaA.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
title="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
data-src="https://avatars.mds.yandex.net/i?id=d9563a0057e79c35705d3435725f7123_l-5301271-images-thumbs&n=13"
src="https://pc021.info/wp-content/uploads/2017/09/row_fluid_explain.jpg">
</picture>
</figure>
<figure id="image69">
<figcaption>Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов."
title="Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов."
data-src="https://avatars.mds.yandex.net/i?id=5824ed17d1b7e7996b35862c6977cd93_l-5102271-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/9/9/6/996ce74e0f3c91500c4149b97614e214.png">
</picture>
</figure>
<figure id="image70">
<figcaption>Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
title="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
src="https://web-start.top/images/Web-StartTop_HTML5Layout1.png">
</picture>
</figure>
<figure id="image71">
<figcaption>Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
title="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=26426ad740977fde0c612fb3d21192eb_l-5325303-images-thumbs&n=13"
src="https://forum.ucoz.ru/_fr/442/8123510.jpg">
</picture>
</figure>
<figure id="image72">
<figcaption>Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
title="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
data-src="https://avatars.mds.yandex.net/i?id=6178cb52cfb6ce07b6515bb00fefe37b_l-10686310-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/d/e/ade5c31a76232e8b50d5e75e6353ff32.jpeg">
</picture>
</figure>
<figure id="image73">
<figcaption>Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта."
title="Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта."
data-src="https://avatars.mds.yandex.net/i?id=4a4ee386dd509312ece6648bccff284f_l-3578623-images-thumbs&n=13"
src="https://siteclinic.ru/wp-content/uploads/2016/01/Razmery-oblastej-sajta-dlya-vyorstki.png">
</picture>
</figure>
<figure id="image74">
<figcaption>Web width. Width height. Width height html. Высота в html. Height width CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width height. Width height html. Высота в html. Height width CSS."
title="Web width. Width height. Width height html. Высота в html. Height width CSS."
data-src="https://avatars.mds.yandex.net/i?id=42312a5092f4a69ce8eb10b88f6b9f7e_l-9065766-images-thumbs&n=13"
src="https://slideplayer.com/slide/12348268/73/images/12/Properties+of+the+Box+we+can+set.jpg">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© elenadewzigsw.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
. Фото <!DOCTYPE html."
title="Web width. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
src="https://cloudspoint.xyz/wp-content/uploads/2021/01/first-html.png">
</picture>
</figure>
<figure id="image43">
<figcaption>Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
title="Web width. Разметка сайта html. Разметка web страницы. Разметка страницы сайта. Строение html5 страницы."
src="https://avatars.mds.yandex.net/i?id=e46d187172dfa8765e63650caedfac29_l-5320304-images-thumbs&n=13">
</picture>
</figure>
<figure id="image44">
<figcaption>Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media."
title="Web width. Медиа запросы. Медиа запрос Max width. Media queries CSS. CSS display Media."
data-src="https://avatars.mds.yandex.net/i?id=2938ae1c15f6806027b35976db68b8de_l-5134183-images-thumbs&n=13"
src="https://makdigitaldesign.com/wp-content/uploads/2017/10/css3-media-queries.jpg">
</picture>
</figure>
<figure id="image45">
<figcaption>Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
title="Web width. Margin padding. Margin padding border. Padding CSS. Border margin padding CSS."
src="https://www.creatuwebnicaragua.com/wp-content/uploads/2015/08/modelo-de-caja.gif">
</picture>
</figure>
<figure id="image46">
<figcaption>Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры."
title="Web width. Сетка бутстрап. Bootstrap сетка. Сетка для верстки сайта. Сетка бутстрап Размеры."
data-src="https://avatars.mds.yandex.net/i?id=1fde767d74314a65694bfa3709fbf2bf_l-9066077-images-thumbs&n=13"
src="https://fuzeservers.ru/wp-content/uploads/1/e/b/1eb1fc1dac6634869c77a85d85c06540.jpeg">
</picture>
</figure>
<figure id="image47">
<figcaption>Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
title="Web width. Box-sizing: border-Box CSS что это. Box-sizing: padding-Box. Box-sizing: border-Box;. Box sizing inherit."
