Me html
 Me html. <I> html. First.html. <I> ... </I> html. Из html в jpeg.
Me html. <I> html. First.html. <I> ... </I> html. Из html в jpeg.
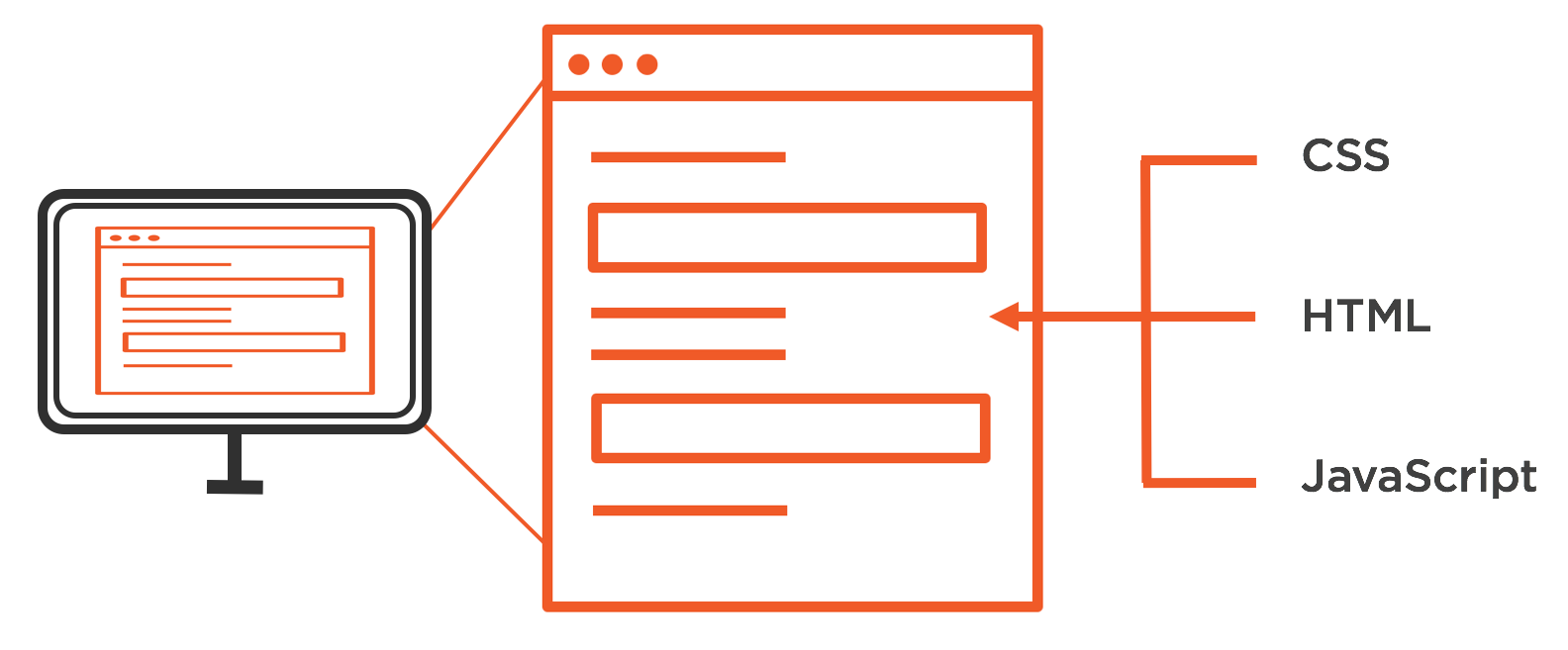
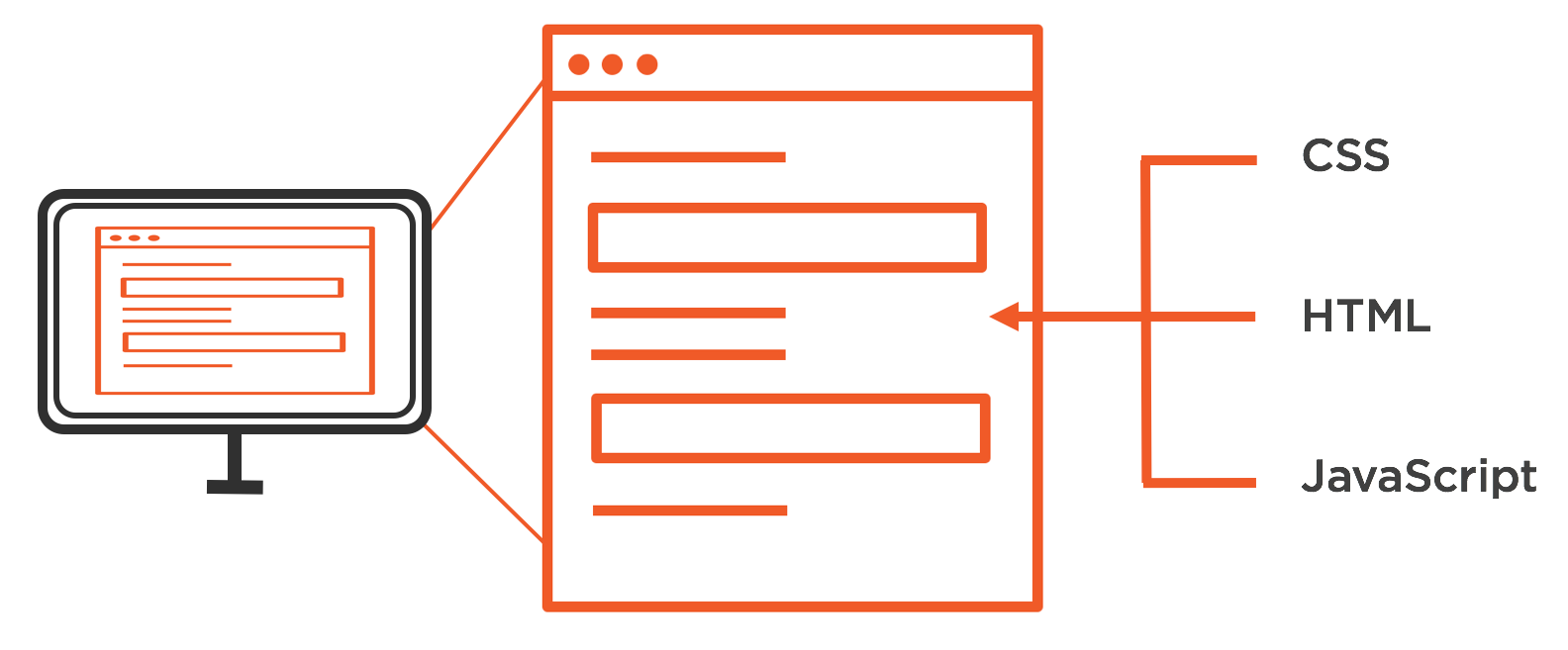
 Me html. Html CSS JAVASCRIPT. Логотип html CSS js. Html CSS java. Html CSS js схема.
Me html. Html CSS JAVASCRIPT. Логотип html CSS js. Html CSS java. Html CSS js схема.
 Me html. Тег strong в html. Em html. Тэга em html. Тег em в CSS.
Me html. Тег strong в html. Em html. Тэга em html. Тег em в CSS.
 Me html
Me html
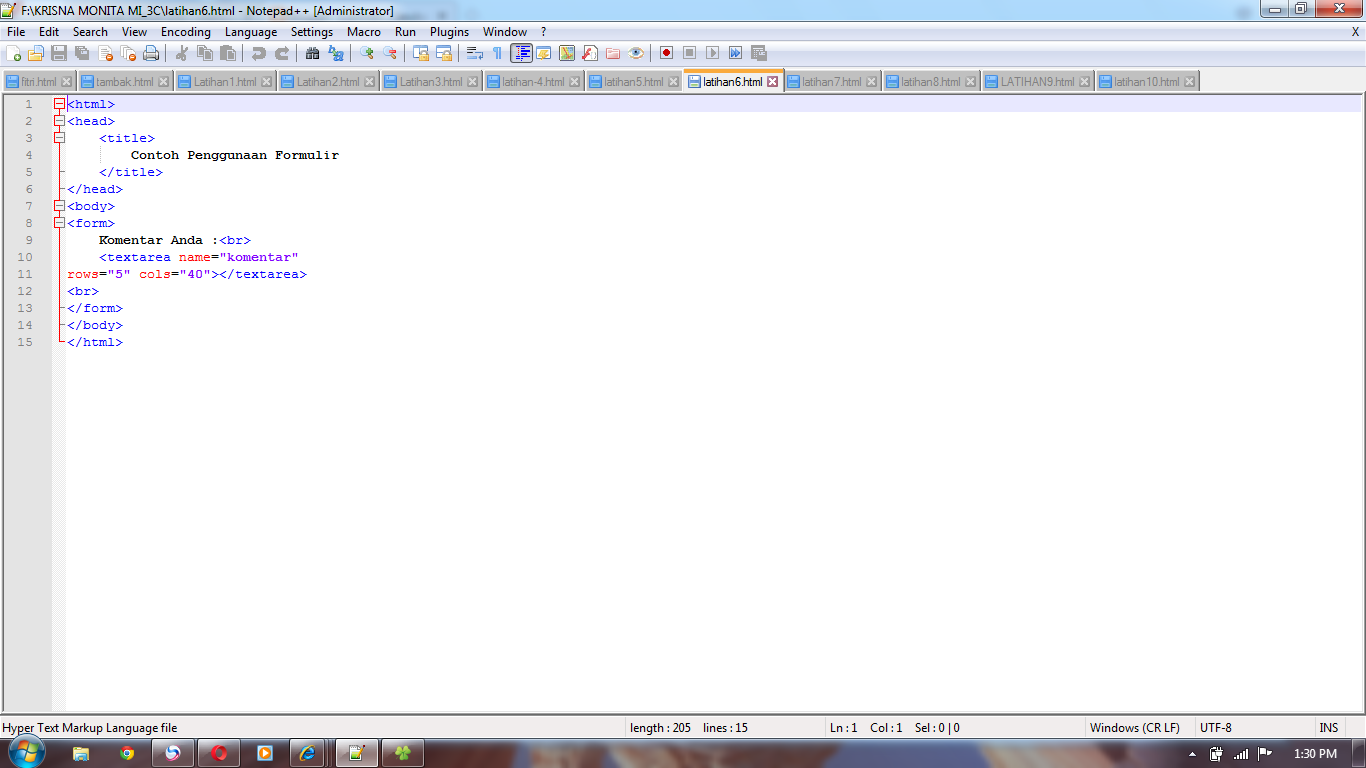
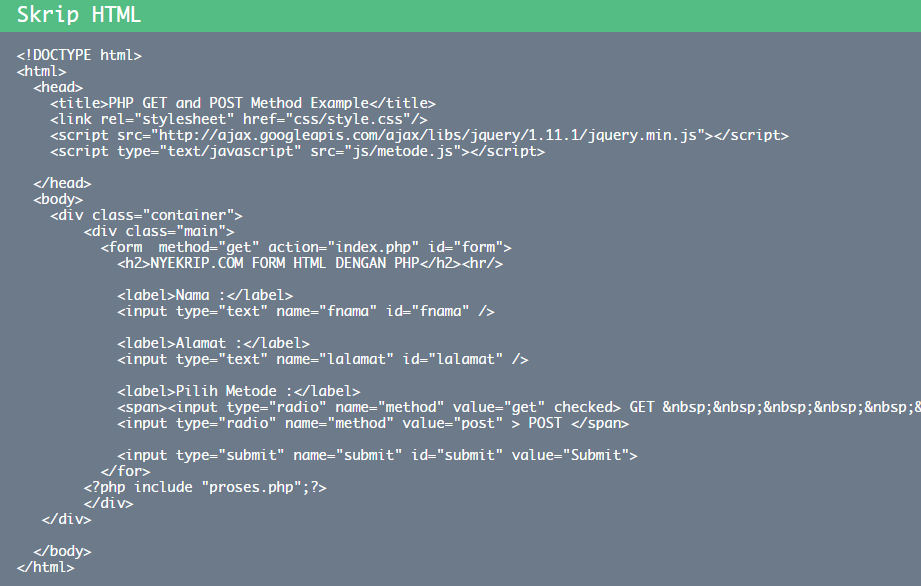
 Me html. Form html. Формы html CSS. Анкеты в html CSS. Web форма html.
Me html. Form html. Формы html CSS. Анкеты в html CSS. Web форма html.
 Me html
Me html
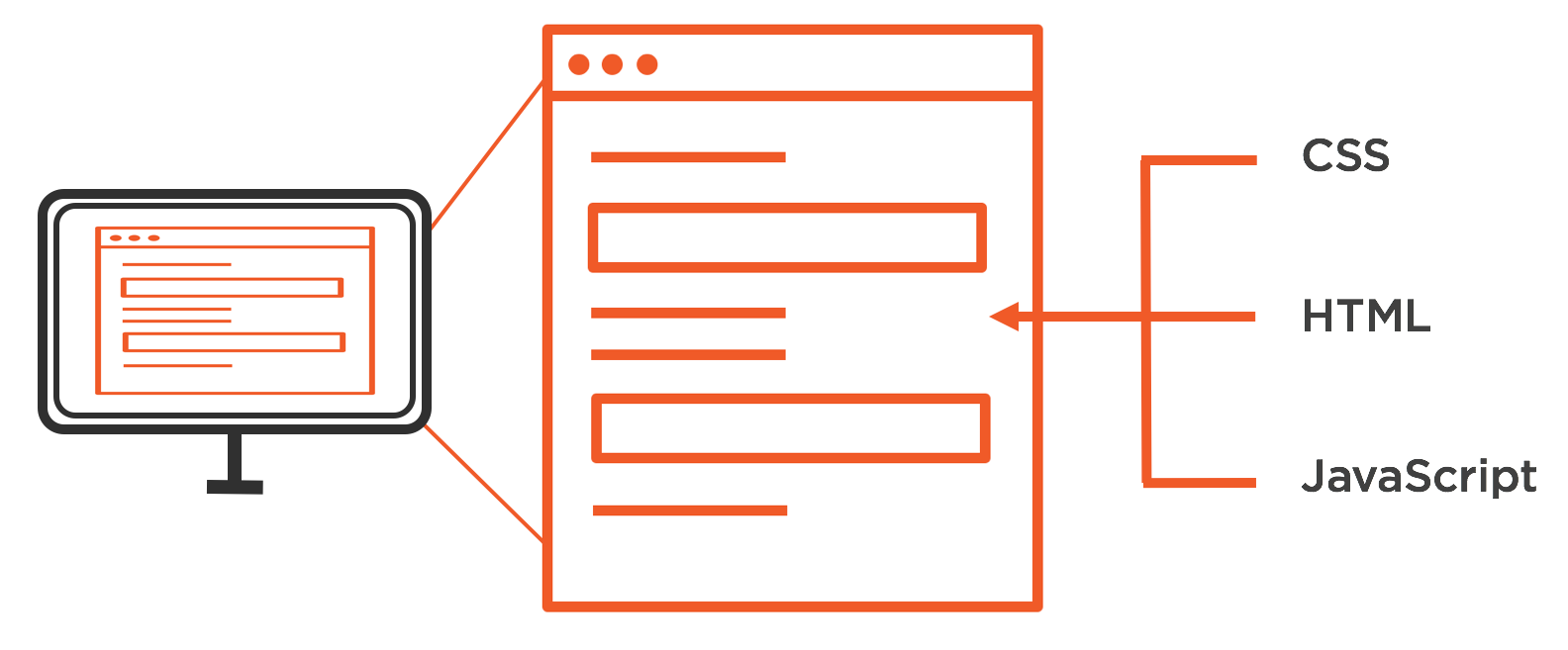
 Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа.
