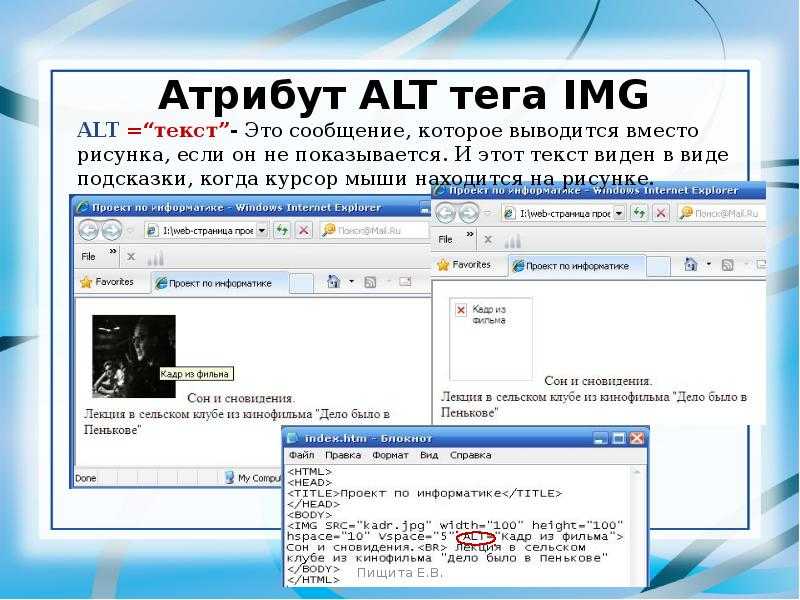
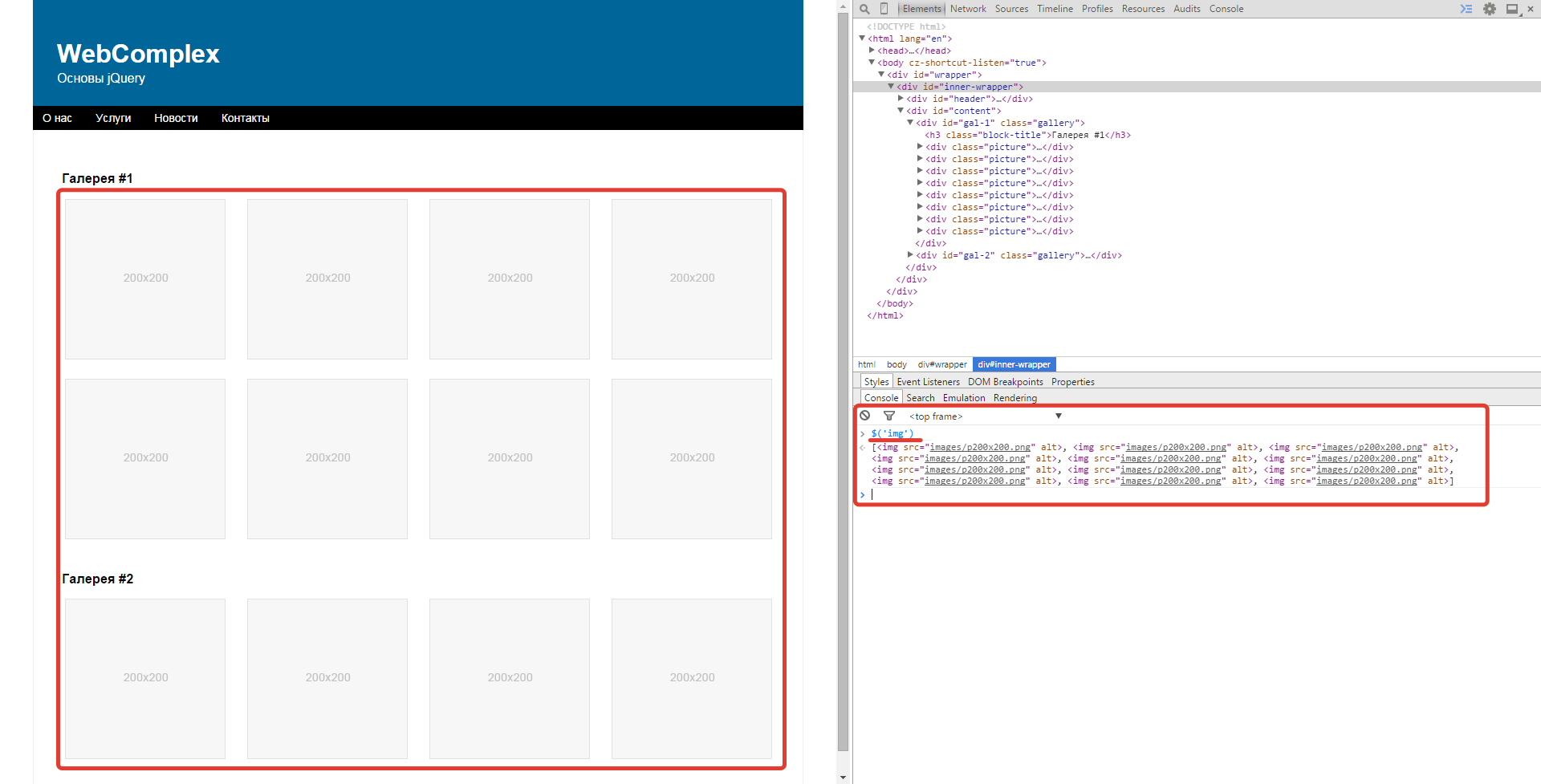
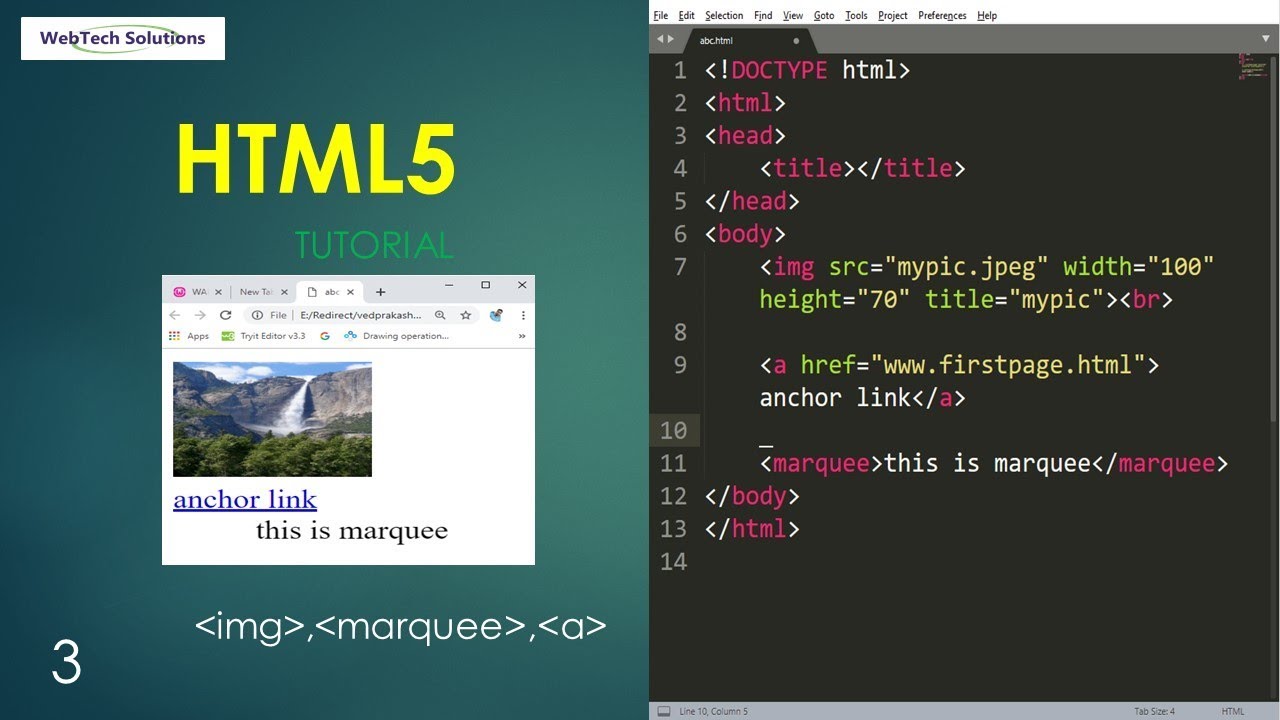