data-src="https://avatars.mds.yandex.net/i?id=37b395f142c8eaf01edecc260dd3af07_l-5234834-images-thumbs&n=13"
src="https://camo.githubusercontent.com/56d57fdd45c1459addffd4800a3fdd965bb4c07c/68747470733a2f2f692e696d6775722e636f6d2f634835496d53752e6a7067">
</picture>
</figure>
<figure id="image48">
<figcaption>Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
title="Web width. Width CSS. Ширина в CSS. Width padding. Ширина и высота картинки в html."
data-src="https://avatars.mds.yandex.net/i?id=964cac330b406bf04aa2bd3b566a590e_l-5714527-images-thumbs&n=13"
src="https://ask.qcloudimg.com/http-save/yehe-1120945/zcmr2h8rue.png">
</picture>
</figure>
<figure id="image49">
<figcaption>Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
title="Web width. Размер экрана для сайта. Разрешения экранов для верстки сайтов. Экраны для адаптивной верстки. Разрешение планшета для верстки."
data-src="https://avatars.mds.yandex.net/i?id=42f7d788175714882a26f8ddcf2a2f7e-5206282-images-thumbs&n=13"
src="https://i.pinimg.com/originals/b8/cb/45/b8cb45a38bfbd01f73c245f1c7cfe045.jpg">
</picture>
</figure>
<figure id="image50">
<figcaption>Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
title="Web width. Ширина (px). Border Размеры. Ширина content Box и border Box. Ширина border CSS."
data-src="https://avatars.mds.yandex.net/i?id=aab51e5d9d9f50322de10ec15d1de37d_l-5887740-images-thumbs&n=13"
src="https://proverstka.com.ua/wp-content/uploads/2014/07/2.png.pagespeed.ce.qRXk8wtpw_.png">
</picture>
</figure>
<figure id="image51">
<figcaption>Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
title="Web width. Colspan html это. Таблицы html colspan. Table colspan rowspan. Атрибут colspan в html."
data-src="https://avatars.mds.yandex.net/i?id=6469b6a8a50bedee0638379dbc73a52c_l-10807817-images-thumbs&n=13"
src="https://webcomplex.com.ua/wp-content/uploads/2014/10/td_colspan.png">
</picture>
</figure>
<figure id="image52">
<figcaption>Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
title="Web width. Макет сайта. Макет скейта. Макеты сайтов для верстки. Макет страницы сайта."
data-src="https://avatars.mds.yandex.net/i?id=e3a86b74a4b5f3e0e21130a747752f31_l-10878446-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/6/5/6/65632c4124c96351d25533204a46fe31.jpeg">
</picture>
</figure>
<figure id="image53">
<figcaption>Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона."
title="Web width. Max-width и Max-width. Min width CSS. Media min width Max width. Min-width: для телефона."
data-src="https://avatars.mds.yandex.net/i?id=72feea837e4a5a1e14c33f765f4f8004_l-9181668-images-thumbs&n=13"
src="https://media.proglib.io/wp-uploads/-000/1/1*Ilx5uwUqDvZj_f5ydBG8UQ.jpeg">
</picture>
</figure>
<figure id="image54">
<figcaption>Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
title="Web width. CSS стили фона. Селектор CSS цвет фона. Html Style background Color. Background CSS примеры."
data-src="https://avatars.mds.yandex.net/i?id=6e2fd2a308c54e9ffd46355e205e2c4a_l-5221421-images-thumbs&n=13"
src="https://blog-prod-bucket.website.yandexcloud.net/uploads/2017/02/149.png">
</picture>
</figure>
<figure id="image55">
<figcaption>Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
title="Web width. Адаптивная верстка сайта. Адаптивный дизайн. Адаптивный веб-дизайн. Адаптивный дизайн сайта."