Me html. Web программирование. Разработка сайта программирование. Веб программирование html. Web программа.
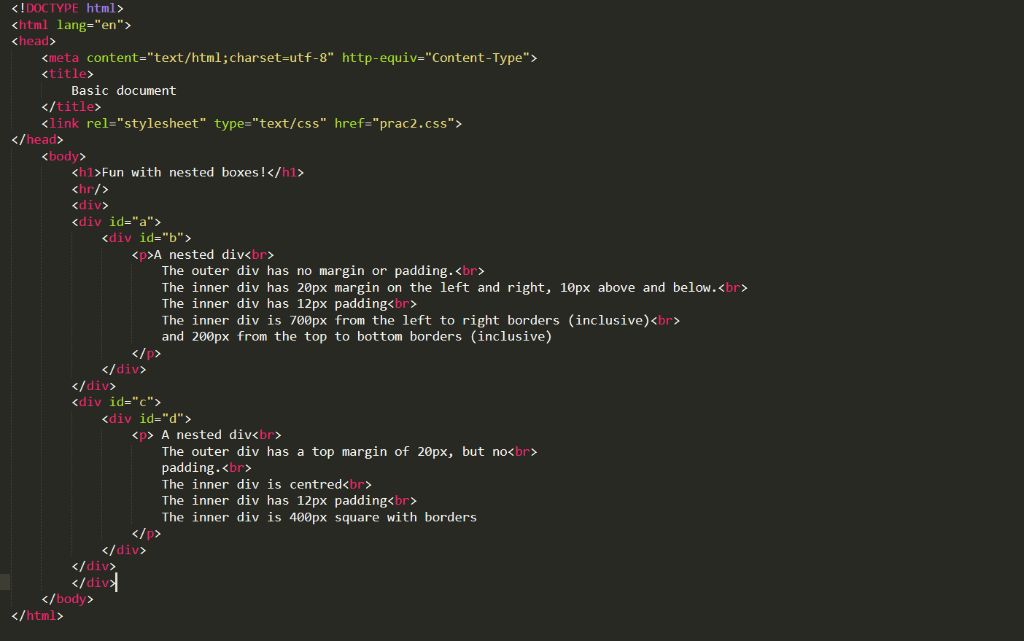
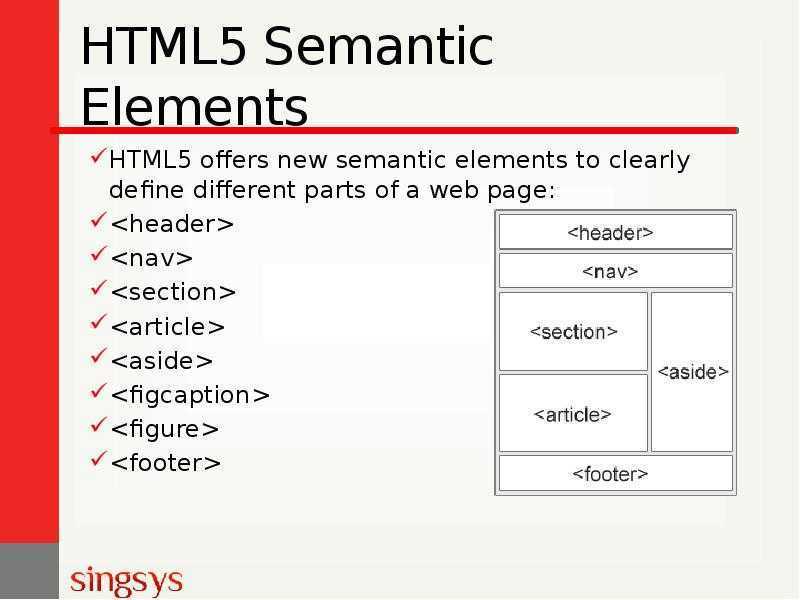
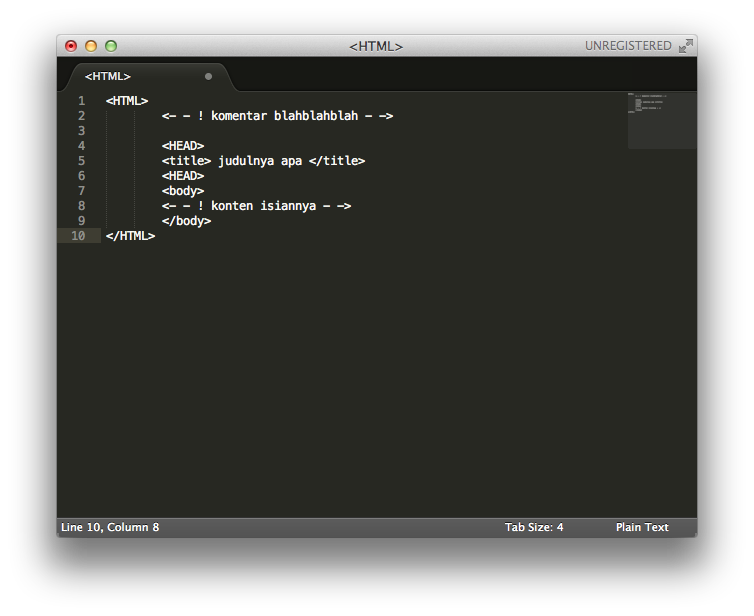
 Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang="en">. Wrapper CSS.
Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang="en">. Wrapper CSS.
![Me html. Заголовок html текста в html. Html 4. <!DOCTYPE html> <html lang=]() . Wrapper CSS."
title="Me html. Заголовок html текста в html. Html 4. . Wrapper CSS."
src="https://1.bp.blogspot.com/-bvYdyArRRQ8/Ul7K5Ygyc5I/AAAAAAAABMk/6VBTqGFeCuY/s1600/html.JPG">
Me html. Download html. Mailer.
. Wrapper CSS."
title="Me html. Заголовок html текста в html. Html 4. . Wrapper CSS."
src="https://1.bp.blogspot.com/-bvYdyArRRQ8/Ul7K5Ygyc5I/AAAAAAAABMk/6VBTqGFeCuY/s1600/html.JPG">
Me html. Download html. Mailer.
 Me html. Html CSS JAVASCRIPT. Js CSS. CSS фото html. Html5 css3.
Me html. Html CSS JAVASCRIPT. Js CSS. CSS фото html. Html5 css3.
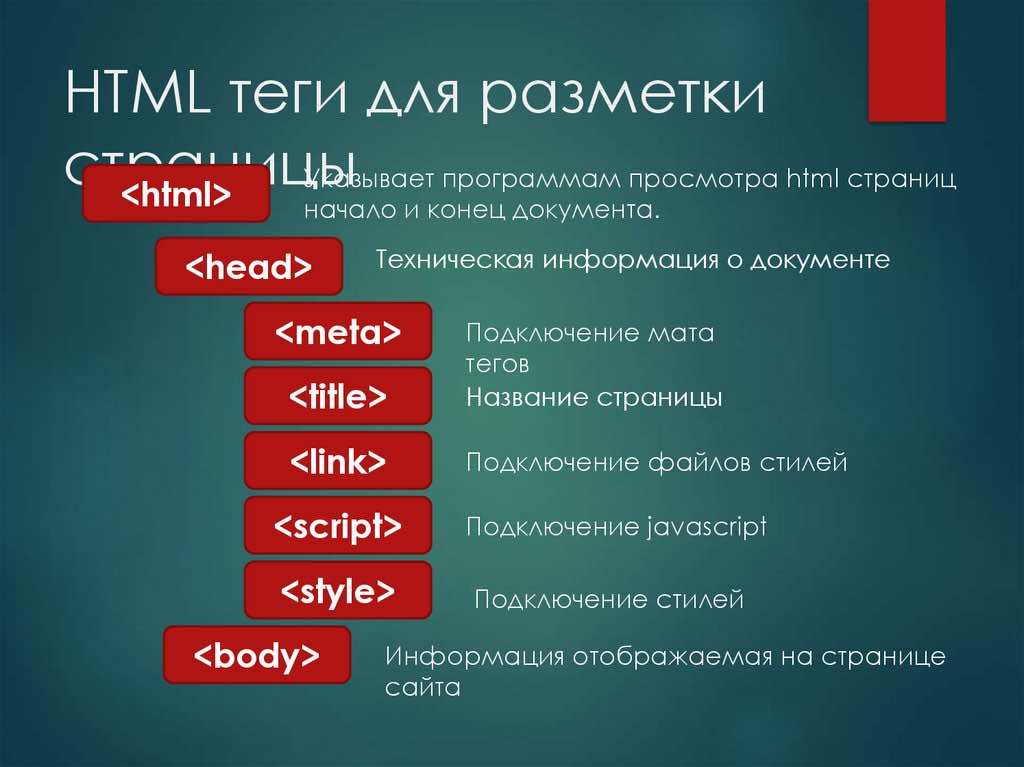
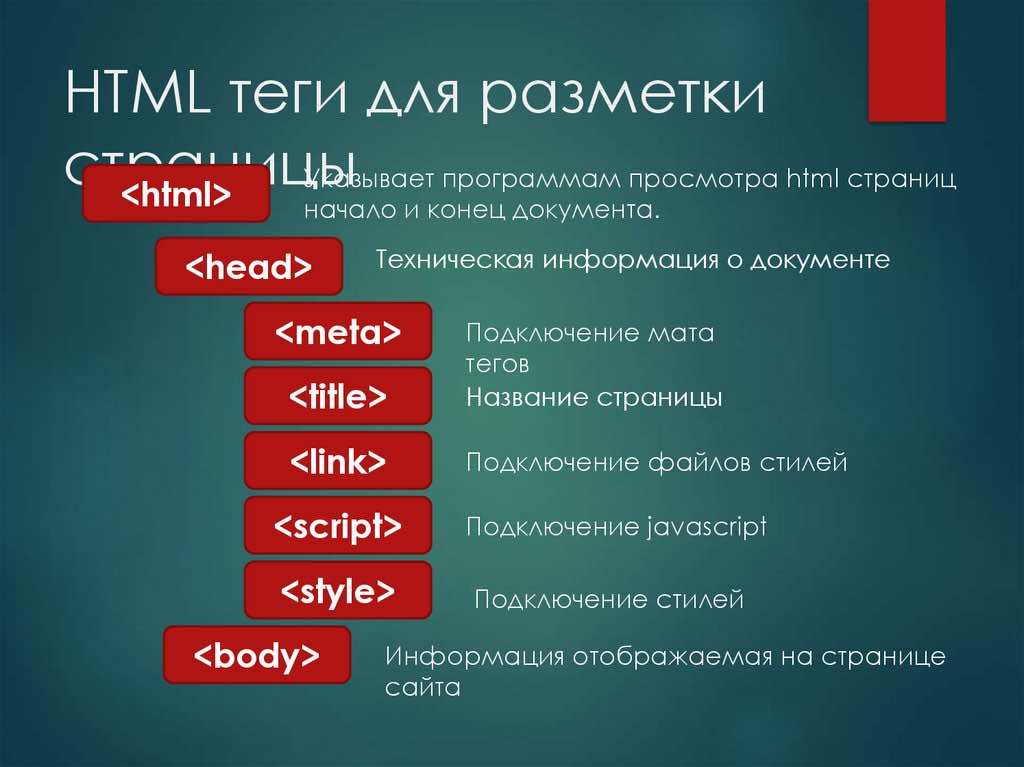
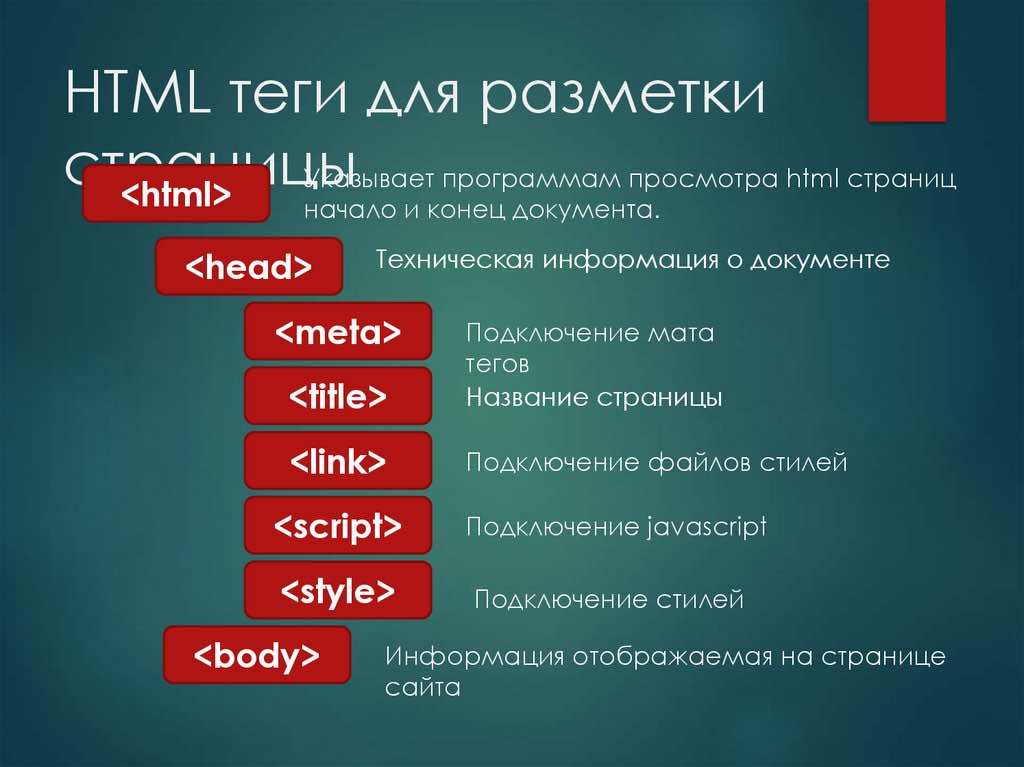
 Me html. Теги html. Разметка сайта html. CSS Теги. Теги html и CSS.
Me html. Теги html. Разметка сайта html. CSS Теги. Теги html и CSS.
 Me html
Me html
 Me html
Me html
 Me html
Me html
 Me html. Codeacademy на русском. Submit code. Main html. Think html.
Me html. Codeacademy на русском. Submit code. Main html. Think html.
 Me html. Joomla. Cms Joomla. Cms система Joomla. Joomla картинки.
Me html. Joomla. Cms Joomla. Cms система Joomla. Joomla картинки.
 Me html. CSS html язык программирования. Css3 картинка. Изображения в CSS. CSC язык программирования.
Me html. CSS html язык программирования. Css3 картинка. Изображения в CSS. CSC язык программирования.
 Me html. Таблица тегов CSS. Теги html таблица. Html tags таблица. Таблица html CSS.
Me html. Таблица тегов CSS. Теги html таблица. Html tags таблица. Таблица html CSS.
 Me html
Me html
 Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html.
Me html. Красивые темы для Sublime text. Sublime text темы как установить. Красивый шрифт в Sublime text. Main html.