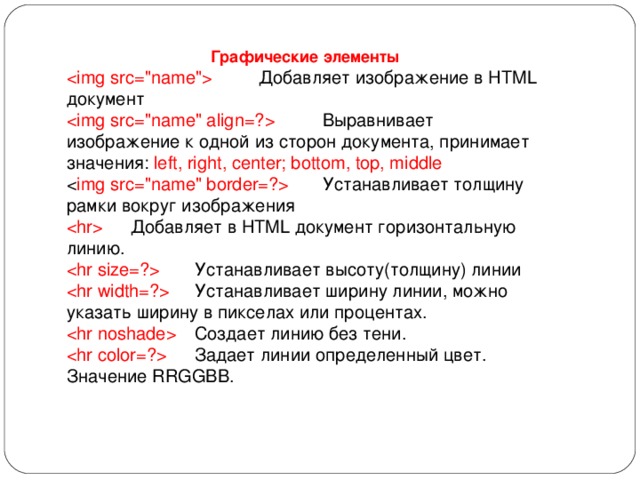
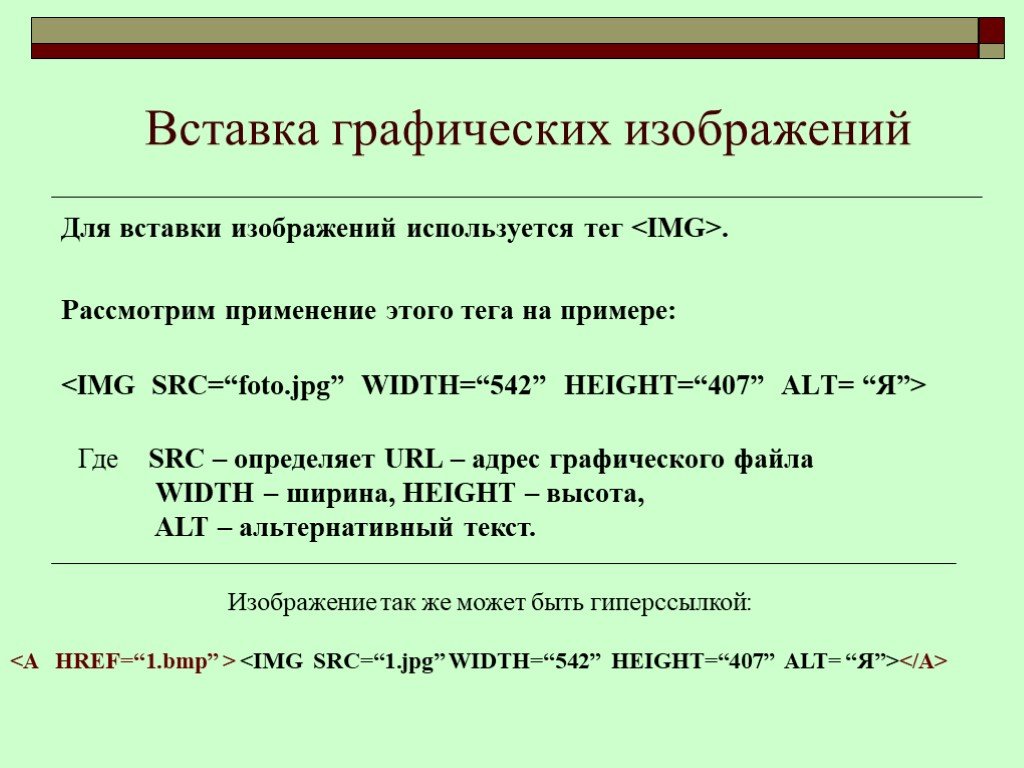