data-src="https://avatars.mds.yandex.net/i?id=cd8903a67afcc0f877a4123bc69a7d80_l-5235287-images-thumbs&n=13"
src="https://static.insales-cdn.com/files/1/7373/16932045/original/6_2781cc403393fb4562eea09040b6dbbf.png">
</picture>
</figure>
<figure id="image56">
<figcaption>Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера."
title="Web width. Разрешения экранов для адаптивной верстки. Размер экрана для сайта. Ширина экранов для адаптивной верстки. Размер экраны для веб дизайнера."
data-src="https://avatars.mds.yandex.net/i?id=252d243e0341479ec1e75a2c9c949cd7_l-5341855-images-thumbs&n=13"
src="https://bboom.pro/wp-content/uploads/2021/06/Razrabotka-saitov-4-4.jpg">
</picture>
</figure>
<figure id="image57">
<figcaption>Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
title="Web width. Header примеры. Размеры верстки десктопа. Размеры Layout. Размеры для верстки."
data-src="https://avatars.mds.yandex.net/i?id=0a2615b1300c5aaf28517fa8953c7995_l-5247241-images-thumbs&n=13"
src="https://kvwebdesign.co.uk/wp-content/uploads/2015/02/responsive.png">
</picture>
</figure>
<figure id="image58">
<figcaption>Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта."
title="Web width. Размер страницы сайта. Ширина страницы сайта. Размер макета сайта. Размер экрана для сайта."
src="https://avatars.mds.yandex.net/i?id=a84b00878fc8671634f7f8535343919e_l-4012350-images-thumbs&n=13">
</picture>
</figure>
<figure id="image59">
<figcaption>Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
title="Web width. Разрешения экранов для адаптивной верстки. Размеры десктопа для сайта. Размер экрана для веб дизайна. Размеры экранов для адаптивной верстки."
data-src="https://avatars.mds.yandex.net/i?id=1da3cfe10ecfa546c62caae532ac0119_l-5329060-images-thumbs&n=13"
src="https://cloudfour.com/wp-content/uploads/2013/12/unified_device_design.png">
</picture>
</figure>
<figure id="image60">
<figcaption>Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки."
title="Web width. Разрешения экранов для адаптивной верстки. Экраны для адаптивной верстки. Разрешения экранов для верстки сайтов. Ширина макетов для адаптивной верстки."
src="https://i.pinimg.com/originals/3e/9c/6c/3e9c6cff4c572339adf125abbb338c52.png">
</picture>
</figure>
<figure id="image61">
<figcaption>Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
title="Web width. Bluehost тарифы. Select Prime. Job chat план. Hosting offer packages."
data-src="https://avatars.mds.yandex.net/i?id=548676f3a273b0c6e073d6bcdfa5428e_l-9244694-images-thumbs&n=13"
src="https://amandaformaro.com/wp-content/uploads/2016/03/bluehost-plans.png">
</picture>
</figure>
<figure id="image62">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
data-src="https://avatars.mds.yandex.net/i?id=a93317e973af32167535294c6ac9a317_l-4872349-images-thumbs&n=13"
src="https://hocban.vn/wp-content/uploads/2019/11/Media-Query-la-gi-va-cach-su-dung-trong-Responsive-Web-Design.jpg">
</picture>
</figure>
<figure id="image63">
<figcaption>Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
title="Web width. Min-width. Max-width and min-width. Width CSS. Min width CSS."
data-src="https://avatars.mds.yandex.net/i?id=9e42b7d9100f49019cdd7a4c5f373593_l-5234329-images-thumbs&n=13"
src="https://blog.ppedv.de/image.axd?picture=min-width.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
title="Web width. Мониторинг DEVOPS. Мониторинг трафика Linux. DEVOPS Linux пример. Linux мониторинг ресурсов системы с температурой и трафиком."