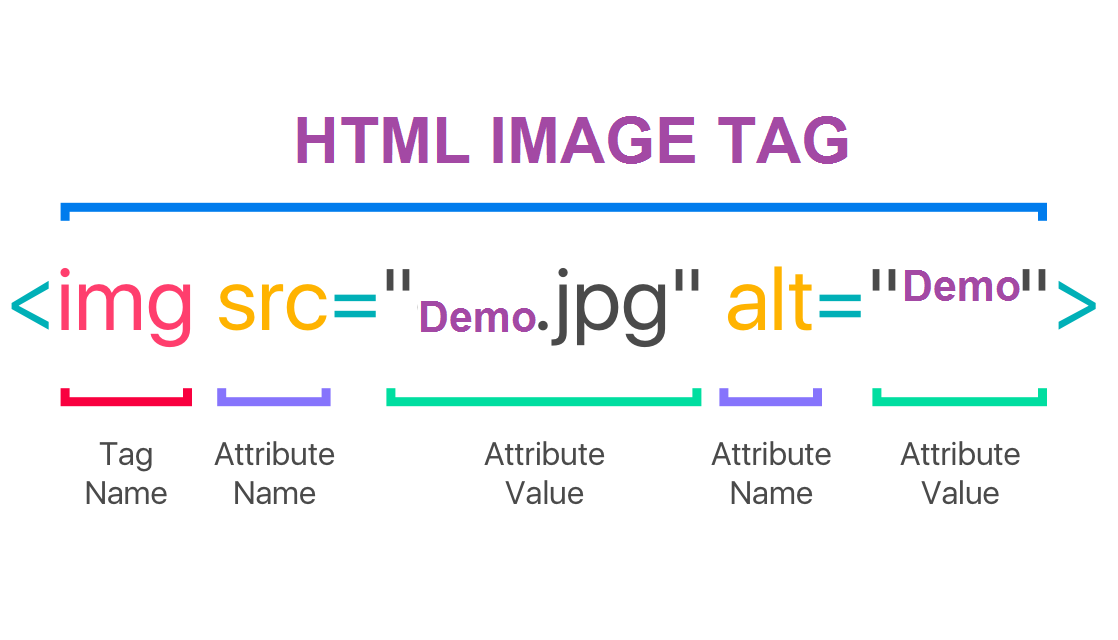
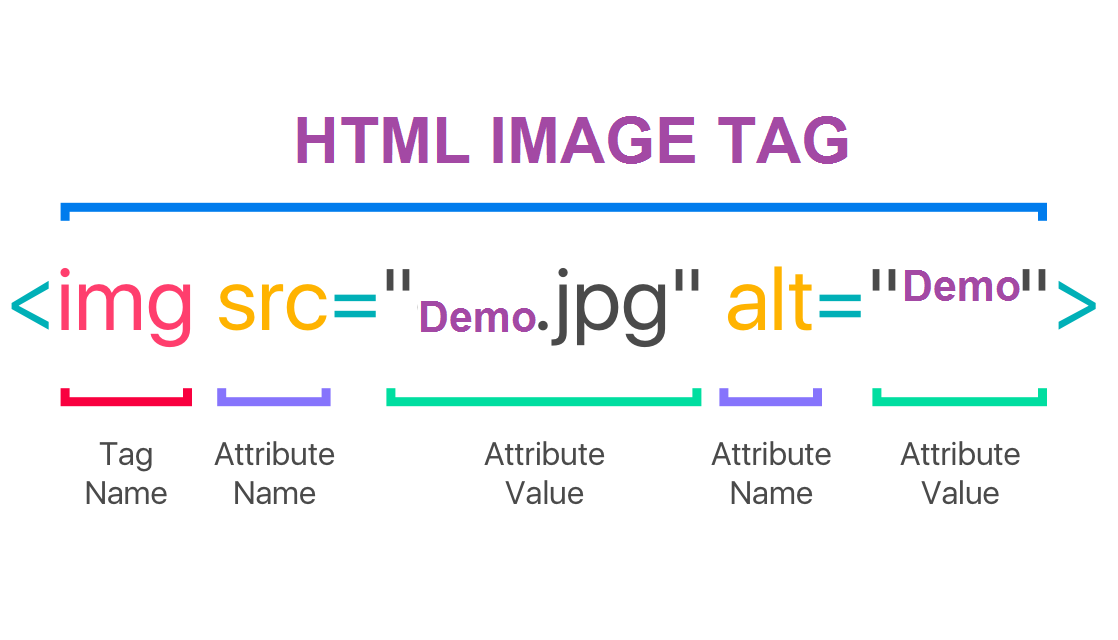
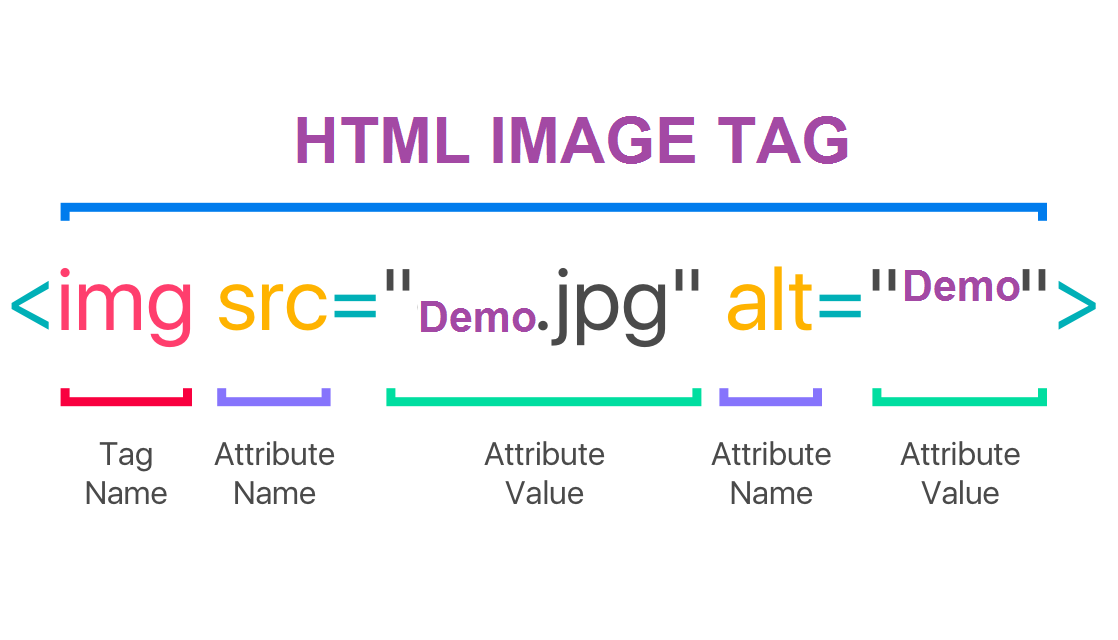
 Me html. Html tags. HR html. Тег HR В html. Html image tags.
Me html. Html tags. HR html. Тег HR В html. Html image tags.
 Me html
Me html
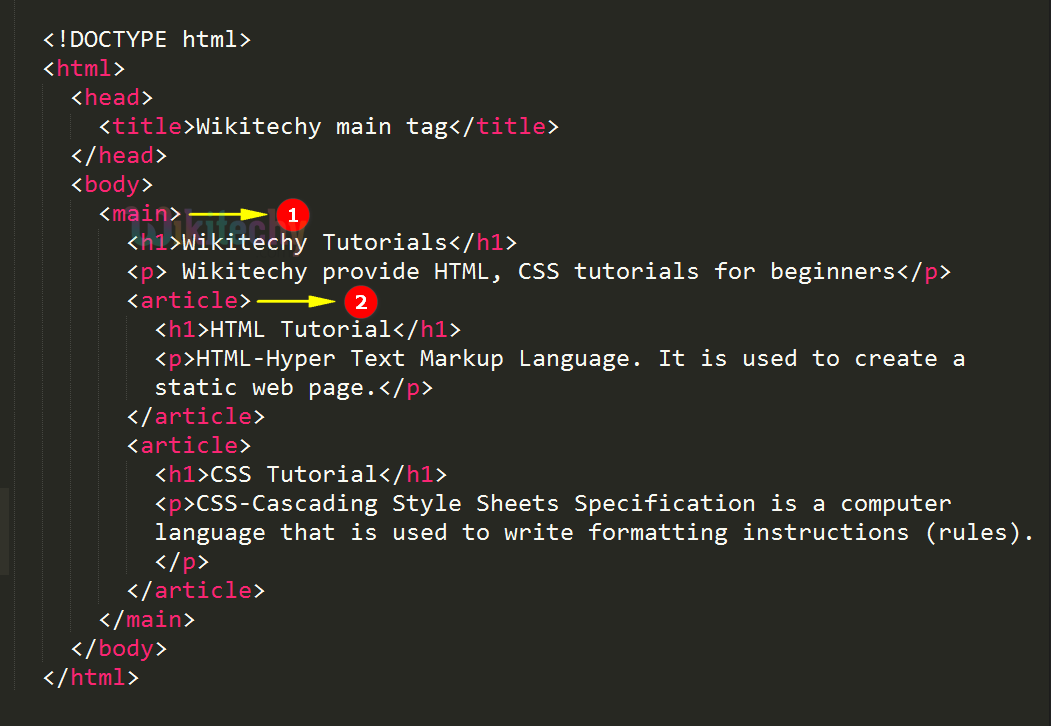
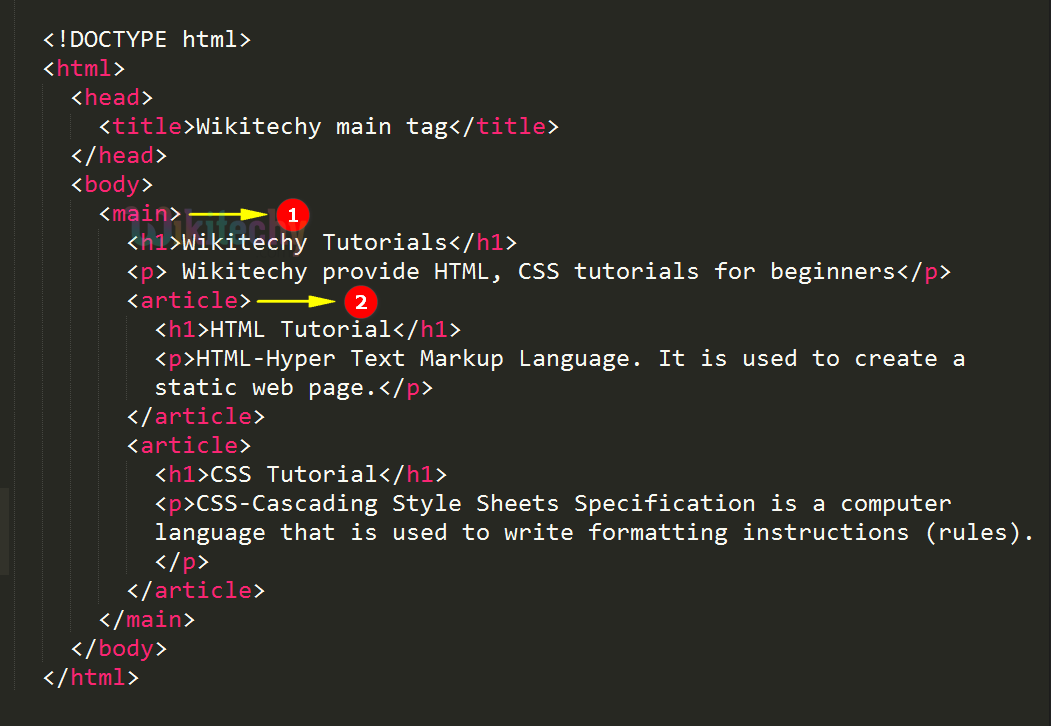
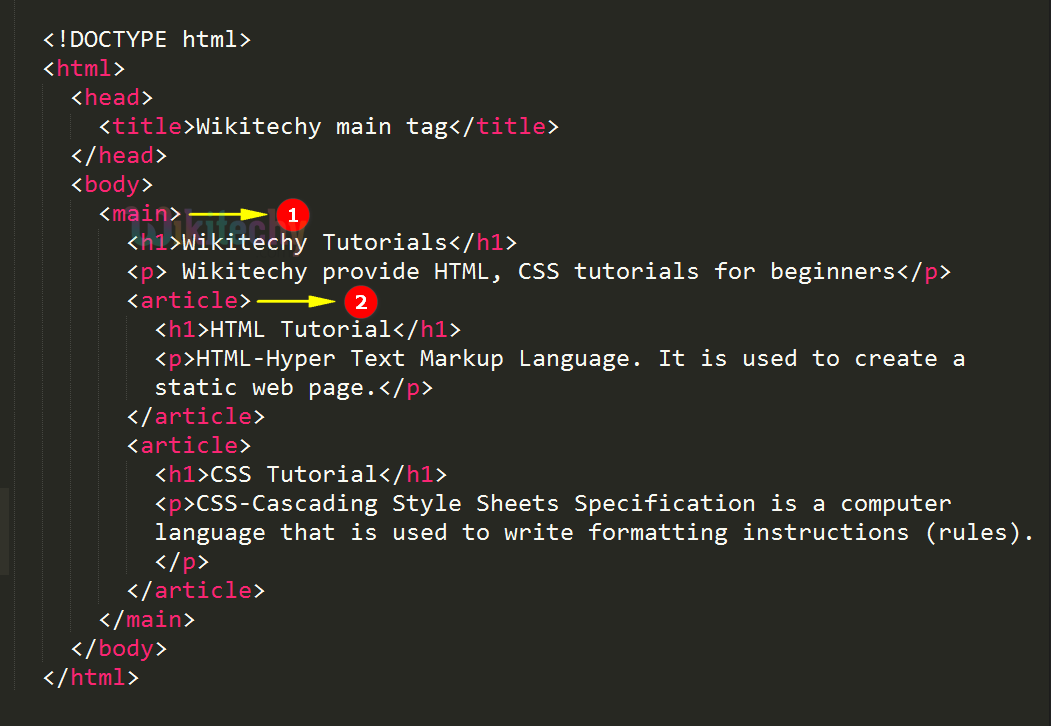
 Me html. Тег main html. Main CSS. Тег main html5. Html5 код.
Me html. Тег main html. Main CSS. Тег main html5. Html5 код.