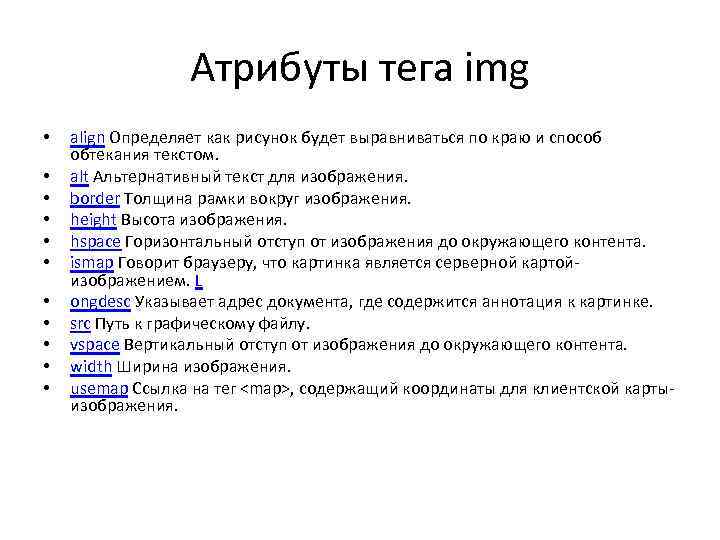
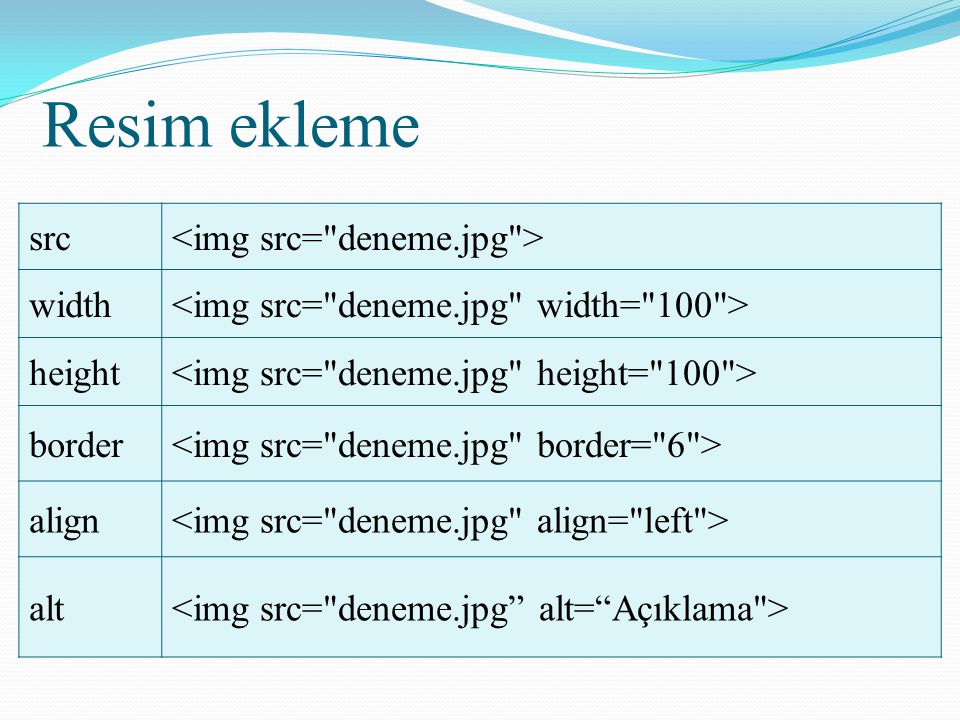
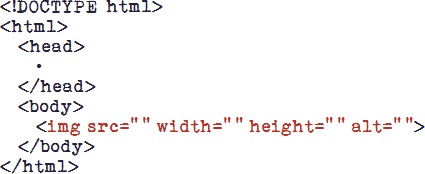