src="https://hlassets.paessler.com/common/files/preview/linux-monitoring.png">
</picture>
</figure>
<figure id="image65">
<figcaption>Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
title="Web width. Структура html. Правильная структура html. Структура CSS. Структура html страницы."
data-src="https://avatars.mds.yandex.net/i?id=2ea37714cae81c3a69a96fc5763e5626_l-5268869-images-thumbs&n=13"
src="https://user-images.githubusercontent.com/4215285/48344244-828b3480-e685-11e8-8d31-de3a0cad0eef.png">
</picture>
</figure>
<figure id="image66">
<figcaption>Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
title="Web width. Разрешение визитки в фотошопе. Стандартное разрешение в фотошопе. Параметры визитки в фотошопе для печати. Разрешение в пикселях для логотипа."
src="https://community.spotify.com/t5/image/serverpage/image-id/32715i968354D388143C51?v=v2">
</picture>
</figure>
<figure id="image67">
<figcaption>Web width</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width"
title="Web width"
src="https://i.stack.imgur.com/VqdaA.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
title="Web width. Width=100%>. Height: 100vh; CSS что это. Width CSS. Width 100 CSS."
data-src="https://avatars.mds.yandex.net/i?id=d9563a0057e79c35705d3435725f7123_l-5301271-images-thumbs&n=13"
src="https://pc021.info/wp-content/uploads/2017/09/row_fluid_explain.jpg">
</picture>
</figure>
<figure id="image69">
<figcaption>Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов."
title="Web width. Медиа запросы CSS. @Media Max-width. Breakpoint Медиа запросы. Брейкпоинты для Медиа-запросов."
data-src="https://avatars.mds.yandex.net/i?id=5824ed17d1b7e7996b35862c6977cd93_l-5102271-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/9/9/6/996ce74e0f3c91500c4149b97614e214.png">
</picture>
</figure>
<figure id="image70">
<figcaption>Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
title="Web width. Макет страницы сайта. Разметка макета сайта. Макеты сайтов для верстки. Макет верстка веб сайта."
src="https://web-start.top/images/Web-StartTop_HTML5Layout1.png">
</picture>
</figure>
<figure id="image71">
<figcaption>Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
title="Web width. Размер макета сайта. Размер страницы сайта. Макет стандартного сайта. Размер страницы сайта в пикселях."
data-src="https://avatars.mds.yandex.net/i?id=26426ad740977fde0c612fb3d21192eb_l-5325303-images-thumbs&n=13"
src="https://forum.ucoz.ru/_fr/442/8123510.jpg">
</picture>
</figure>
<figure id="image72">
<figcaption>Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
title="Web width. Сетка Grid CSS. Display Grid. Грид CSS. Grid column Row."
data-src="https://avatars.mds.yandex.net/i?id=6178cb52cfb6ce07b6515bb00fefe37b_l-10686310-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/d/e/ade5c31a76232e8b50d5e75e6353ff32.jpeg">
</picture>
</figure>
<figure id="image73">
<figcaption>Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта."
title="Web width. Размер экрана для сайта. Размеры сайта в пикселях. Разрешения экранов для адаптивной верстки. Размер сайта."
data-src="https://avatars.mds.yandex.net/i?id=4a4ee386dd509312ece6648bccff284f_l-3578623-images-thumbs&n=13"
src="https://siteclinic.ru/wp-content/uploads/2016/01/Razmery-oblastej-sajta-dlya-vyorstki.png">
</picture>
</figure>
<figure id="image74">
<figcaption>Web width. Width height. Width height html. Высота в html. Height width CSS.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Web width. Width height. Width height html. Высота в html. Height width CSS."
title="Web width. Width height. Width height html. Высота в html. Height width CSS."
data-src="https://avatars.mds.yandex.net/i?id=42312a5092f4a69ce8eb10b88f6b9f7e_l-9065766-images-thumbs&n=13"
src="https://slideplayer.com/slide/12348268/73/images/12/Properties+of+the+Box+we+can+set.jpg">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© elenadewzigsw.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
<script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>