 Me html
Me html
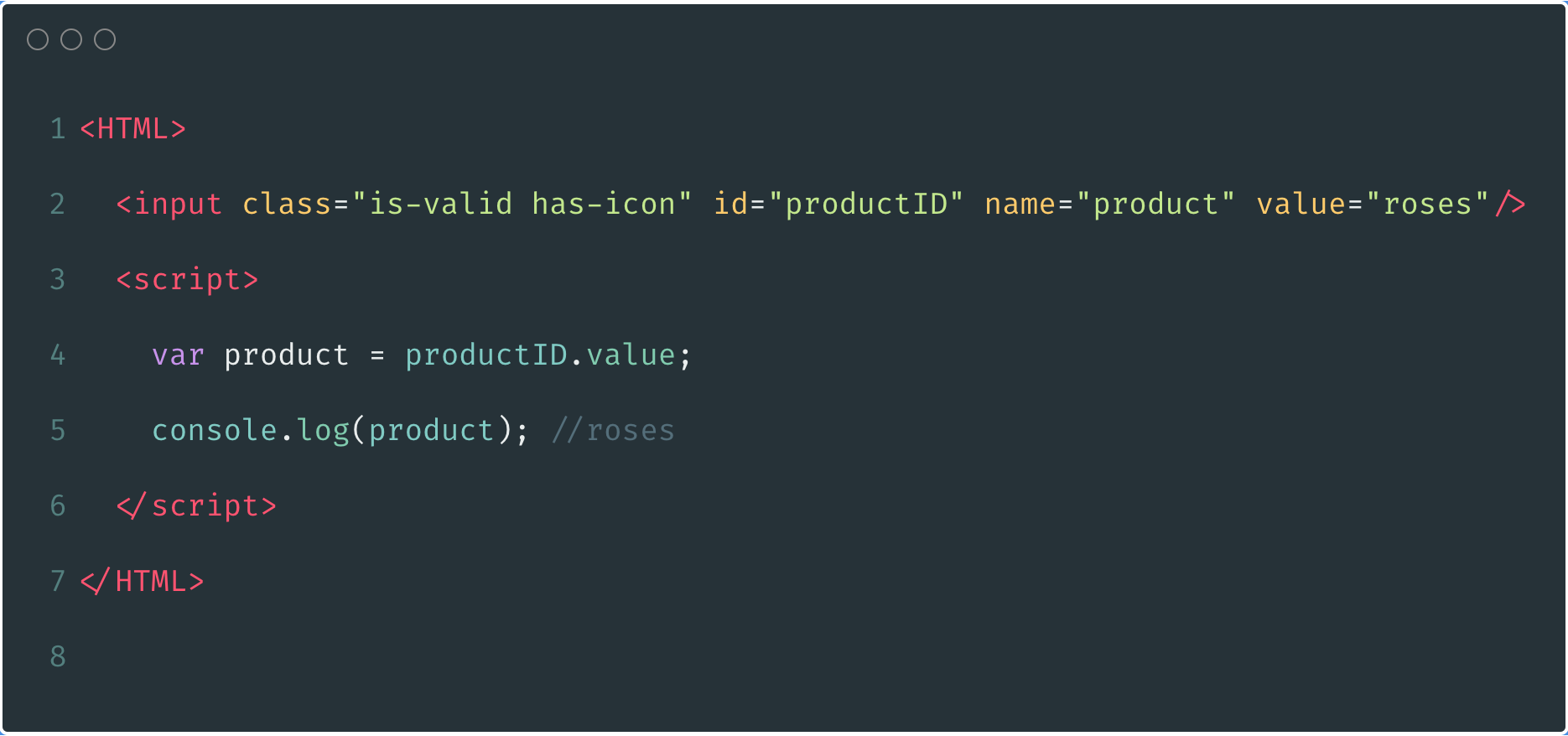
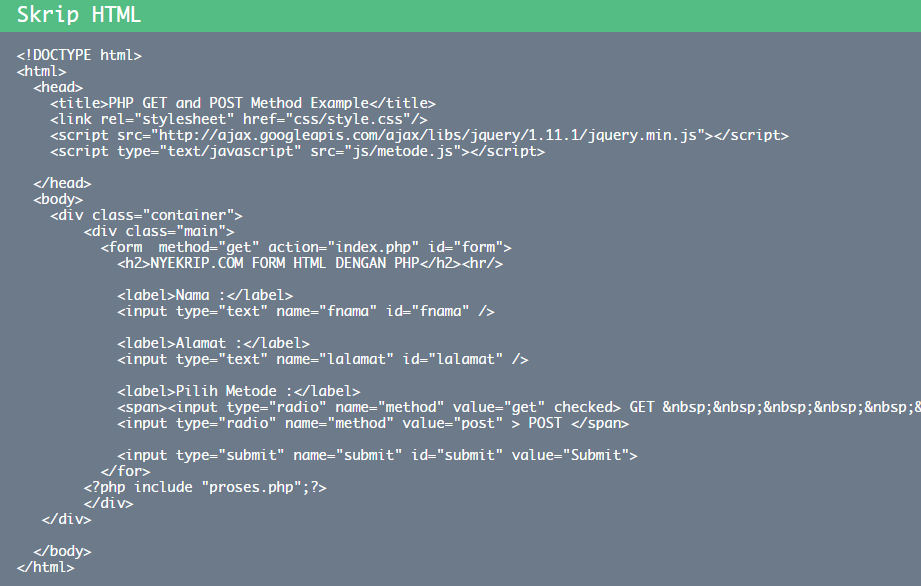
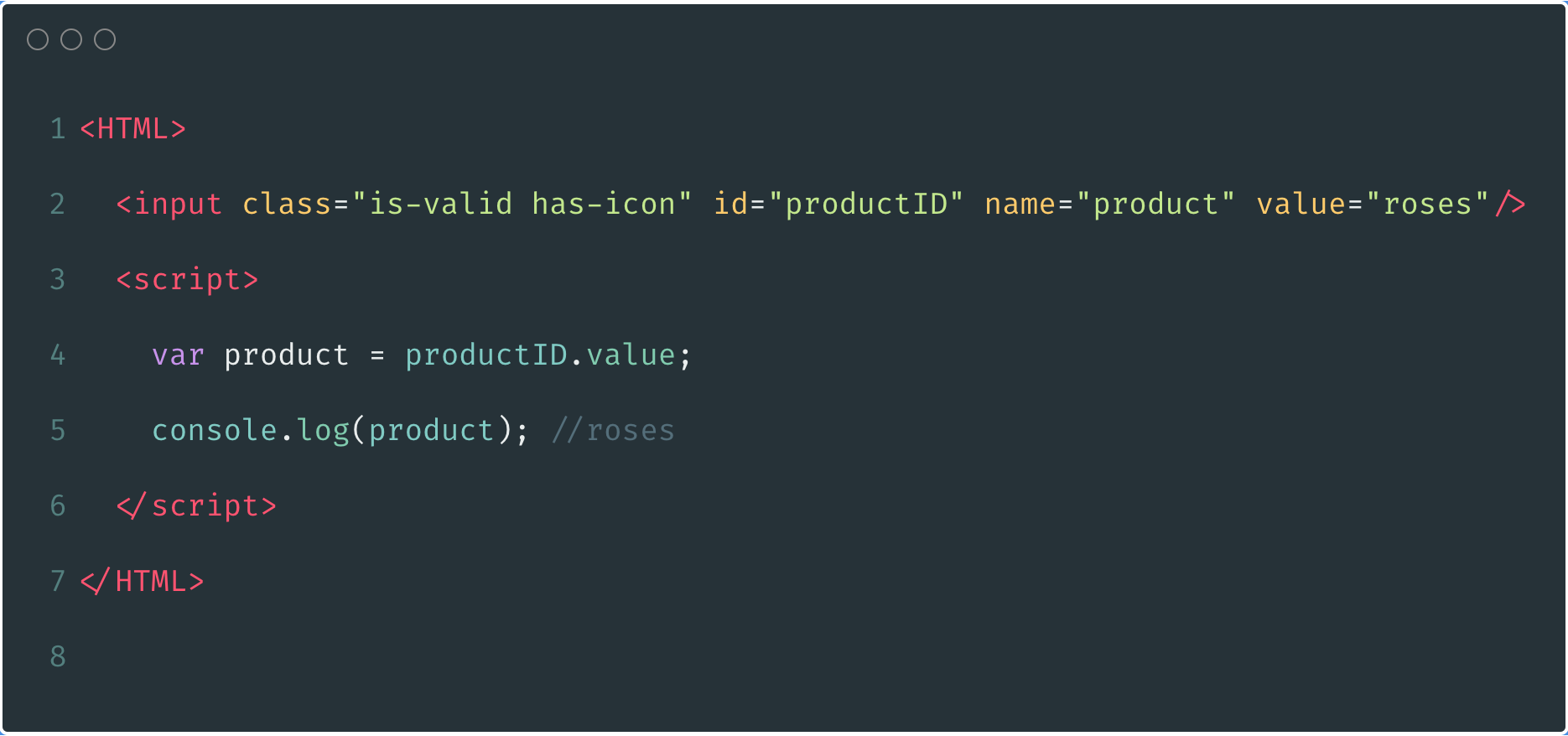
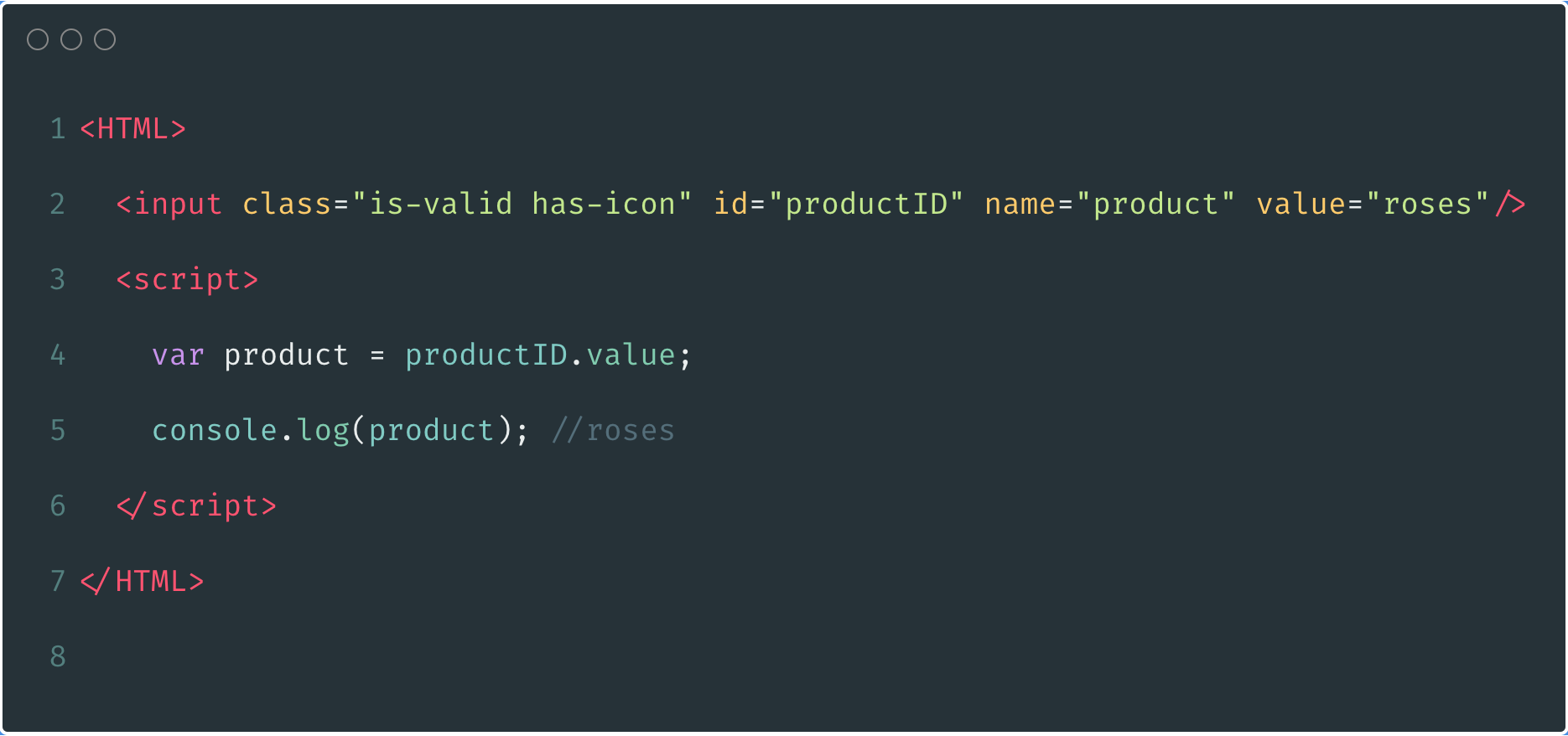
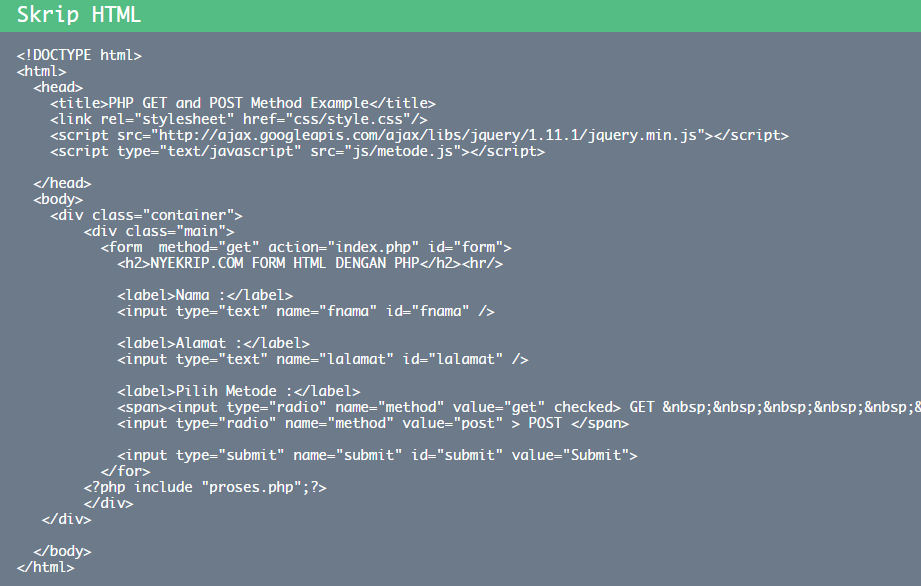
 Me html. Тег инпут в html. Input Type html. Текст в input html. Nbsp html.
Me html. Тег инпут в html. Input Type html. Текст в input html. Nbsp html.