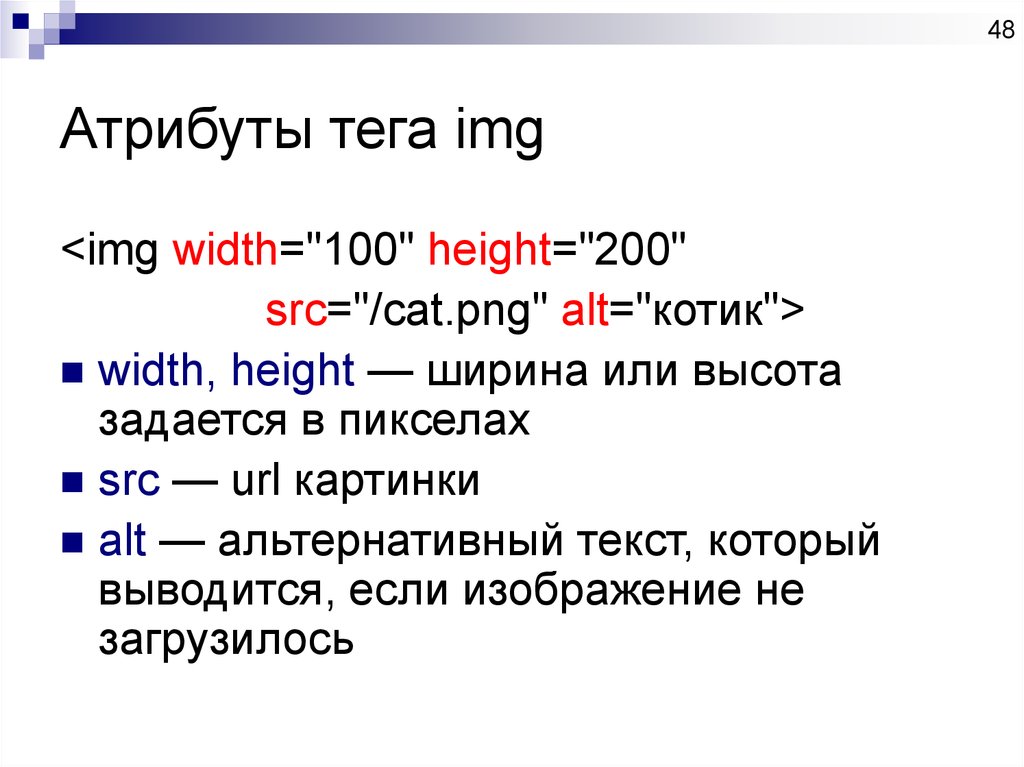
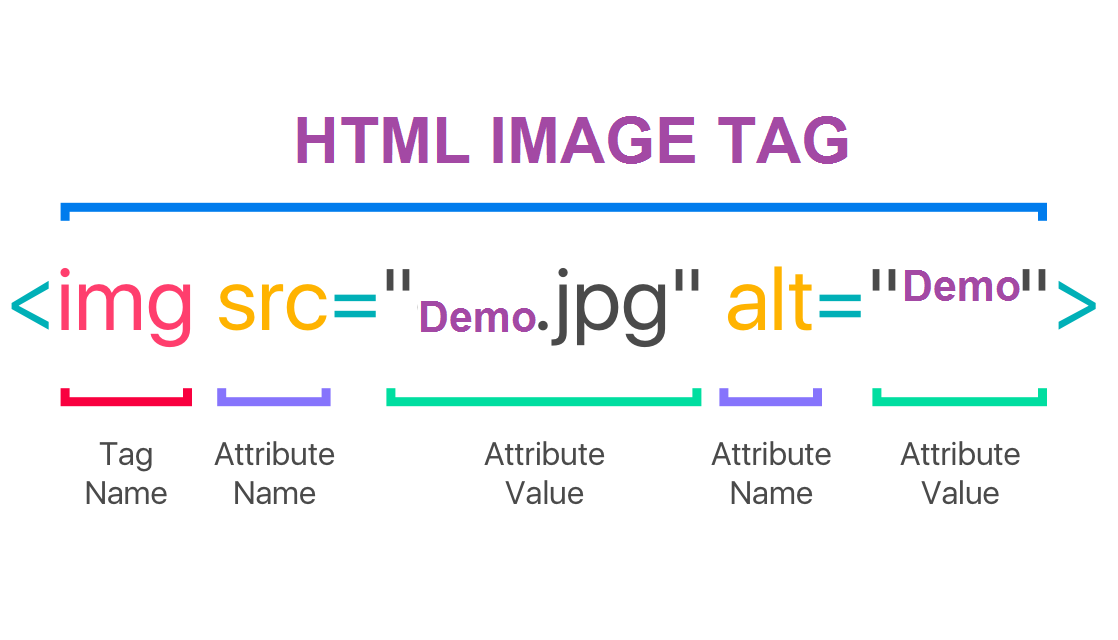
Img src alt
Пожаловаться








































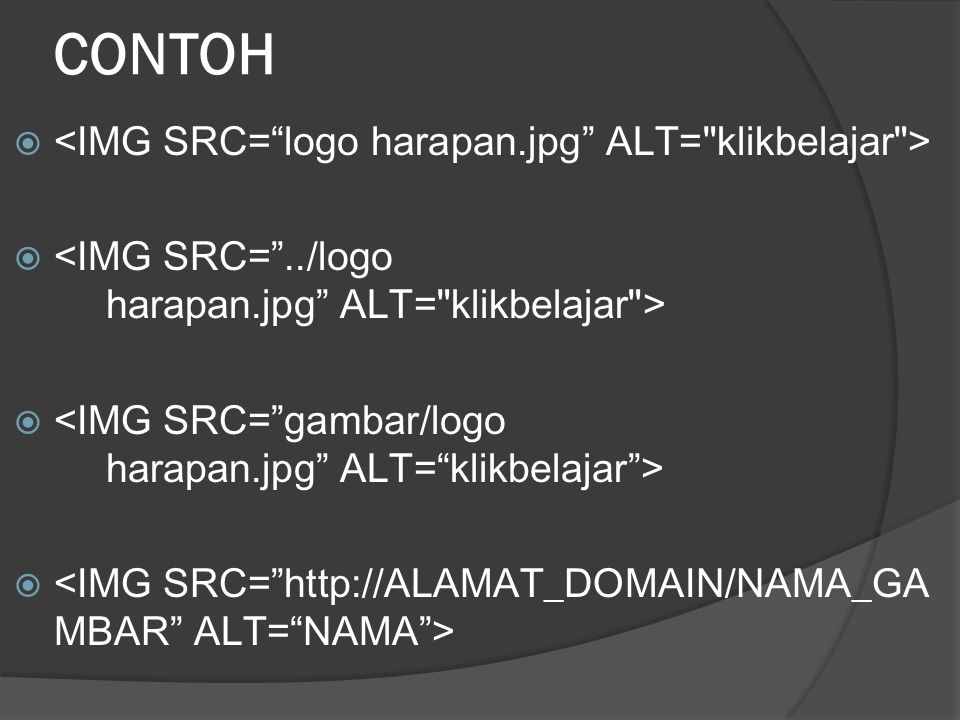