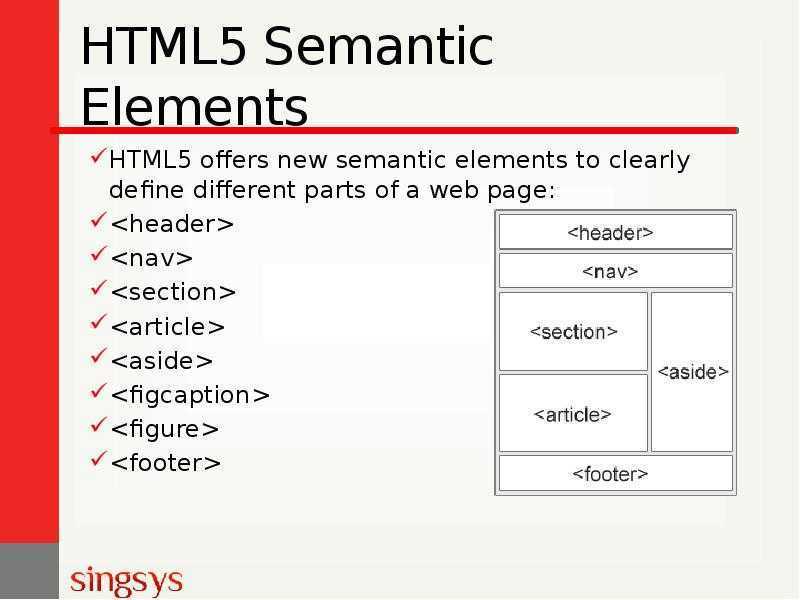
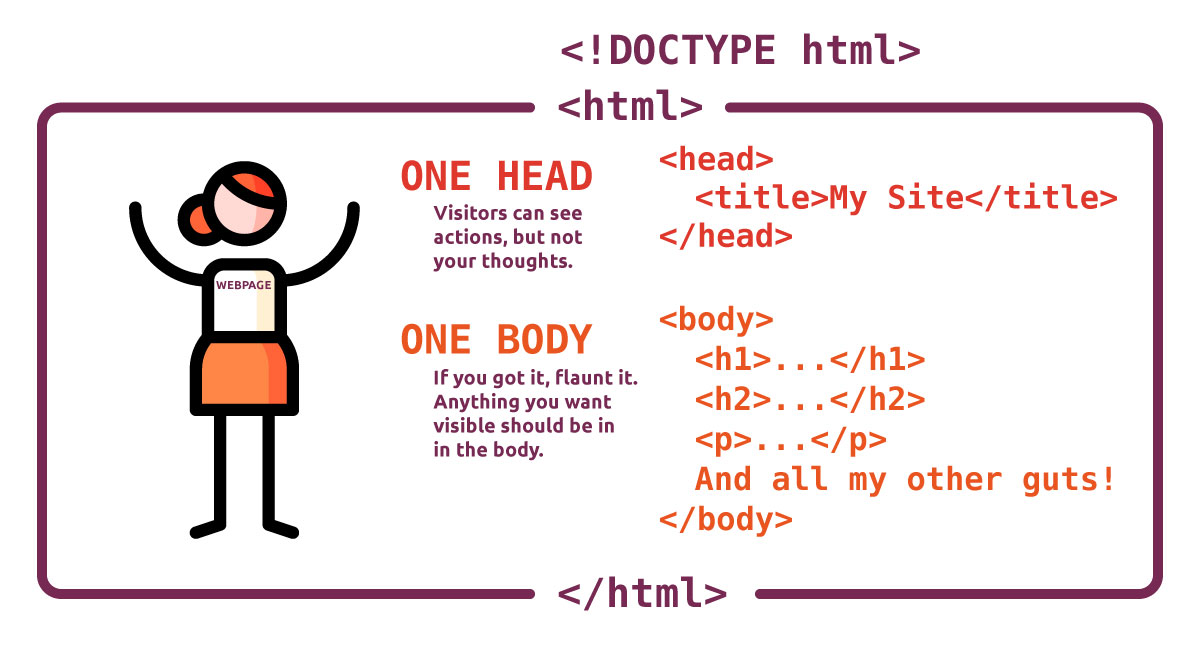
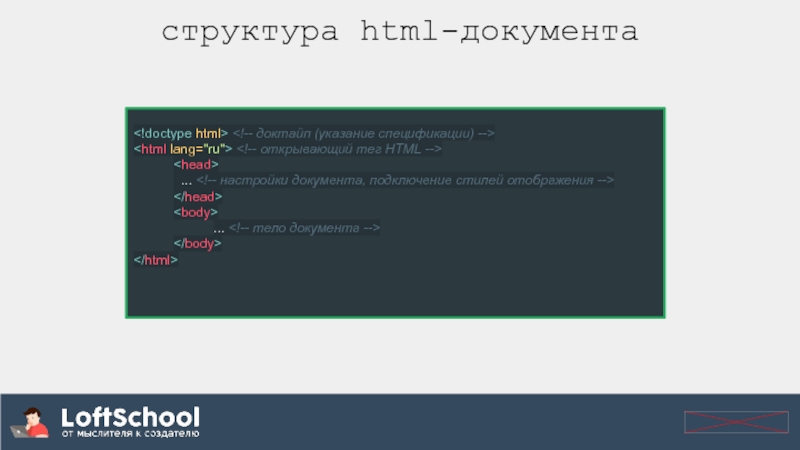
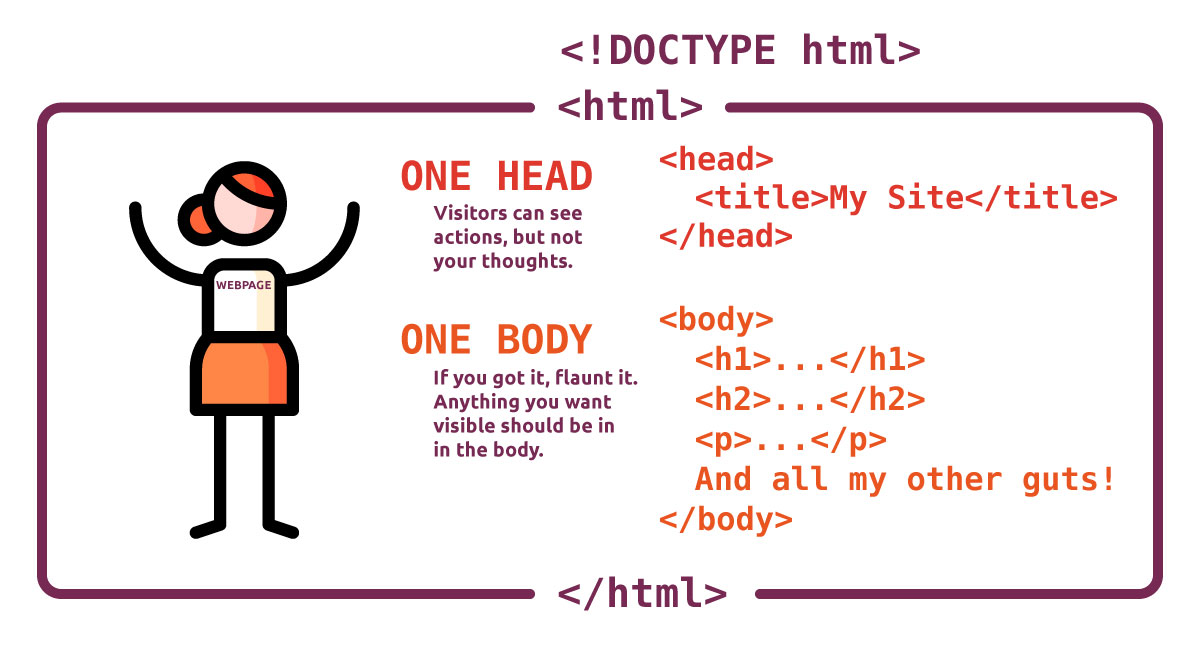
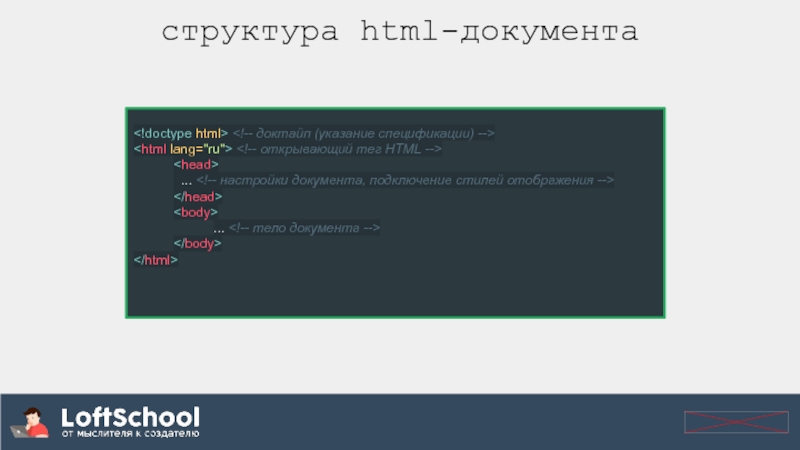
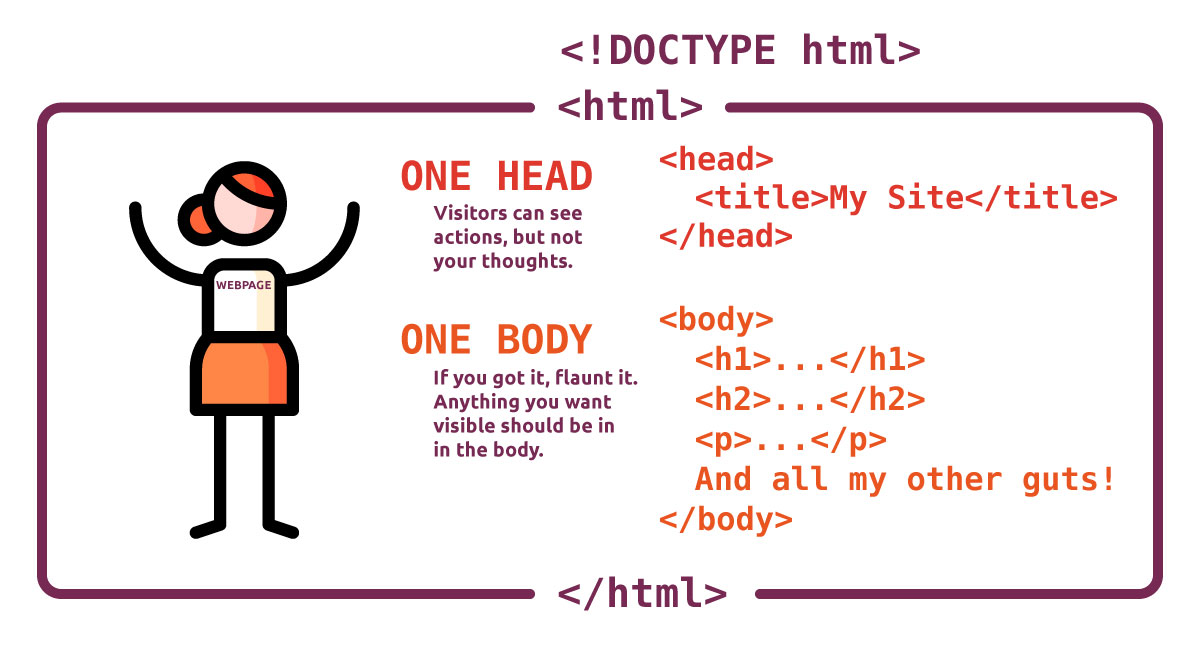
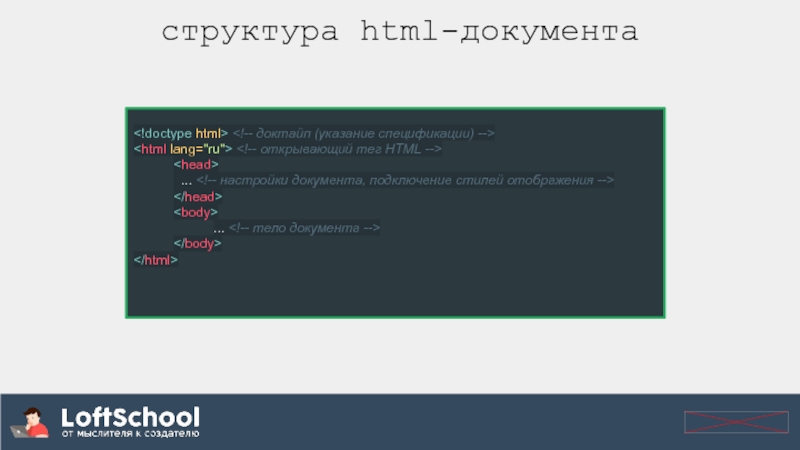
 Me html. Структура html документа доктайп. Структура html кода. Структура кода сайта. Правильная структура html кода.
Me html. Структура html документа доктайп. Структура html кода. Структура кода сайта. Правильная структура html кода.
 Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы.
Me html. Thead. Thead html. Thead tbody tfoot атрибуты. Как центрировать thead у таблицы.
 Me html
Me html
 Me html. Html vs CSS. Item html. Blockquote html. Код стайл html.
Me html. Html vs CSS. Item html. Blockquote html. Код стайл html.
 Me html. Html5 Responsive Video Player & advertising.
Me html. Html5 Responsive Video Player & advertising.
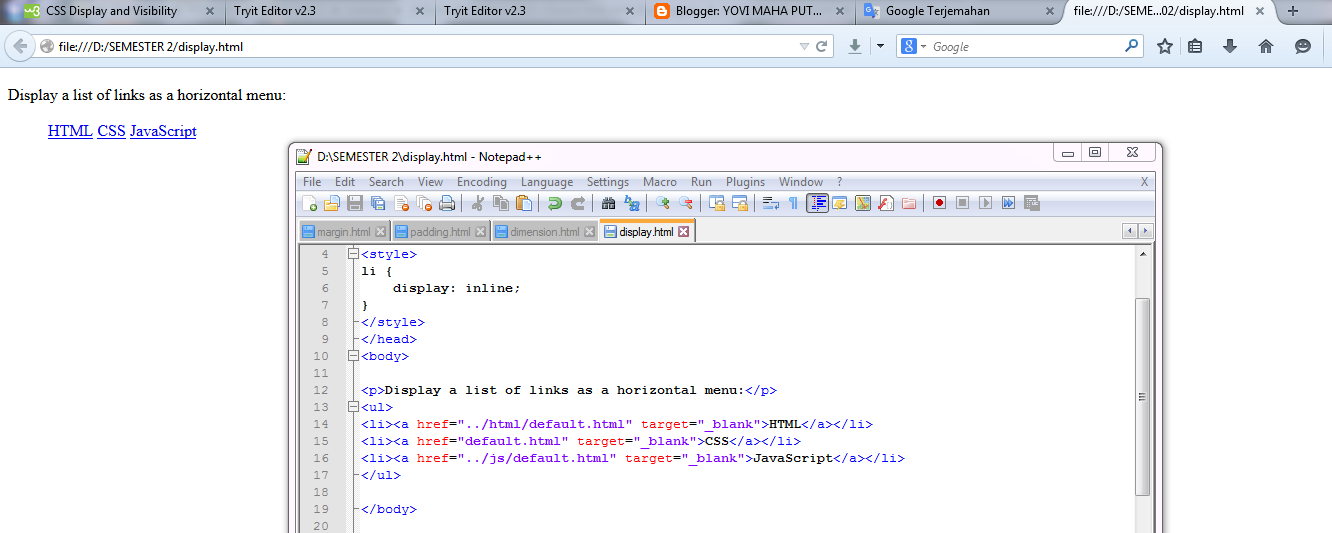
 Me html. Html CSS горизонтальная. Меню пользователя html CSS. Html и CSS для начинающих. Размер фона html.
Me html. Html CSS горизонтальная. Меню пользователя html CSS. Html и CSS для начинающих. Размер фона html.