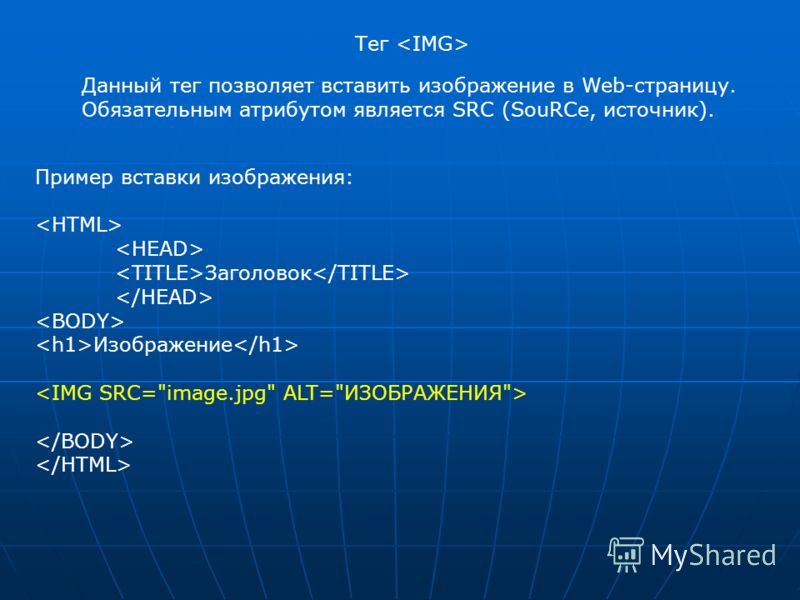
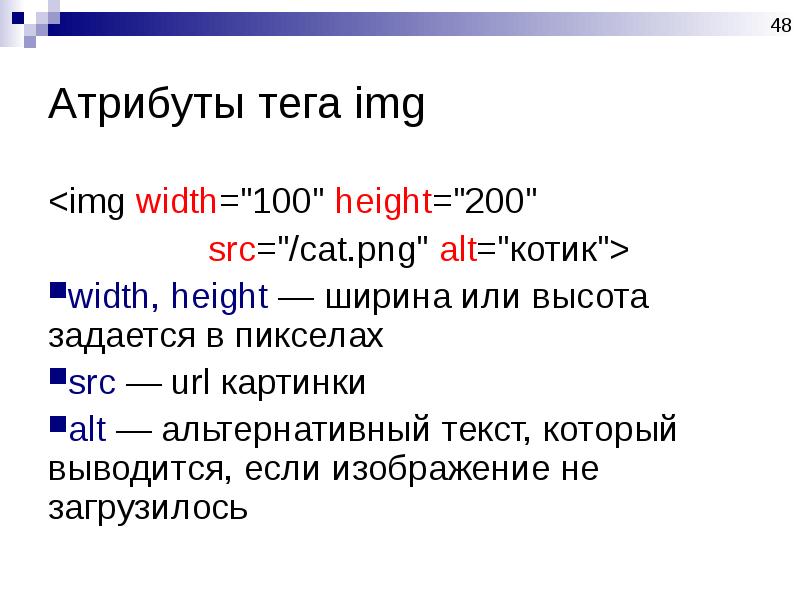
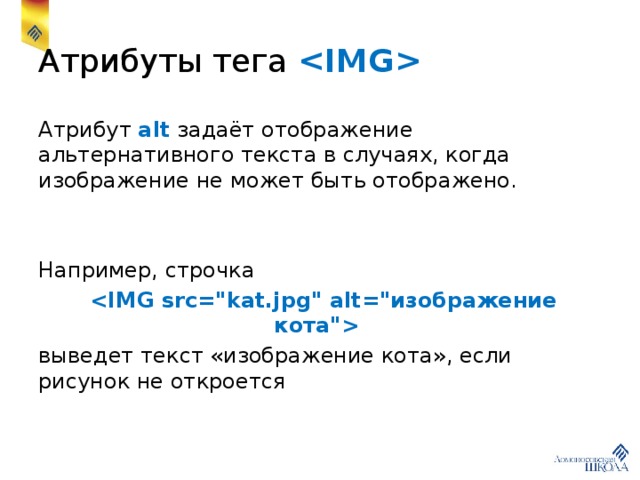