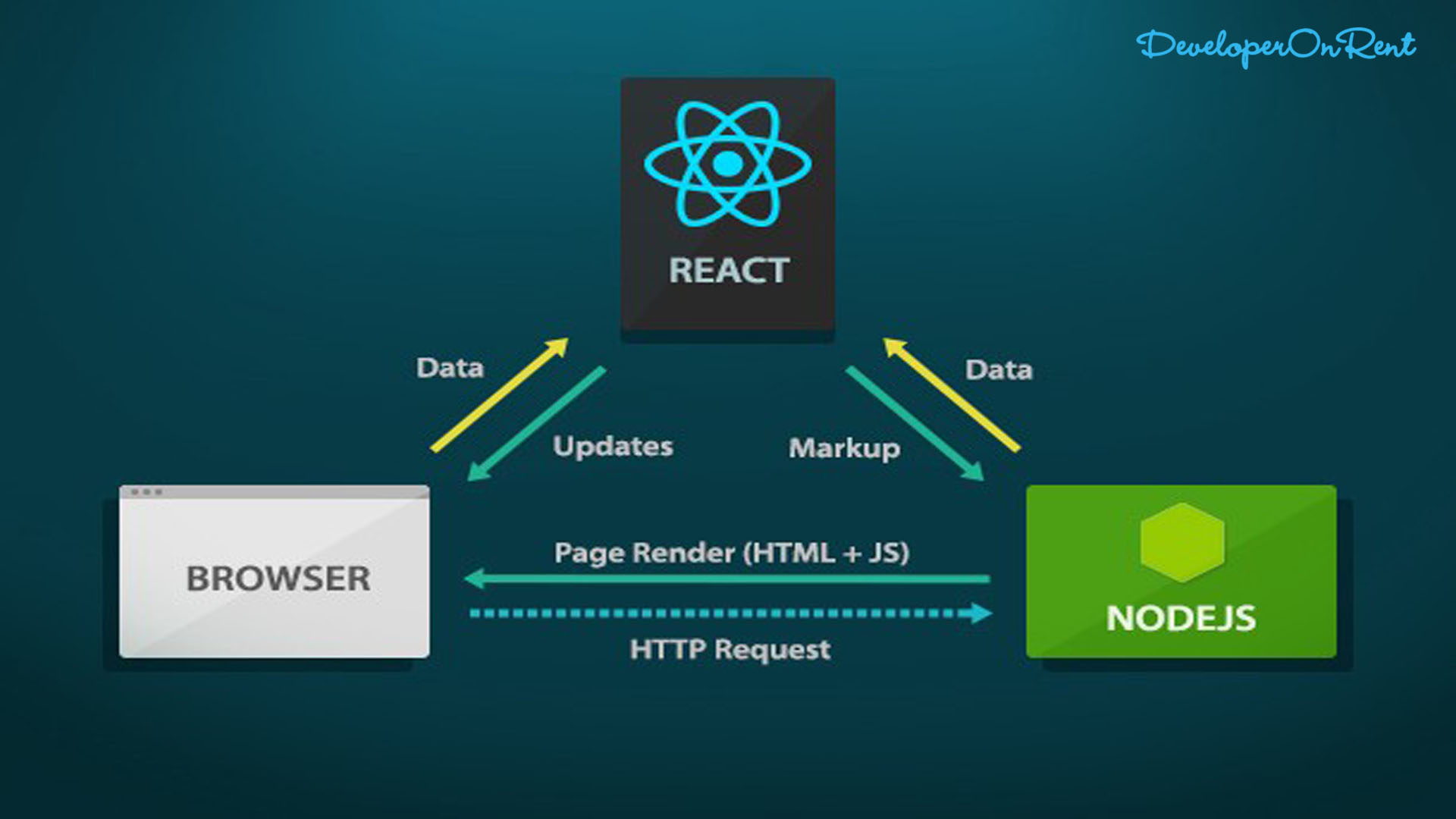
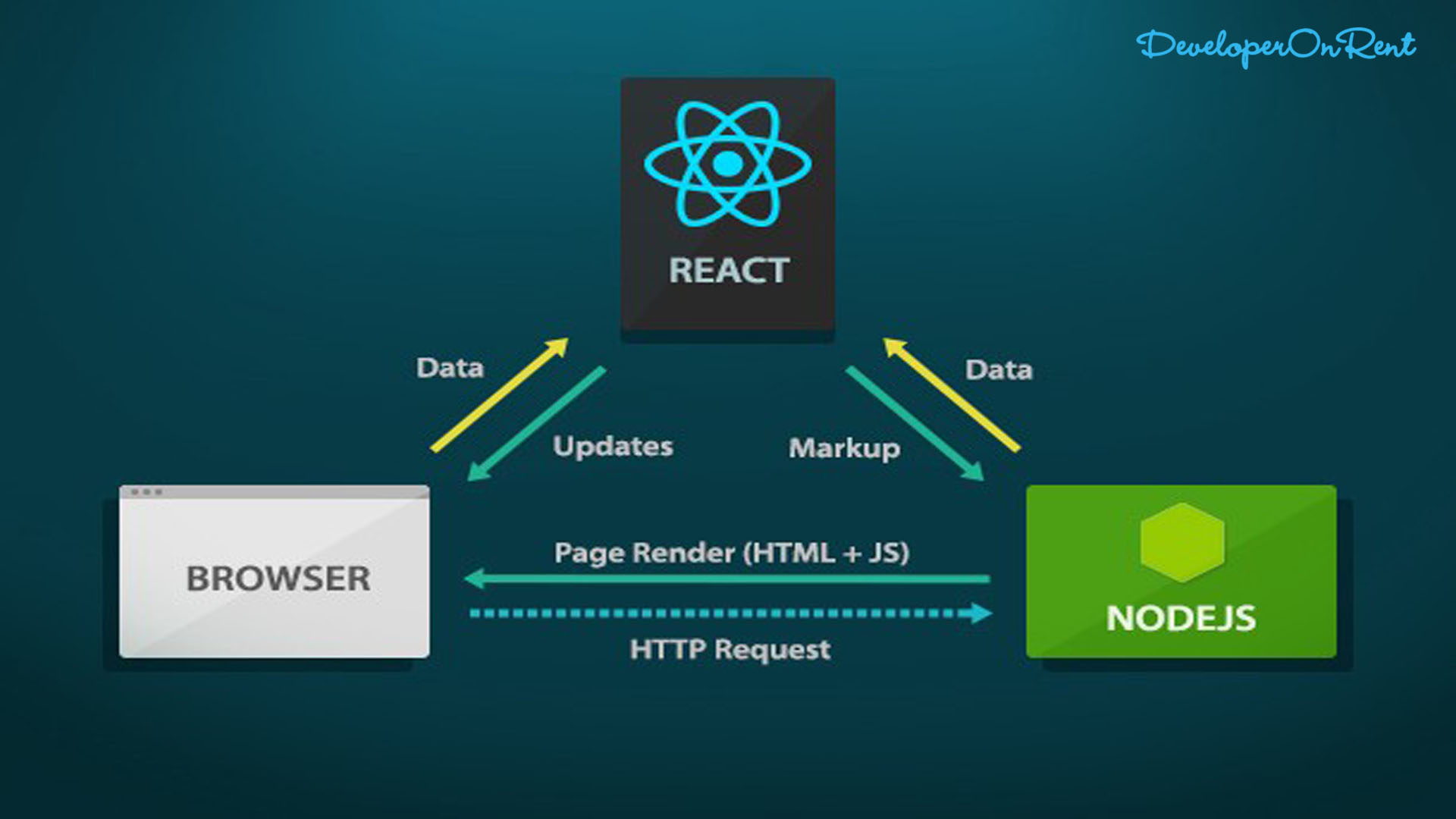
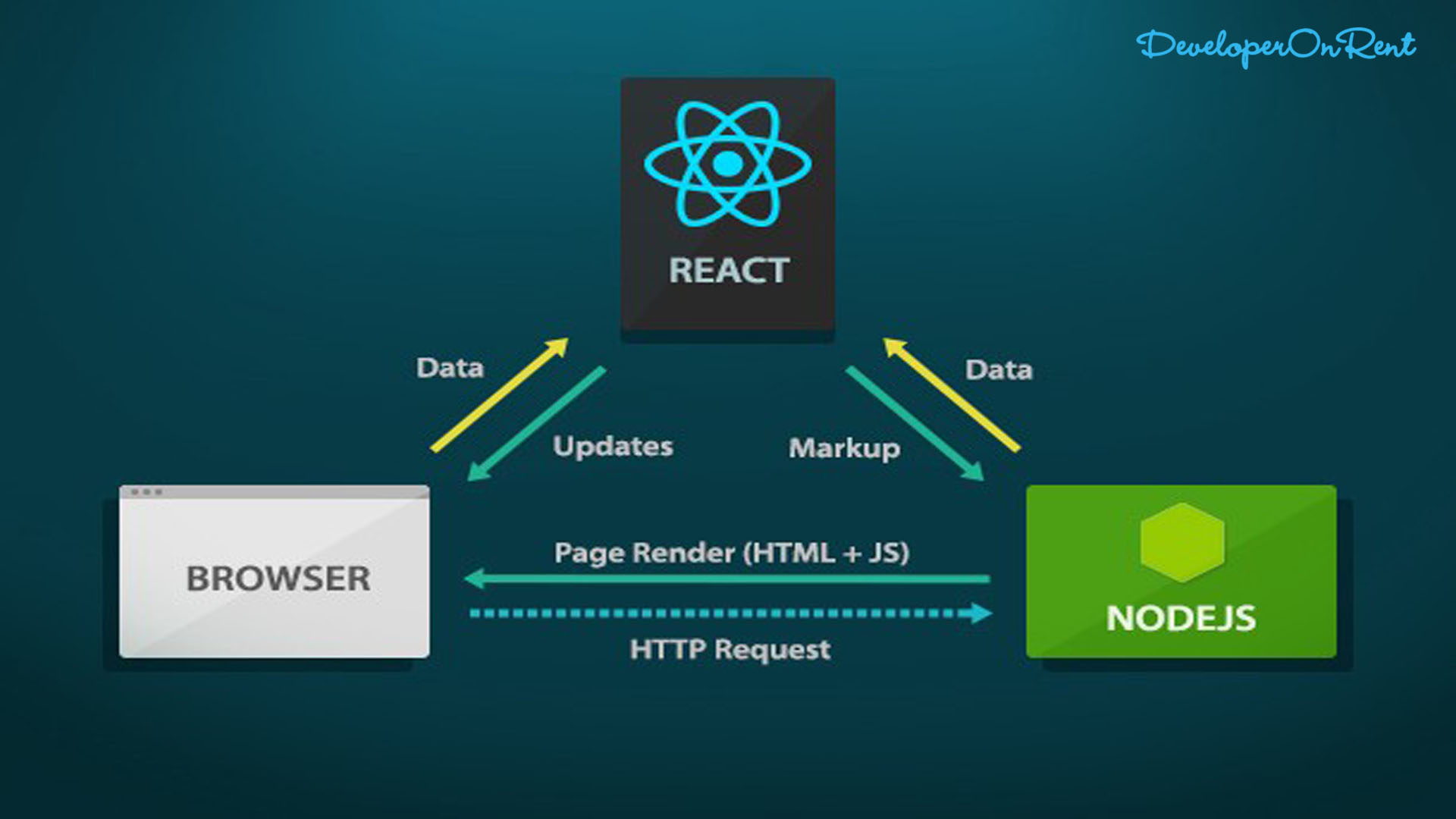
 Me html. React. React js. Реакт js. Фреймворк реакт.
Me html. React. React js. Реакт js. Фреймворк реакт.
 Me html
Me html
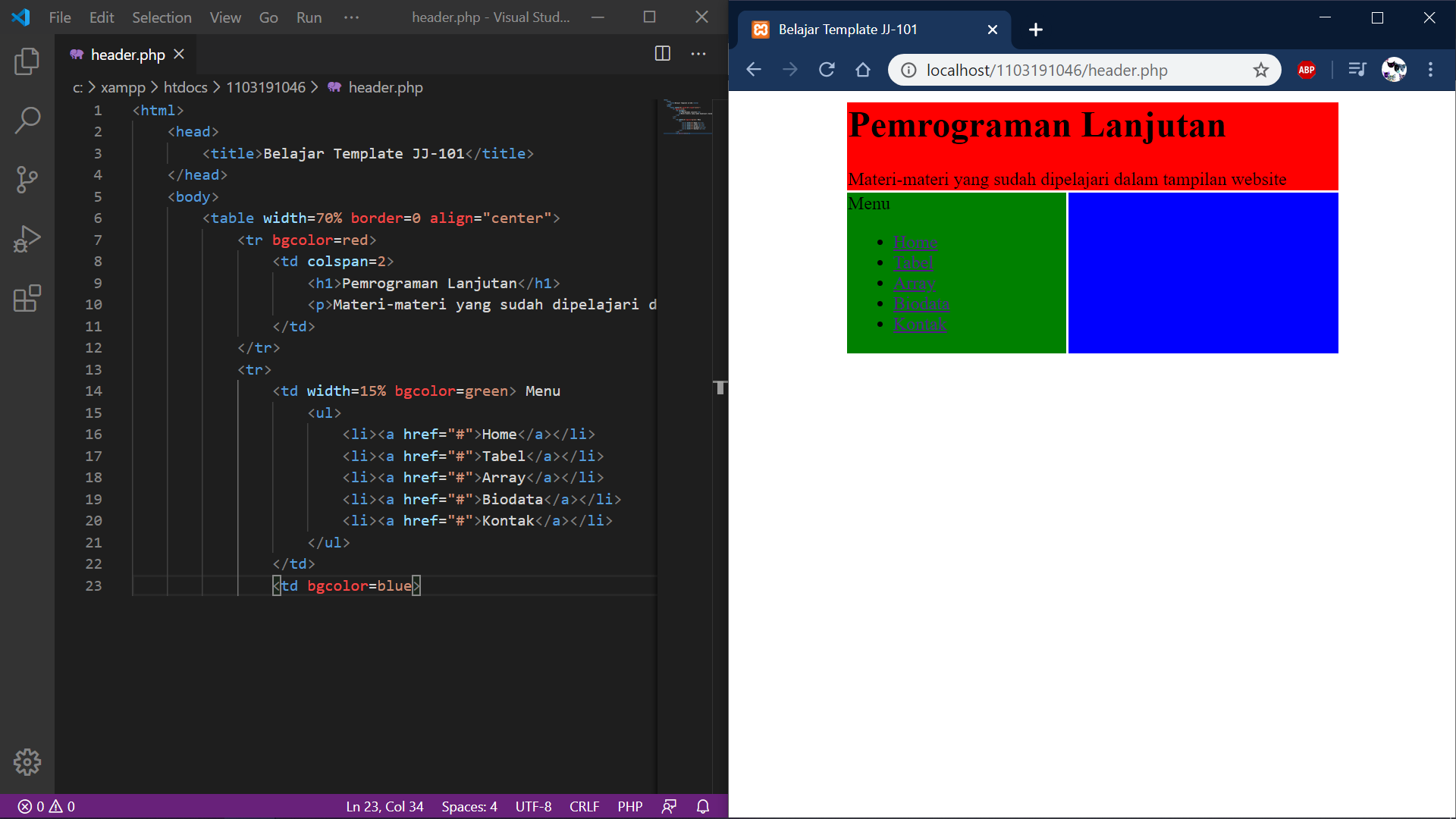
 Me html. Visual Studio code. CSS Visual Studio. Visual Studio code Emmet. Visual Studio html.
Me html. Visual Studio code. CSS Visual Studio. Visual Studio code Emmet. Visual Studio html.
 Me html. Main карта php.
Me html. Main карта php.
 Me html. Размер фонового изображения в CSS. Фон для CSS html. <I> html. Теги html.
Me html. Размер фонового изображения в CSS. Фон для CSS html. <I> html. Теги html.
 Me html. Html.
Me html. Html.
 Me html
Me html
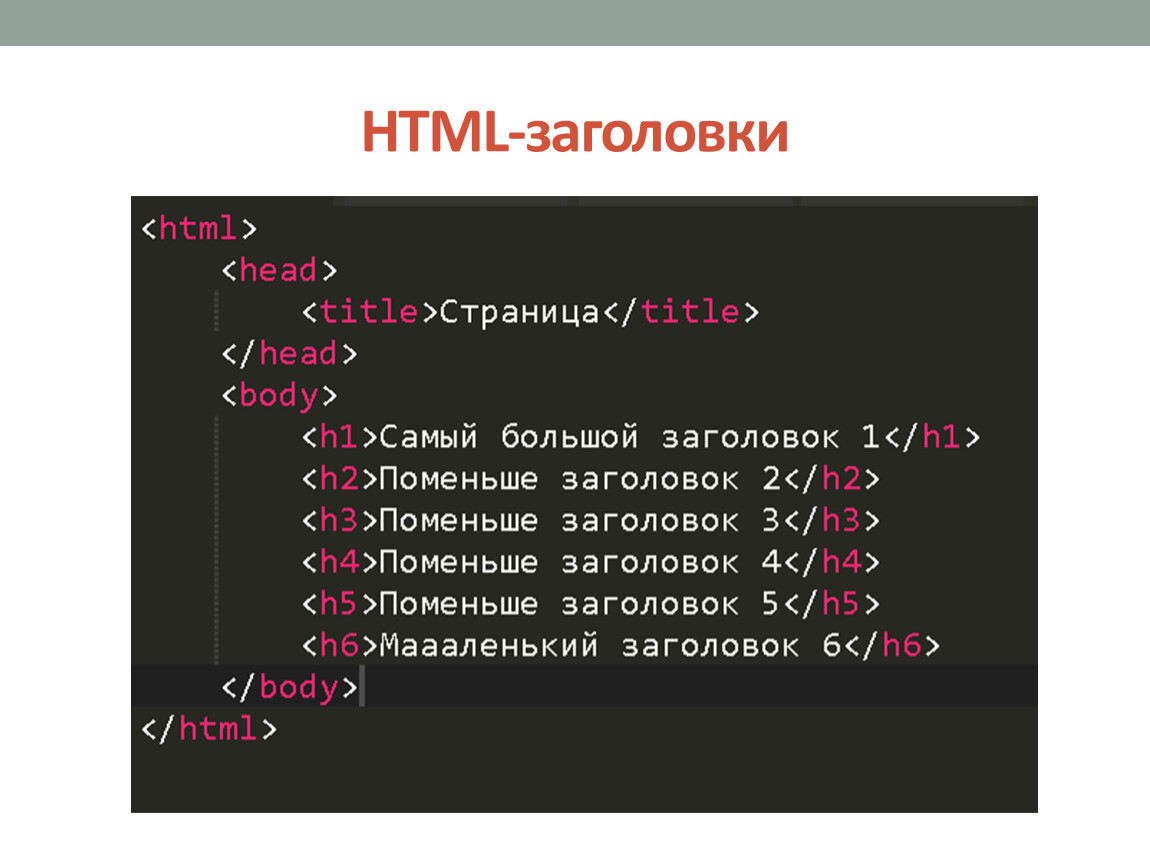
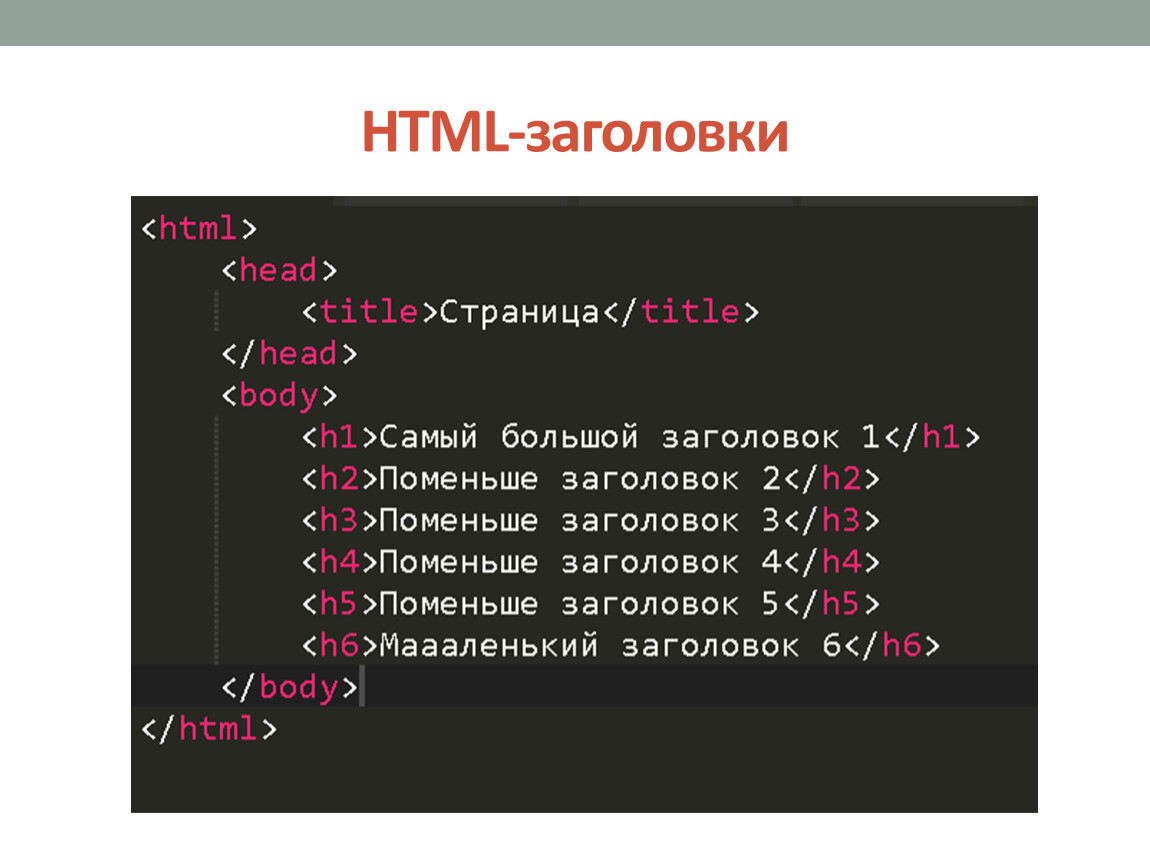
 Me html. Заголовок в html. Уровни заголовков html. Заголовок страницы html. Название страницы html.
Me html. Заголовок в html. Уровни заголовков html. Заголовок страницы html. Название страницы html.
 Me html. Язык html. Язык хтмл. Html язык программирования. Значок языка html.
Me html. Язык html. Язык хтмл. Html язык программирования. Значок языка html.
 Me html
Me html
 Me html. Target blank. Target атрибут html. Display CSS свойства. Тег target в html.
Me html. Target blank. Target атрибут html. Display CSS свойства. Тег target в html.
 Me html. Neumorphism CSS. Neumorphism web. Dark neumorphism login form using html CSS.
Me html. Neumorphism CSS. Neumorphism web. Dark neumorphism login form using html CSS.
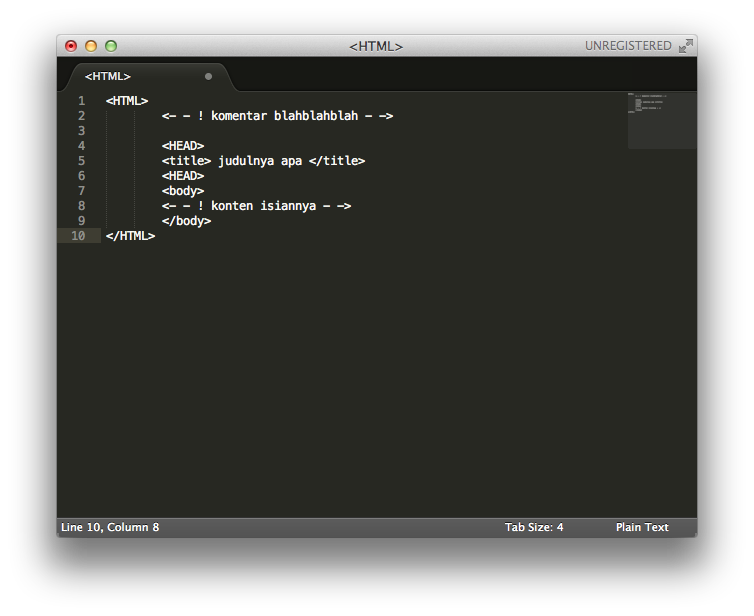
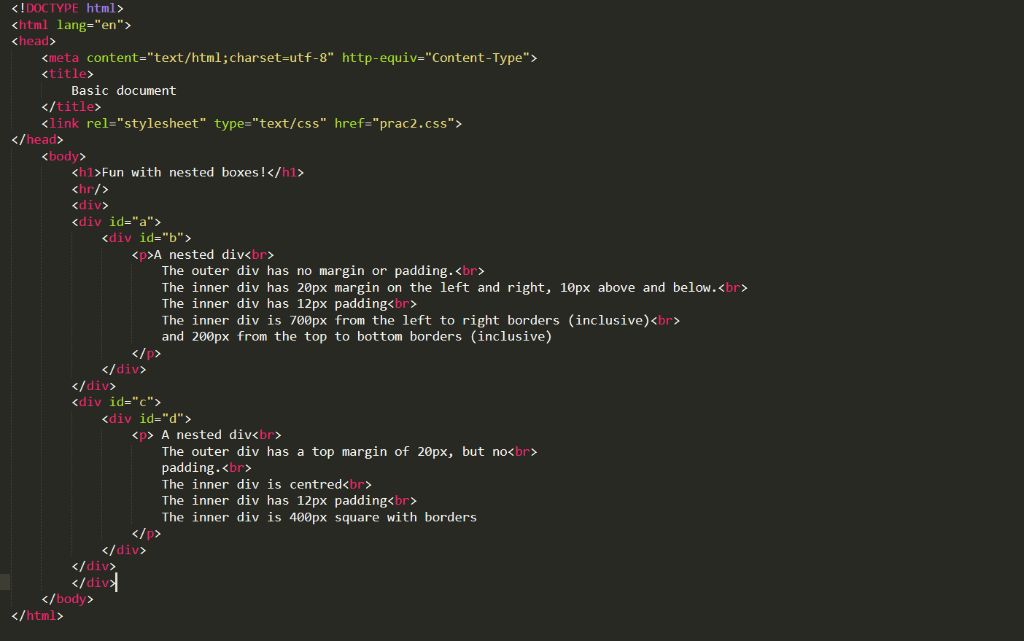
 Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html.
![Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset=]() . Фото <!DOCTYPE html."
title="Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image46">
<figcaption>Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
title="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
data-src="https://avatars.mds.yandex.net/i?id=b36a1795402d7fc14866f69b8d7d7bd3_l-5289247-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/pbs.twimg.com/profile_banners/154322302/1406219770/1500x500">
</picture>
</figure>
<figure id="image47">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.stack.imgur.com/dzmbu.png">
</picture>
</figure>
<figure id="image48">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=3e32c47ff5c85528c6f1afd5d3062e5a_l-5231637-images-thumbs&n=13"
src="https://mypresentation.ru/documents_5/47fa6b3e0151a04133ee21472467803a/img37.jpg">
</picture>
</figure>
<figure id="image49">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://expertnov.ru/800/600/http/blog.jejualan.com/wp-content/uploads/2014/08/wmt3.png">
</picture>
</figure>
<figure id="image50">
<figcaption>Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
title="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
data-src="https://avatars.mds.yandex.net/i?id=d77ad4b418ef3a53679cf54136ef8fcd_l-5337299-images-thumbs&n=13"
src="https://i.pinimg.com/originals/fa/4c/0b/fa4c0bd1e197690e2f9a45912b8516dc.jpg">
</picture>
</figure>
<figure id="image51">
<figcaption>Me html. Titles examples.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Titles examples."
title="Me html. Titles examples."
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/w1200-h630-p-k-no-nu/Untitled.png">
</picture>
</figure>
<figure id="image52">
<figcaption>Me html. Html код. Тег code html. Хтмл код. Проект в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html код. Тег code html. Хтмл код. Проект в html."
title="Me html. Html код. Тег code html. Хтмл код. Проект в html."
data-src="https://avatars.mds.yandex.net/i?id=6c16307f41f07b1a1868c66c2cfa6ecc_l-5875850-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/http/4.bp.blogspot.com/-8qeIaTThSe8/ViP3qgT3GXI/AAAAAAAABFE/DYDKMkswNZw/s1600/yougood.code.snippet.png">
</picture>
</figure>
<figure id="image53">
<figcaption>Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
title="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
data-src="https://avatars.mds.yandex.net/i?id=5cc56bf9325cbc65f9277ed4ecbff2e8_l-9245818-images-thumbs&n=13"
src="https://i.pinimg.com/originals/2d/8d/0e/2d8d0e320448626a784eefbcc1c9913e.jpg">
</picture>
</figure>
<figure id="image54">
<figcaption>Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
title="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
data-src="https://avatars.mds.yandex.net/i?id=9d2ae12a9232b3faeb5d4108258f3c7f_l-10572648-images-thumbs&n=13"
src="https://rwvt.ru/wp-content/uploads/7/1/6/71652b1923e0383b163b3d737f4e5838.jpeg">
</picture>
</figure>
<figure id="image55">
<figcaption>Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
title="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
data-src="https://avatars.mds.yandex.net/i?id=2307ea845f171ad57e8a5a73a5b7d355_l-5289693-images-thumbs&n=13"
src="https://www.newindiaclassifieds.com/categories/educationlearning/tutionscoaching/9541web%20page%20image.jpg">
</picture>
</figure>
<figure id="image56">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://assets.digitalocean.com/articles/how-to-build-a-website-with-css/second-section.png">
</picture>
</figure>
<figure id="image57">
<figcaption>Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
title="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
data-src="https://avatars.mds.yandex.net/i?id=198d7a172db5d3fa9d3c8ed66fdaf403_l-5345995-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/chiefcontent.com/wp-content/uploads/2020/06/5d1bf56a1bc2e26c22f86942f21c07fd-3.png">
</picture>
</figure>
<figure id="image58">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/s1600/Untitled.png">
</picture>
</figure>
<figure id="image59">
<figcaption>Me html. Html tags. Tag in html. Basic html. Html picture tag.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html tags. Tag in html. Basic html. Html picture tag."
title="Me html. Html tags. Tag in html. Basic html. Html picture tag."
data-src="https://avatars.mds.yandex.net/i?id=f11424ae1f65c787dfaddb3b5132a90d_l-5172966-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/i.ytimg.com/vi/Cq5UL9ecwnw/maxresdefault.jpg">
</picture>
</figure>
<figure id="image60">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cf2.ppt-online.org/files2/slide/3/3md4L6Un9g1wFQ8JHeItfNiPSGAjoWaBbDy5Tv/slide-0.jpg">
</picture>
</figure>
<figure id="image61">
<figcaption>Me html. Тег p html. <P> html что это. CSS тег <p>. Атрибуты тега p html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Тег p html. <P> html что это. CSS тег <p>. Атрибуты тега p html."
title="Me html. Тег p html. <P> html что это. CSS тег <p>. Атрибуты тега p html."
src="https://ictacademy.com.ng/wp-content/uploads/2017/10/demo.png">
</picture>
</figure>
<figure id="image62">
<figcaption>Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
title="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
data-src="https://avatars.mds.yandex.net/i?id=1a6b127d3f5d4778dc5f9aab20805d3b_l-5233279-images-thumbs&n=13"
src="https://kukfa.co/resources/ists15/14.PNG">
</picture>
</figure>
<figure id="image63">
<figcaption>Me html. Промокод в codeacademy.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Промокод в codeacademy."
title="Me html. Промокод в codeacademy."
src="https://emielengkong.files.wordpress.com/2015/05/21.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://schtirlitz.ru/800/600/http/images.myshared.ru/27/1298019/slide_20.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Me html. Simple html Page. Шаблон биография html. Simple html code RESEARCHGATE.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Simple html Page. Шаблон биография html. Simple html code RESEARCHGATE."
title="Me html. Simple html Page. Шаблон биография html. Simple html code RESEARCHGATE."