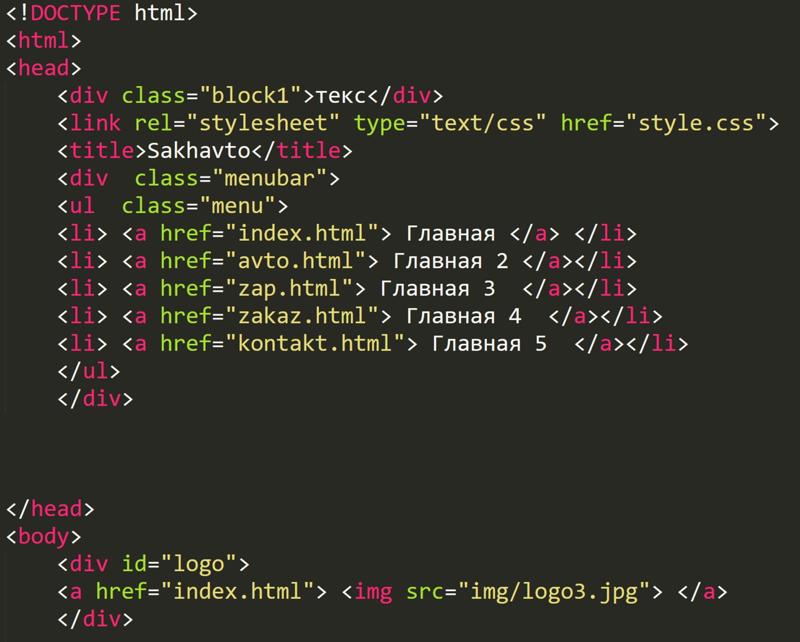
. Селектор для тэга . Атрибут MG src="URL" align="...">."