src="https://miro.medium.com/v2/resize:fit:962/1*7dsQrPrexJrVy6boXUwq8Q.png">
</picture>
</figure>
<figure id="image66">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/bAY065xzihY/maxresdefault.jpg">
</picture>
</figure>
<figure id="image67">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://creativenetworks.in/wp-content/uploads/2021/11/About-us-Page-in-HTML-and-CSS.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Me html. БЭМ html. БЭМ это в программировании. Методология БЭМ шпаргалка. Технология БЭМ html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. БЭМ html. БЭМ это в программировании. Методология БЭМ шпаргалка. Технология БЭМ html."
title="Me html. БЭМ html. БЭМ это в программировании. Методология БЭМ шпаргалка. Технология БЭМ html."
src="https://alexbaumgertner.github.io/presentation-bem-stack/img/barbershop/product-html-screenshot.png">
</picture>
</figure>
<figure id="image69">
<figcaption>Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
title="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
src="https://www.freetimelearning.com/html/images/html-background-colors.jpg">
</picture>
</figure>
<figure id="image70">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=97889a86c2c925ca916b5bab639e11a0_l-5242177-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/c/ce1e67c9ef4325d142d42623847f4350129bd5a9.png">
</picture>
</figure>
<figure id="image71">
<figcaption>Me html. Html. Html tags. Tag in html. Html tags list.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html. Html tags. Tag in html. Html tags list."
title="Me html. Html. Html tags. Tag in html. Html tags list."
data-src="https://avatars.mds.yandex.net/i?id=6939fd4010189d8ba2c2991e8c2cdf35_l-9866502-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/f/5/af528511f366152e235b8b346f913baf.png">
</picture>
</figure>
<figure id="image72">
<figcaption>Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
title="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
data-src="https://avatars.mds.yandex.net/i?id=cc6a3465106182b84221ddaf4a33d0ce_l-4265079-images-thumbs&n=13"
src="https://ainaan.files.wordpress.com/2013/08/css.png">
</picture>
</figure>
<figure id="image73">
<figcaption>Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
title="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
data-src="https://avatars.mds.yandex.net/i?id=4a535b7c36edf5a37a73cebd27b212cc_l-5235692-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmUFZMizeTzdHiQYTTj-NNVRvxAMZCeYHsdptTSHmT7wMKrAk1s3ZJ-FQIu1WEv14dCdP18IYo_lGdna4YJ5VQAJT6jQi-KWbknnRfMzlIu3wQsc6Iuy9yf5IcZRd0scu8Gf61ixF-h67dOBj6EigtyxI5uEs9VKFqJ3EeewjfUsJYE6o8adEDZLEt/s1080/Screenshot_20230328_194046.jpg">
</picture>
</figure>
<figure id="image74">
<figcaption>Me html. Html 1. Новые Теги html5. Версии html. CSS от html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
title="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
data-src="https://avatars.mds.yandex.net/i?id=4a0ea656a6d4d7dcdbfeb0ec5db70197_l-4720151-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/http/www.cellbiol.com/bioinformatics_web_development/wp-content/uploads/2017/01/html1_vs_html-4.01-and-html5_semantic_html.png">
</picture>
</figure>
<figure id="image75">
<figcaption>Me html. Html и CSS уроки. Learn CSS. Learn html and CSS. CSS обучение.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html и CSS уроки. Learn CSS. Learn html and CSS. CSS обучение."
title="Me html. Html и CSS уроки. Learn CSS. Learn html and CSS. CSS обучение."
data-src="https://avatars.mds.yandex.net/i?id=06ff32037f7a99b1783949fa3771115b_l-7213677-images-thumbs&n=13"
src="https://pbs.twimg.com/media/EoF5-Y8VkAAxAYY.jpg">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© elenadewzigsw.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>
. Фото <!DOCTYPE html."
title="Me html. Тег DOCTYPE. Html charset UTF-8. <Html> <head> <meta charset="UTF-8"> <title>. Фото <!DOCTYPE html."
data-src="https://avatars.mds.yandex.net/i?id=cc698d02f42f3d4b9f3122fc820b2c08_l-4620768-images-thumbs&n=13"
src="https://stephenbero.com/wp-content/uploads/2018/05/html5-boilerplate.png">
</picture>
</figure>
<figure id="image46">
<figcaption>Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
title="Me html. Html CSS js. Значок html CSS js. Html5 css3 js. Html+CSS без фона."
data-src="https://avatars.mds.yandex.net/i?id=b36a1795402d7fc14866f69b8d7d7bd3_l-5289247-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/pbs.twimg.com/profile_banners/154322302/1406219770/1500x500">
</picture>
</figure>
<figure id="image47">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.stack.imgur.com/dzmbu.png">
</picture>
</figure>
<figure id="image48">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=3e32c47ff5c85528c6f1afd5d3062e5a_l-5231637-images-thumbs&n=13"
src="https://mypresentation.ru/documents_5/47fa6b3e0151a04133ee21472467803a/img37.jpg">
</picture>
</figure>
<figure id="image49">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://expertnov.ru/800/600/http/blog.jejualan.com/wp-content/uploads/2014/08/wmt3.png">
</picture>
</figure>
<figure id="image50">
<figcaption>Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
title="Me html. Языки web программирования. Языки программирования инфографика. Инфографика на тему языков программирования. Языки для веб разработки."
data-src="https://avatars.mds.yandex.net/i?id=d77ad4b418ef3a53679cf54136ef8fcd_l-5337299-images-thumbs&n=13"
src="https://i.pinimg.com/originals/fa/4c/0b/fa4c0bd1e197690e2f9a45912b8516dc.jpg">
</picture>
</figure>
<figure id="image51">
<figcaption>Me html. Titles examples.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Titles examples."
title="Me html. Titles examples."
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/w1200-h630-p-k-no-nu/Untitled.png">
</picture>
</figure>
<figure id="image52">
<figcaption>Me html. Html код. Тег code html. Хтмл код. Проект в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html код. Тег code html. Хтмл код. Проект в html."
title="Me html. Html код. Тег code html. Хтмл код. Проект в html."
data-src="https://avatars.mds.yandex.net/i?id=6c16307f41f07b1a1868c66c2cfa6ecc_l-5875850-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/http/4.bp.blogspot.com/-8qeIaTThSe8/ViP3qgT3GXI/AAAAAAAABFE/DYDKMkswNZw/s1600/yougood.code.snippet.png">
</picture>
</figure>
<figure id="image53">
<figcaption>Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
title="Me html. PSD html. PSD CSS. Html5book logo. Html фото1247x847."
data-src="https://avatars.mds.yandex.net/i?id=5cc56bf9325cbc65f9277ed4ecbff2e8_l-9245818-images-thumbs&n=13"
src="https://i.pinimg.com/originals/2d/8d/0e/2d8d0e320448626a784eefbcc1c9913e.jpg">
</picture>
</figure>
<figure id="image54">
<figcaption>Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
title="Me html. Теги html. CSS Теги. Html tags. Теги контейнеры html."
data-src="https://avatars.mds.yandex.net/i?id=9d2ae12a9232b3faeb5d4108258f3c7f_l-10572648-images-thumbs&n=13"
src="https://rwvt.ru/wp-content/uploads/7/1/6/71652b1923e0383b163b3d737f4e5838.jpeg">
</picture>
</figure>
<figure id="image55">
<figcaption>Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
title="Me html. JAVASCRIPT CSS. Html CSS JAVASCRIPT код. Html JAVASCRIPT JQUERY. Html CSS js Bootstrap."
data-src="https://avatars.mds.yandex.net/i?id=2307ea845f171ad57e8a5a73a5b7d355_l-5289693-images-thumbs&n=13"
src="https://www.newindiaclassifieds.com/categories/educationlearning/tutionscoaching/9541web%20page%20image.jpg">
</picture>
</figure>
<figure id="image56">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://assets.digitalocean.com/articles/how-to-build-a-website-with-css/second-section.png">
</picture>
</figure>
<figure id="image57">
<figcaption>Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
title="Me html. Html контент что это. Теги для контента. Og тег. Атрибут meta."
data-src="https://avatars.mds.yandex.net/i?id=198d7a172db5d3fa9d3c8ed66fdaf403_l-5345995-images-thumbs&n=13"
src="https://russia-dropshipping.ru/800/600/https/chiefcontent.com/wp-content/uploads/2020/06/5d1bf56a1bc2e26c22f86942f21c07fd-3.png">
</picture>
</figure>
<figure id="image58">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://3.bp.blogspot.com/-XdUbjBQqwlI/WCL6YHRlcVI/AAAAAAAAAMM/AXztwaArPLMUV_IrqYR7pcXsinbkFoPSQCLcB/s1600/Untitled.png">
</picture>
</figure>
<figure id="image59">
<figcaption>Me html. Html tags. Tag in html. Basic html. Html picture tag.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html tags. Tag in html. Basic html. Html picture tag."
title="Me html. Html tags. Tag in html. Basic html. Html picture tag."
data-src="https://avatars.mds.yandex.net/i?id=f11424ae1f65c787dfaddb3b5132a90d_l-5172966-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/https/i.ytimg.com/vi/Cq5UL9ecwnw/maxresdefault.jpg">
</picture>
</figure>
<figure id="image60">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://cf2.ppt-online.org/files2/slide/3/3md4L6Un9g1wFQ8JHeItfNiPSGAjoWaBbDy5Tv/slide-0.jpg">
</picture>
</figure>
<figure id="image61">
<figcaption>Me html. Тег p html. <P> html что это. CSS тег <p>. Атрибуты тега p html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Тег p html. <P> html что это. CSS тег <p>. Атрибуты тега p html."
title="Me html. Тег p html. <P> html что это. CSS тег <p>. Атрибуты тега p html."
src="https://ictacademy.com.ng/wp-content/uploads/2017/10/demo.png">
</picture>
</figure>
<figure id="image62">
<figcaption>Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
title="Me html. Таблица information_schema. Html элемент input. Таблица input html. Submit html."
data-src="https://avatars.mds.yandex.net/i?id=1a6b127d3f5d4778dc5f9aab20805d3b_l-5233279-images-thumbs&n=13"
src="https://kukfa.co/resources/ists15/14.PNG">
</picture>
</figure>
<figure id="image63">
<figcaption>Me html. Промокод в codeacademy.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Промокод в codeacademy."
title="Me html. Промокод в codeacademy."
src="https://emielengkong.files.wordpress.com/2015/05/21.png">
</picture>
</figure>
<figure id="image64">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://schtirlitz.ru/800/600/http/images.myshared.ru/27/1298019/slide_20.jpg">
</picture>
</figure>
<figure id="image65">
<figcaption>Me html. Simple html Page. Шаблон биография html. Simple html code RESEARCHGATE.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Simple html Page. Шаблон биография html. Simple html code RESEARCHGATE."
title="Me html. Simple html Page. Шаблон биография html. Simple html code RESEARCHGATE."
src="https://miro.medium.com/v2/resize:fit:962/1*7dsQrPrexJrVy6boXUwq8Q.png">
</picture>
</figure>
<figure id="image66">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://i.ytimg.com/vi/bAY065xzihY/maxresdefault.jpg">
</picture>
</figure>
<figure id="image67">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
src="https://creativenetworks.in/wp-content/uploads/2021/11/About-us-Page-in-HTML-and-CSS.png">
</picture>
</figure>
<figure id="image68">
<figcaption>Me html. БЭМ html. БЭМ это в программировании. Методология БЭМ шпаргалка. Технология БЭМ html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. БЭМ html. БЭМ это в программировании. Методология БЭМ шпаргалка. Технология БЭМ html."
title="Me html. БЭМ html. БЭМ это в программировании. Методология БЭМ шпаргалка. Технология БЭМ html."
src="https://alexbaumgertner.github.io/presentation-bem-stack/img/barbershop/product-html-screenshot.png">
</picture>
</figure>
<figure id="image69">
<figcaption>Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
title="Me html. Цвет фона CSS html. Фоны html тест\. Background команда html. Дублируется фон в html."
src="https://www.freetimelearning.com/html/images/html-background-colors.jpg">
</picture>
</figure>
<figure id="image70">
<figcaption>Me html</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html"
title="Me html"
data-src="https://avatars.mds.yandex.net/i?id=97889a86c2c925ca916b5bab639e11a0_l-5242177-images-thumbs&n=13"
src="https://forum.academy/uploads/default/original/2X/c/ce1e67c9ef4325d142d42623847f4350129bd5a9.png">
</picture>
</figure>
<figure id="image71">
<figcaption>Me html. Html. Html tags. Tag in html. Html tags list.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html. Html tags. Tag in html. Html tags list."
title="Me html. Html. Html tags. Tag in html. Html tags list."
data-src="https://avatars.mds.yandex.net/i?id=6939fd4010189d8ba2c2991e8c2cdf35_l-9866502-images-thumbs&n=13"
src="https://luxe-host.ru/wp-content/uploads/a/f/5/af528511f366152e235b8b346f913baf.png">
</picture>
</figure>
<figure id="image72">
<figcaption>Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
title="Me html. Text-align: Center;. CSS свойства text-align. Команда align html. Html Center text."
data-src="https://avatars.mds.yandex.net/i?id=cc6a3465106182b84221ddaf4a33d0ce_l-4265079-images-thumbs&n=13"
src="https://ainaan.files.wordpress.com/2013/08/css.png">
</picture>
</figure>
<figure id="image73">
<figcaption>Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
title="Me html. <Html> <head> <title> пример 1. <Html> <head> пример 1 работа. Раздел head веб-страницы может включать."
data-src="https://avatars.mds.yandex.net/i?id=4a535b7c36edf5a37a73cebd27b212cc_l-5235692-images-thumbs&n=13"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmUFZMizeTzdHiQYTTj-NNVRvxAMZCeYHsdptTSHmT7wMKrAk1s3ZJ-FQIu1WEv14dCdP18IYo_lGdna4YJ5VQAJT6jQi-KWbknnRfMzlIu3wQsc6Iuy9yf5IcZRd0scu8Gf61ixF-h67dOBj6EigtyxI5uEs9VKFqJ3EeewjfUsJYE6o8adEDZLEt/s1080/Screenshot_20230328_194046.jpg">
</picture>
</figure>
<figure id="image74">
<figcaption>Me html. Html 1. Новые Теги html5. Версии html. CSS от html.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
title="Me html. Html 1. Новые Теги html5. Версии html. CSS от html."
data-src="https://avatars.mds.yandex.net/i?id=4a0ea656a6d4d7dcdbfeb0ec5db70197_l-4720151-images-thumbs&n=13"
src="https://schtirlitz.ru/800/600/http/www.cellbiol.com/bioinformatics_web_development/wp-content/uploads/2017/01/html1_vs_html-4.01-and-html5_semantic_html.png">
</picture>
</figure>
<figure id="image75">
<figcaption>Me html. Html и CSS уроки. Learn CSS. Learn html and CSS. CSS обучение.</figcaption>
<picture>
<img loading="lazy" decoding="async"
alt="Me html. Html и CSS уроки. Learn CSS. Learn html and CSS. CSS обучение."
title="Me html. Html и CSS уроки. Learn CSS. Learn html and CSS. CSS обучение."
data-src="https://avatars.mds.yandex.net/i?id=06ff32037f7a99b1783949fa3771115b_l-7213677-images-thumbs&n=13"
src="https://pbs.twimg.com/media/EoF5-Y8VkAAxAYY.jpg">
</picture>
</figure>
</main>
</div>
</div>
<footer class="footer">
<div class="container">
<span>© elenadewzigsw.ru 2025</span>
<a href="/privacy/">Политика конфиденциальности</a>
</div>
</footer>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.webvisor.org/metrika/tag_ww.js", "ym"); ym(98396808, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/98396808" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
</div>
</body>
</html>