data-src="https://avatars.mds.yandex.net/i?id=9b4b173b64b0707732461becb891e42c_l-5251856-images-thumbs&n=13"
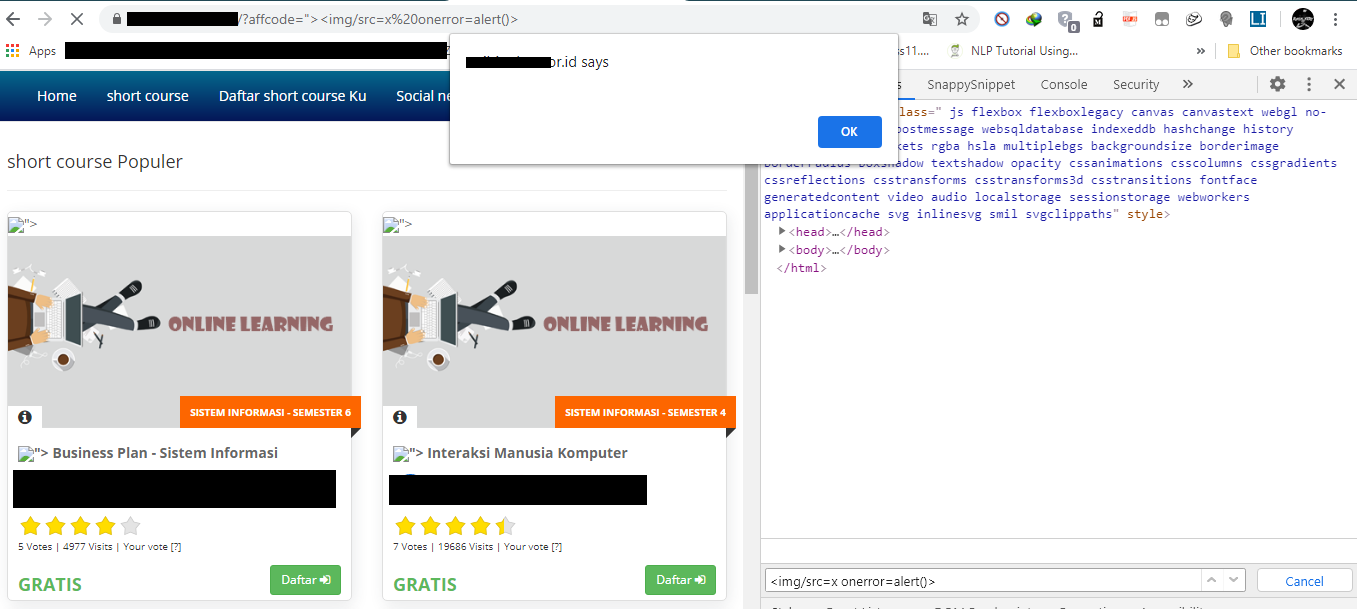
src="https://i.stack.imgur.com/bce2C.png">